当サイトにご質問があった以下の件についての記事になります。

参考にさせて頂いたサイト様は以下です。
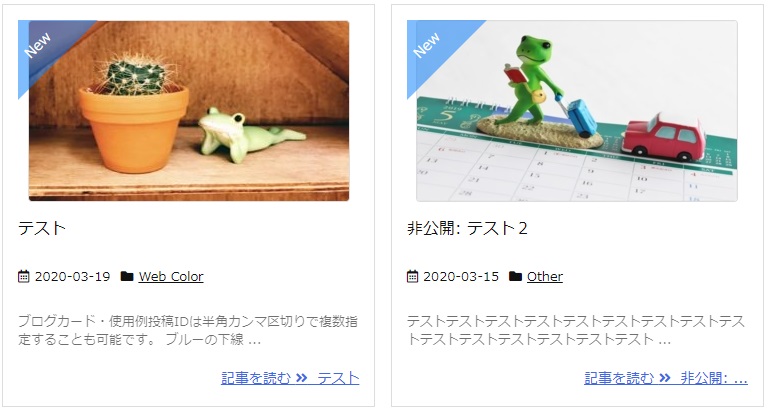
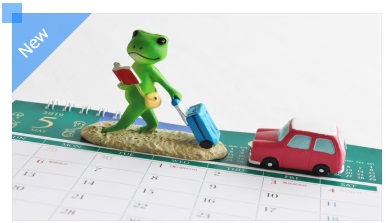
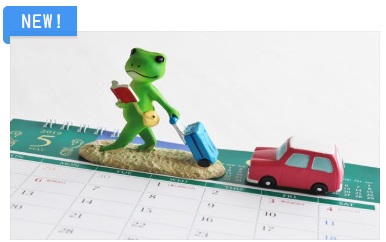
アイキャッチ画像上に新着【NEW】表示
この記事の内容より少しシンプルにカスタマイズしたものは以下をご覧ください。

上記サイトで紹介されている内容を実現する方法
手順
「ご質問は上記参考サイトの内容を実現したい」との事でしたので、以降、すべて上記サイトのコードを引用しています。
デザインが6パターンあるので、好みのデザインを選択し、以下を行う事で実現可能です。
- デザインを1つに決める
- 共通部分のCSSコードを記述する
- デザイン別のCSSコードを記述する
- デザイン別のHTMLコードを含むPHPコードを記述する
共通部分
CSS記述
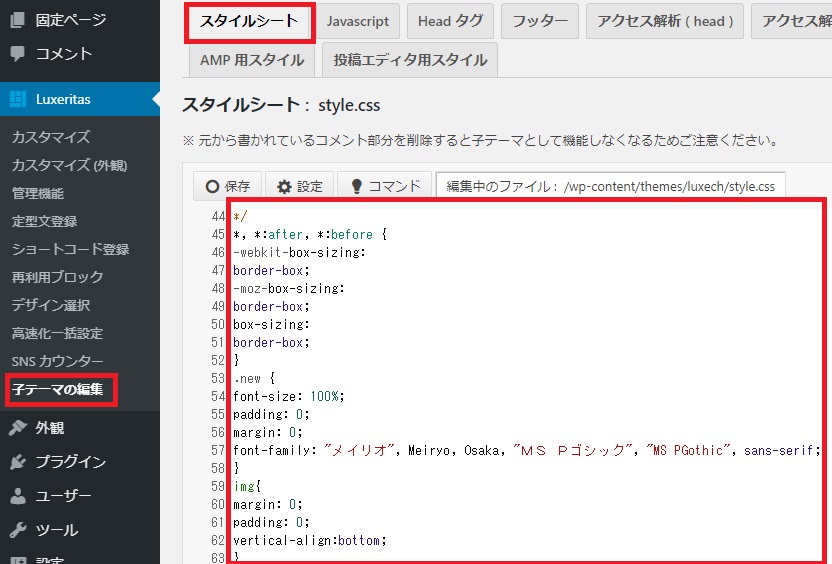
ルクセリタスの場合は以下。
Luxeritas→子テーマの編集→style.css
参考サイトのままのコードです。
*, *:after, *:before {
-webkit-box-sizing:
border-box;
-moz-box-sizing:
border-box;
box-sizing:
border-box;
}
.new {
font-size: 100%;
padding: 0;
margin: 0;
font-family: "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
}
img{
margin: 0;
padding: 0;
vertical-align:bottom;
}

