Cocoonの特徴
「Cocoon」は、無料配布されているテーマの中では、一番と言っていいほどの高機能テーマで、一般的なテーマでは必要となるプラグインのほとんどが不要なので、更に高速化を図れます。
有名レンタルサーバーも推奨


豊富なスキン(デザイン)
デザインは数十種類の多彩なスキンを選択するだけで変更可能。スキンを利用しなくても管理画面からデザイン設定出来る項目も満載で、カスタマイズ次第で思い通りのデザインに!
多機能・高機能
多機能すぎて紹介しきれませんが、主な特徴は以下の通り。
- SEO最適化
- スキン選択で簡単にデザイン変更可能
- Googleアナリティクス IDだけで設定
- Google Search Console IDだけで設定
- SNSボタン(連携)
- 配色、デザインレイアウト
- 目次・サイトマップ機能
- ショートコード・テンプレート機能
- 広告機能(13か所の出力エリア)ボタン機能もあり
- AMP・PWA対応
- 吹き出し機能
- 高速化(HTML、CSS、JavaScript縮小、画像遅延、アイコンフォント非同期)
- API対応(Amazon、Yahoo、楽天などの商品リンクカード機能)
- アフィリエイト機能(もしも、バリューコマースなどと連携可)
- その他たくさんの便利機能やエリアがあり
フロントページ機能があり、固定ページで作成せずともカテゴリー別の記事一覧などを表示出来ます。
広告機能も充実しており、カエレバのような商品リンク機能も標準装備されているので、アフィリエイトにも向いています。
サポート
公式サイトには設定や使い方のマニュアルも充実、無料のサポートフォーラムや、公式サイト推奨のカスタマイズ依頼先もあります。
テーマ導入~設定
インストール
- STEP1ダウンロード上記、公式サイトから「親テーマ」と「子テーマ」をダウンロード
- STEP2インストール1WordPressのテーマ「新規追加」より、親テーマからインストールします
- STEP3インストール2続いて子テーマをインストールします
- STEP4有効化子テーマを有効化します
インストールの詳細は以下にもまとめています。
WordPressの初期設定
ワードプレスの初期設定については以下をご覧ください。

Cocoonの設定
サイト基本情報・背景画像・ホームページ設定
- サイトタイトル
- キャッチフレーズ
- サイトアイコン
- 全体の背景画像の設定
- トップページに固定ページを表示するか、投稿記事一覧を表示するかの設定


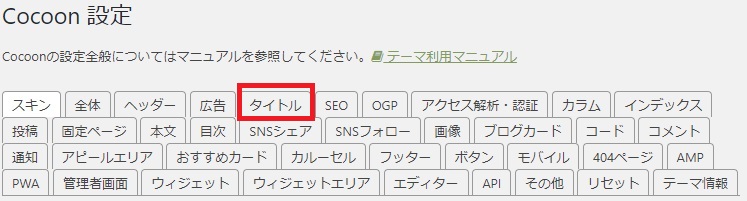
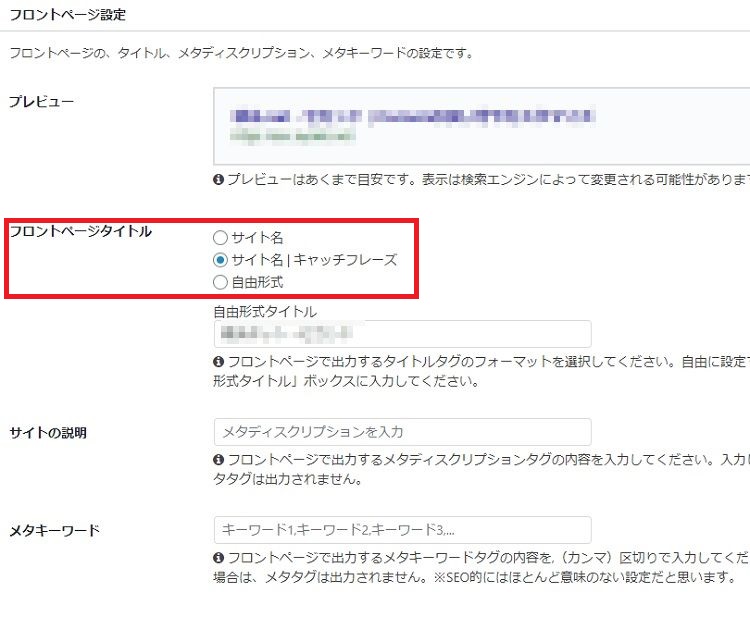
「フロントページタイトル」の部分で、表示形式を設定します。
メタキーワードもこちらで設定出来ます。
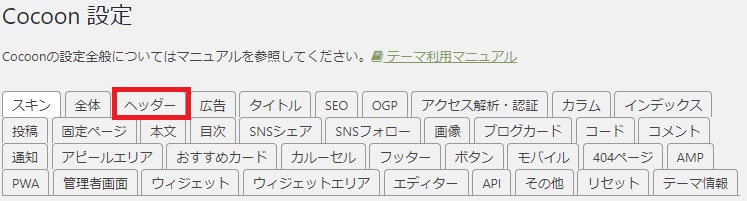
ヘッダーロゴ・レイアウト設定
ヘッダー部分は全ページに共通するサイトの顔をも言える部分ですので、初期段階でロゴを設定したりヘッダーデザインをレイアウトします。

