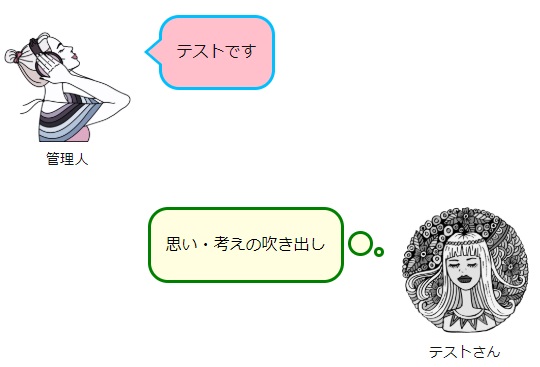
左右にキャラアイコンが出て、吹き出しの中でおしゃべりしているようなデザイン、よく見ますよね。
ルクセリタスにもその機能がありますので、使い方とカスタマイズ方法をご紹介します。
2019/7/28 追記
Luxeritas Ver.3.6.7以降、ブロックエディタに更に高機能な吹き出し機能が追加されました。

ブロックエディタ「Gutenberg」をお使いで、Ver.3.6.7以降のルクセリタスの方は、以下の「吹き出し」の項をご覧ください。

2019/9 追記
Ver3.6.2以降、定型文登録とショートコード登録が分離され、吹き出しの初期色なども変更があった為、現時点での画面で記事を修正しました。記事作成時のバージョン 3.7.0.1
吹き出しの出し方
ブロックエディタを利用しない場合の吹き出し機能は、定型文を使う方法と、ショートコードを使う方法の2種類あります。
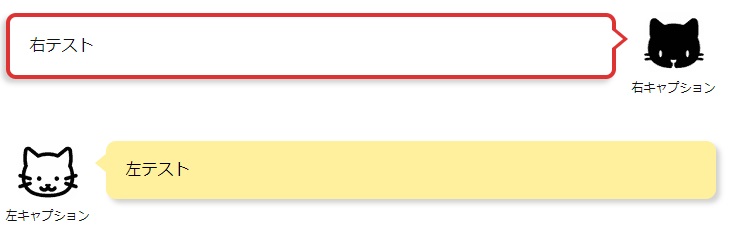
初期設定では白猫と黒猫の画像が使われています。

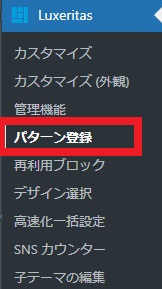
ショートコードで使う


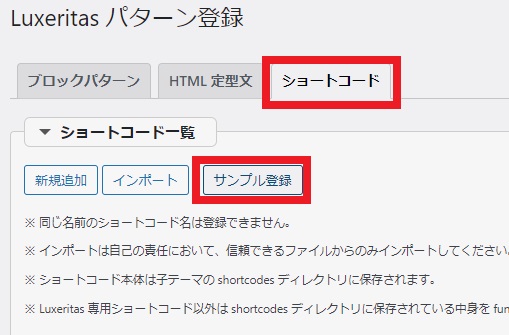
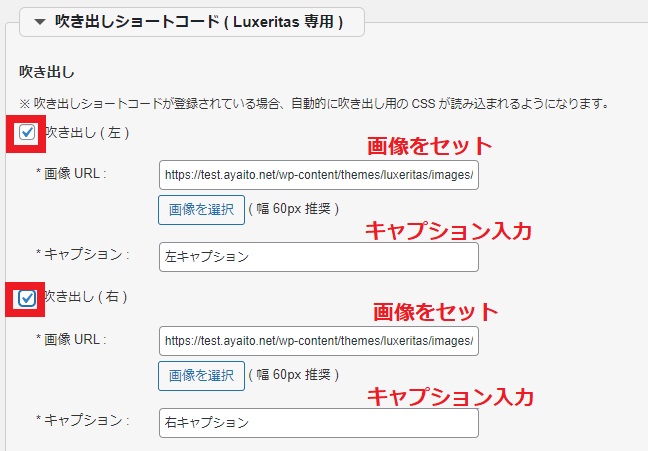
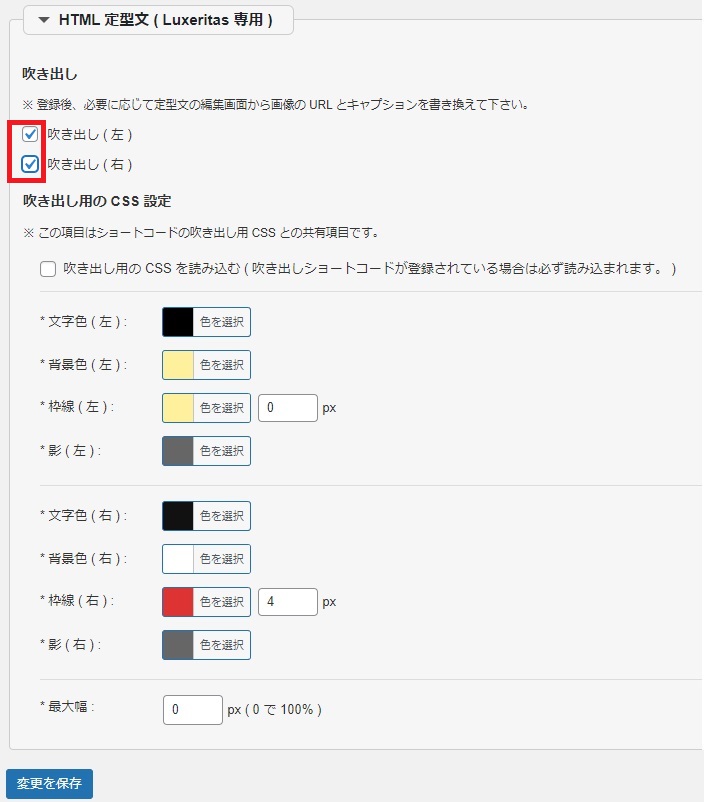
「吹き出し」のサンプル用チェック項目があります。