デザイン別コード
デザイン別CSSについて
CSSは上記同様、スタイルシートに記述します。
デザイン別HTMLについて
HTMLを含むPHPコードを記事一覧のスタイル(カード型orタイル型)に合ったPHPファイルを親テーマから子テーマ内にコピーし、記述します。
編集後のPHPファイルをサーバーにアップロードします。
ファイルをサーバーへアップロード、ダウンロードする為のFTP操作については以下を参考にして下さい。

ダウンロードする場所(親テーマ)
/wp-content/themes/luxeritas
アップロードする場所(子テーマ)
/wp-content/themes/luxech
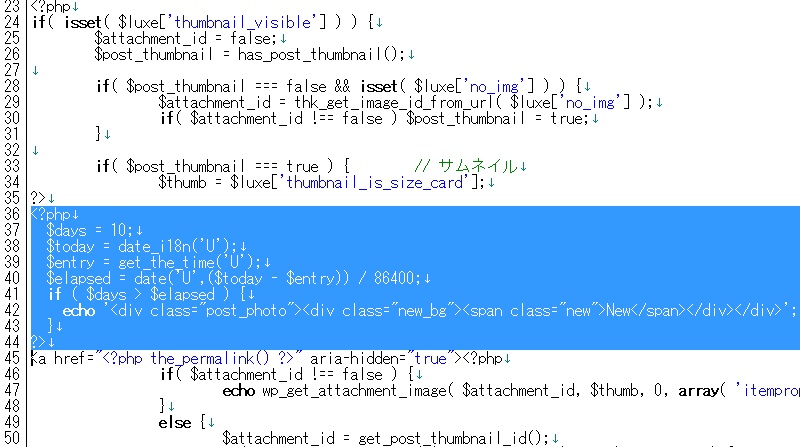
カード型の場合
list-excerpt-card.php
33行目(バージョンによる異なる場合もあります)の以下を探し、その下にコードを記述します。
if( $post_thumbnail === true ) { // サムネイル
$thumb = $luxe['thumbnail_is_size_card'];
?>

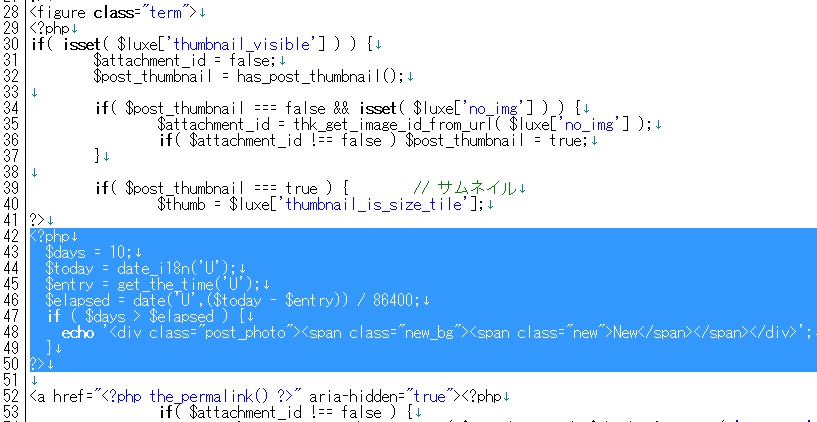
タイル型の場合
list-excerpt-tile.php
39行目(バージョンによる異なる場合もあります)の以下を探し、その下にコードを記述します。
if( $post_thumbnail === true ) { // サムネイル
$thumb = $luxe['thumbnail_is_size_tile'];
?>

PHPファイルはエラーになるとワードプレスが動作しなくなる場合もあるので、必ずコピーして子テーマに入れたものに編集を行い、万一不具合が発生した場合は、子テーマ内にアップロードしたPHPファイルを削除して下さい。
パターン1

CSS
.post_photo{
width: 370px;
margin: 100px auto;
padding: 0;
position: relative;
}
.post_photo img{
position: relative;
z-index: 1;
}
.post_photo .new_bg::before{
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 80px 80px 0 0;
border-color: #007bff transparent transparent transparent;
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
}
.post_photo .new_bg .new{
position: absolute;
top: 15px;
left: 5px;
z-index: 3;
color: #fff;
transform: rotate(-45deg);
}
PHP
<?php
$days = 10;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if ( $days > $elapsed ) {
echo '<span class="post_photo"><span class="new_bg"><span class="new">New</span></span></span>';
}
?>
パターン2