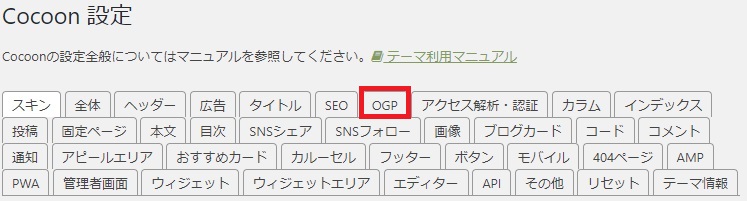
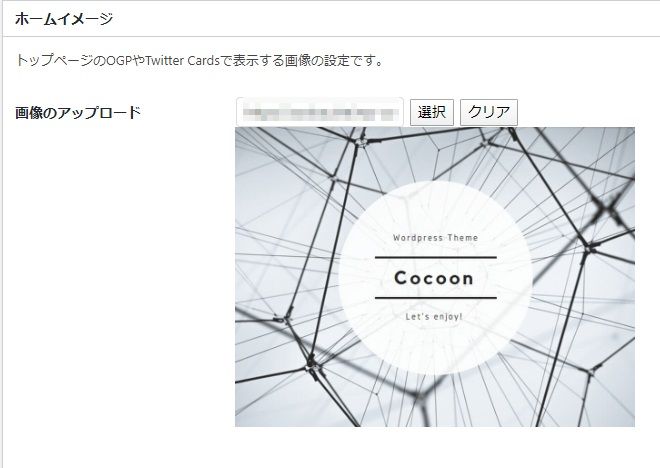
OGPの設定
OGP画像は、SNSなどに投稿したり共有されたりした際に、アイキャッチ画像が設定されていないページの場合に表示される画像になります。


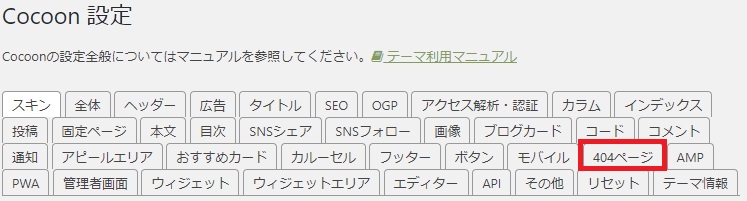
404ページの設定
サイトを訪れた人が表示しようとしたページが何らかの原因で存在しない際に表示される「404 Not Found」のページも簡単に設定出来ますので、はじめにセットしておきます。
「Cocoon設定」→「404」タブで行います。

何も設定しなくても標準で用意された画像と共に「お探しのページは見つかりませんでした。」と表示されますが、こちらも適切な画像を用意し、表示されるテキストなども任意に編集する事が出来ますので、好みのデザインでカスタマイズしておきましょう。

設定方法詳細は以下にまとめています。

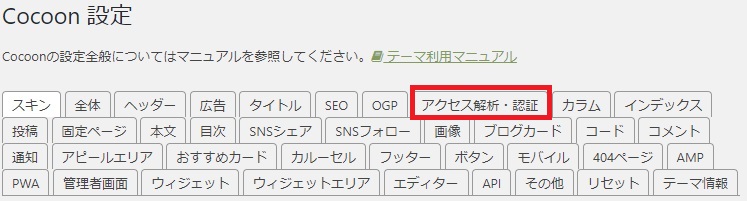
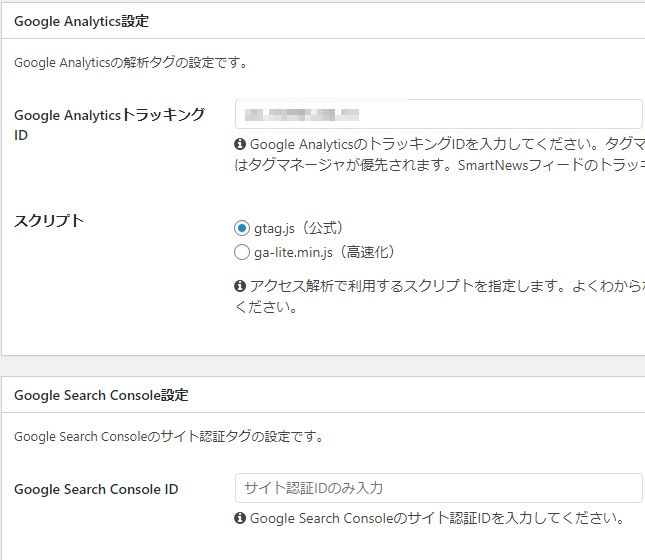
アクセス解析の設定
Googleアナリティクスやタグマネージャー、サーチコンソールの設定も簡単に行えますので、最初にセットしておきます。
アナリティクスを新規に設定する際は以下をご覧ください。



Googleタグマネージャー、Googleアナリティクスコードと、Google SerchConsoleの認証コードは以下に入力するだけでOKです。


アドセンスコードの設定

Googleアドセンスについては以下をご覧ください。









コメント