※ 左右 両方一度に作成可能。ここにチェックを入れると「吹き出し用CSSを読み込む」に自動的にチェックが入ります。
※画像の幅 60px 推奨
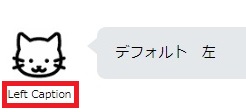
キャプションとは、画像下に出る文字です。たとえばデフォルトの猫ちゃんであれば
「タマ」とか「白猫」とか、好きな名前を入力します。

カラー設定
好きな色に設定し、「変更を保存」を押します。

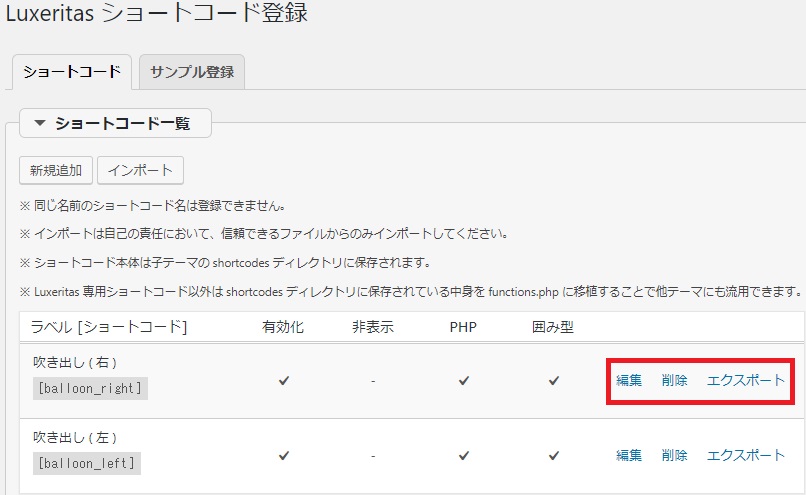
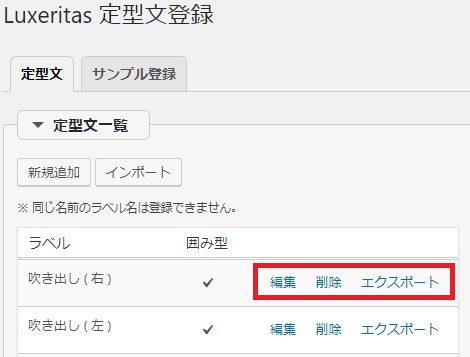
ショートコード内容を修正・削除・エクスポートする
ここからそれぞれの修正・削除・エクスポートが可能です。

サンプルからの登録は1度しか出来ません。

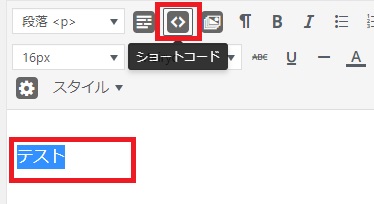
エディタに挿入
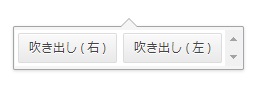
吹き出しの中に入れたい文字列を選択状態にしてから「ショートコード」を押します。