CSS
.post_photo_se{
width: 370px;
margin: 100px auto;
padding: 0;
position: relative;
}
.post_photo_se img{
position: relative;
z-index: 1;
}
.post_photo_se .new_bg{
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
.post_photo_se .new_bg::before{
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 80px 80px 0 0;
border-color: #007bff transparent transparent transparent;
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
}
.post_photo_se .new_bg::after{
content: "";
position: absolute;
border: dashed 0px white;
box-shadow: 0px 0px 0px 10px #007bff;
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
}
.post_photo_se .new_bg .new{
position: absolute;
top: 15px;
left: 5px;
z-index: 3;
color: #fff;
transform: rotate(-45deg);
}
PHP
<?php
$days = 10;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if ( $days > $elapsed ) {
echo '<span class="post_photo_se"><span class="new_bg"><span class="new">New</span></span></span>';
}
?>
パターン3

CSS
.post_photo_th{
width: 370px;
margin: 100px auto;
padding: 0;
position: relative;
}
.post_photo_th img{
position: relative;
z-index: 1;
}
.post_photo_th .new_bg{
position: absolute;
top: 0;
left: 0;
z-index: 2;
}
.post_photo_th .new_bg .new{
position: absolute;
top: 30px;
left: 30px;
z-index: 5;
color: #fff;
}
.post_photo_th .new_bg .new::before{
content: "";
position: absolute;
background: #007bff;
width: 60px;
height: 60px;
border-radius: 50%;
top: -18px;
left: -15px;
z-index: -1;
filter:alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
}
PHP
<?php
$days = 10;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if ( $days > $elapsed ) {
echo '<span class="post_photo_th"><span class="new_bg"><span class="new">New</span></span></span>';
}
?>
パターン4

CSS
.post_photo_four {
display: block;
position: relative;
margin: 60px auto;
padding: 0;
width: 370px;
}
.new_fo {
display: inline-block;
position: absolute;
left: 0;
top: 5px;
box-sizing: border-box;
padding: 0 12px;
margin: 0;
height: 30px;
line-height: 30px;
font-size: 18px;
letter-spacing: 0.1em;
color: #fff;
background-color: rgba(20,124,237,0.8);
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.12);
}
.new_fo:before {
position: absolute;
content: '';
top: 0;
left: -7px;
border: none;
height: 38px;
width: 7px;
background-color: rgba(20,124,237,0.8);
border-radius: 5px 0 0 5px;
}
.new_fo:after {
position: absolute;
content: '';
bottom: -7px;
left: -5px;
border: none;
height: 7px;
width: 5px;
background: #4d99ca;
border-radius: 5px 0 0 5px;
}
PHP
<?php
$days = 10;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if ( $days > $elapsed ) {
echo '<span class="post_photo_four"><span class="new_fo">NEW!</span></span>';
}
?>
パターン5

CSS
.ribbon_new{
display: block;
position: relative;
margin: 60px auto;
padding: 0;
width: 370px;
}
.new_area {
position: absolute;
top: 0;
right: 0;
width: 85px;
height: 85px;
overflow: hidden;
}
.new_fi {
display: inline-block;
position: absolute;
padding: 5px 0;
left: -24px;
top: 20px;
width: 160px;
text-align: center;
font-size: 18px;
line-height: 16px;
background-color: rgba(20,124,237,0.8);
color: #fff;
letter-spacing: 0.05em;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
box-shadow: 0 0 0 2px rgba(20,124,237,0.8);
border-top: dashed 1px rgba(255, 255, 255, 0.65);
border-bottom: dashed 1px rgba(255, 255, 255, 0.65);
}
PHP
<?php
$days = 10;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if ( $days > $elapsed ) {
echo '<span class="ribbon_new"><span class="new_area"><span class="new_fi">NEW</span></span></span>';
}
?>
パターン6

CSS
.ribbon_new_sec {
display: block;
position: relative;
margin: 60px auto;
padding: 0;
width: 370px;
}
.new_area_sec {
display: inline-block;
position: absolute;
top: -6px;
left: 10px;
margin: 0;
padding: 10px 0 7px;
z-index: 2;
width: 40px;
text-align: center;
color: white;
font-size: 13px;
background-color: rgba(20,124,237,0.8);
border-radius: 2px 0 0 0;
}
.new_area_sec:before{
position: absolute;
content: '';
top: 0;
right: -5px;
border: none;
border-bottom: solid 6px #4d99ca;
border-right: solid 5px transparent;
}
.new_area_sec:after{
content: '';
position: absolute;
left: 0;
top: 100%;
height: 0;
width: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 10px solid rgba(20,124,237,0.8);
}
PHP
<?php
$days = 10;
$today = date_i18n('U');
$entry = get_the_time('U');
$elapsed = date('U',($today - $entry)) / 86400;
if ( $days > $elapsed ) {
echo '<span class="ribbon_new_sec"><span class="new_area_sec">NEW</span></span>';
}
?>



コメント