ルクセリタスのキャッチフレーズを、サイト名やサイトロゴの右側に並列して表示する方法です。
ルクセリタスのキャッチフレーズは、WordPressで設定するものとは別にも設定可能で、便利です。
キャッチフレーズ設定方法
通常のキャッチフレーズ
WordPressで設定していれば自動で入るものです。
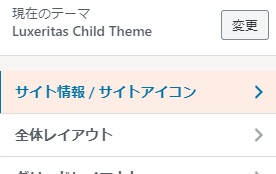
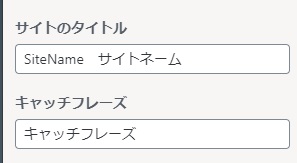
「外観」→「カスタマイズ」の「サイト情報/サイトアイコン」から


これを変更した場合は、WordPressの設定も変更されます。
「設定」→「一般」からの設定画面

ルクセリタス独自のキャッチフレーズ
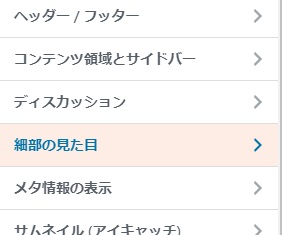
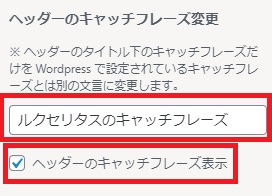
「外観」→「カスタマイズ」の「細部の見た目」から


「ヘッダーのキャッチフレーズ表示」にチェック。
その他、詳細については以下にまとめています。

ルクセリタスでキャッチフレーズ変更表示とサイトアイコンやタイトルの設定方法
今回は、サイトタイトルやロゴなどヘッダーまわりの設定と、サイトアイコン(ファビコン)の設定方法などです。タイトルやキャッチフレーズの設定はワードプレスの一般設定で行える基本の設定ですが、ルクセリタスでは、ワードプレスで設定するキャッチフレー...
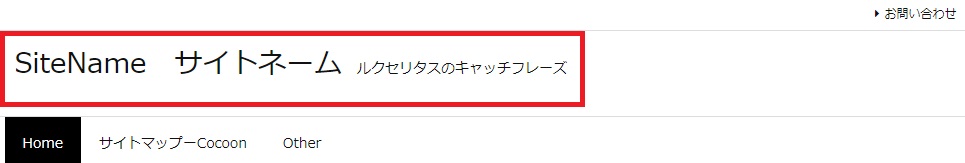
キャッチフレーズを横並びで表示する
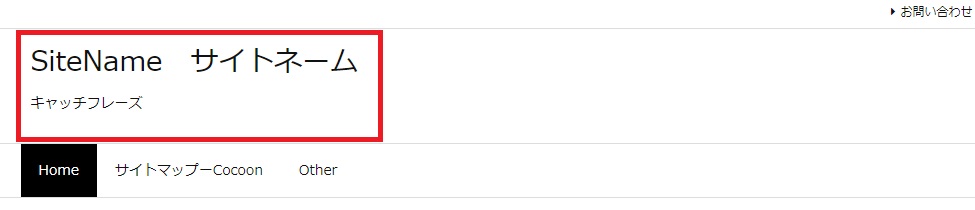
初期状態
キャッチフレーズは、サイト名の下に配置されます。

これを横並びに表示するには、数行のCSSで可能です。

CSS記述
以下のCSSを追記します。
/* サイト説明文をタイトル横に表示 */
.desc{
display:inline-block;
padding-left:10px; /*サイト名との間に余白を入れる*/
}
以上で完了です。




コメント