ルクセリタスの独自ウィジェット「#7 SNSフォローボタン」のボタンデザインとホバーアクションを変更する方法です。
デフォルト

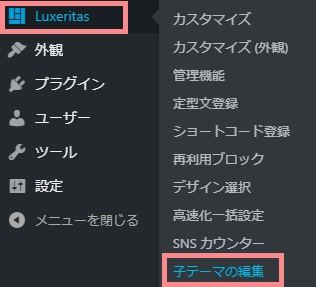
手順
簡単なCSSのみなので、スタイルシートに追記するだけです。
前提
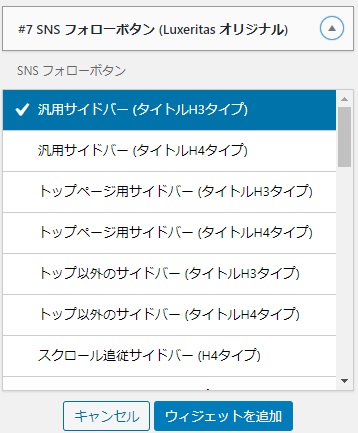
ルクセリタスの独自ウィジェット「#7 SNSフォローボタン」を設定。

必要なボタンのSNS URLをセットし保存します。

カスタマイズ
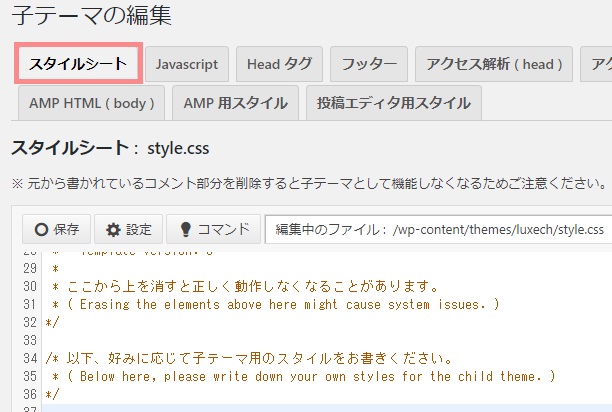
SSは子テーマのstyle.cssに追記して下さい。


共通部分
今回のデザインでは円にします。
円にし、更に元のデザインが四角い枠になっているのでそれを打ち消しておきます。
CSS
#thk-follow .snsf {border-radius: 50%;}
#thk-follow ul li {
box-shadow: none;
border-radius: 50%;
}
#thk-follow li a {
border:none;
border-radius: 50%;
line-height: 1.4;
}
あとはホバーアクションのCSSを追記します。
パターン1
マウスが乗った時に クルクル回る
(ちょっと動画見にくくてすみません 全部で9秒ほどですが、後半に動きます)
CSS
#thk-follow a: hover {
-webkit-transform: scale(1.1) rotate(360deg);
-moz-transform: scale(1.1) rotate(360deg);
-ms-transform: scale(1.1) rotate(360deg);
-o-transform: scale(1.1) rotate(360deg);
transform: scale(1.1) rotate(360deg);
}
パターン2
マウスが乗った時に 影を付ける
CSS
#thk-follow a: hover {
-webkit-box-shadow: 1px 1px 3px #333;
-moz-box-shadow: 1px 1px 3px #333;
box-shadow: 1px 1px 3px #333;
}

プロフィールエリアを表示するカスタマイズも以下にまとめていますので、参考にして下さい。

コピペで!ルクセリタスのサイドバーにおしゃれなプロフィール欄を設置
ルクセリタスにはプロフィール欄を表示するウィジェットや機能はありませんので、カスタムHTMLウィジェットを使って自力で作るしかないのですが、デザインを考えて作りこんでいくのは面倒なので、コピペで完了するものを作ってみました。その他にもこの記...



コメント