左、または右のどちらかを選択。

色、デザイン、画像を初期値のまま作った吹き出しの表示例

定型文を使う


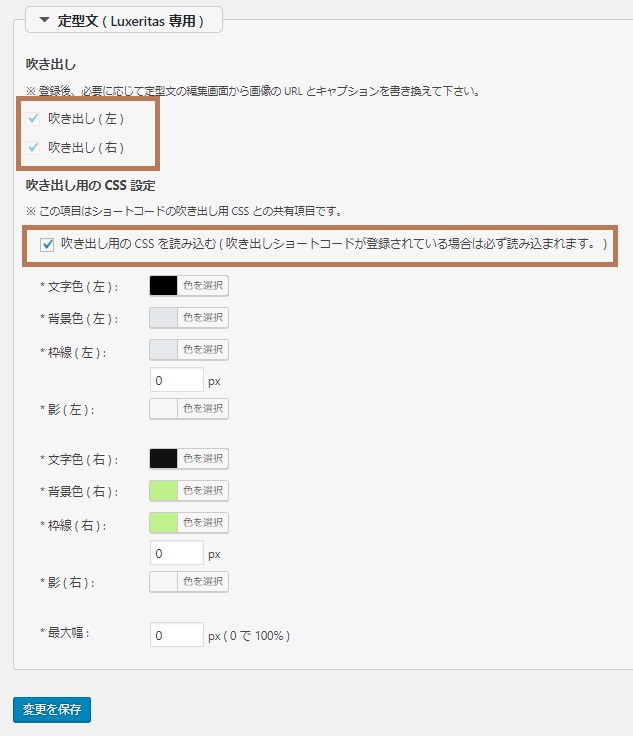
「吹き出し」のサンプル用チェック項目があります。

※ 左右 両方一度に作成可能。ここにチェックを入れると「吹き出し用CSSを読み込む」に自動的にチェックが入ります。

カラー設定
好きな色に設定し、「変更を保存」を押します。

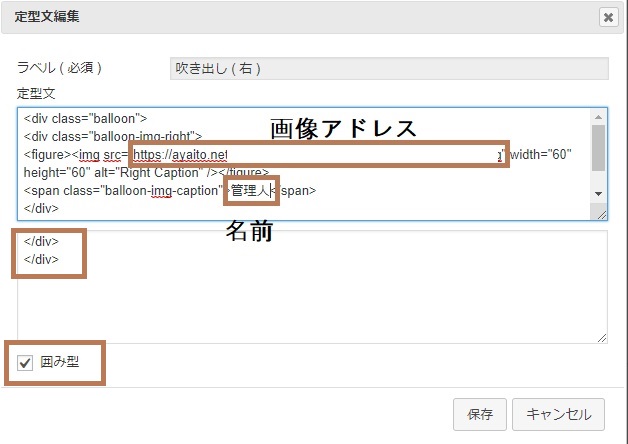
定型文のカスタマイズ
好きな画像、よく使う名前で定型文登録しておけば、更に便利です。

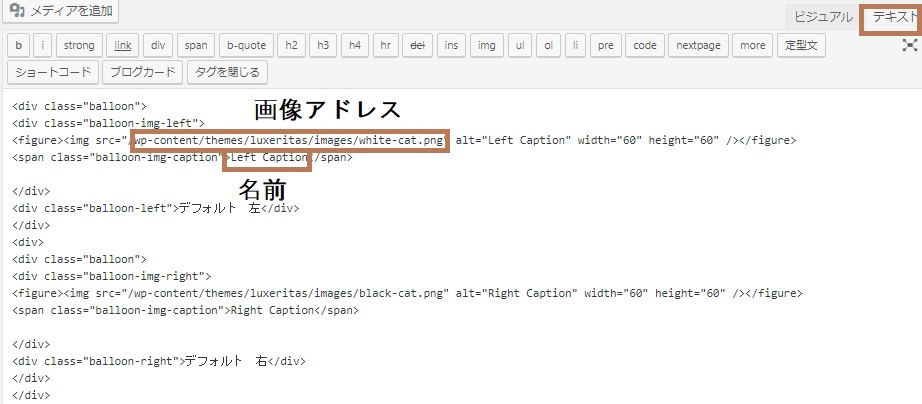
以下を直接編集する事で、ラベル、画像、キャプションの変更が可能です。

更にコピーして他の画像や名前の吹き出しを作成する事も可能です。

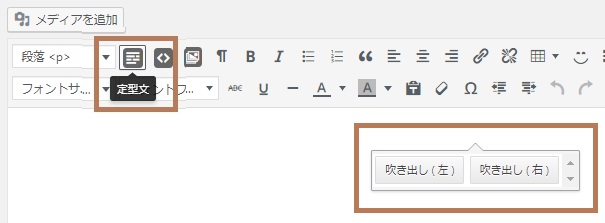
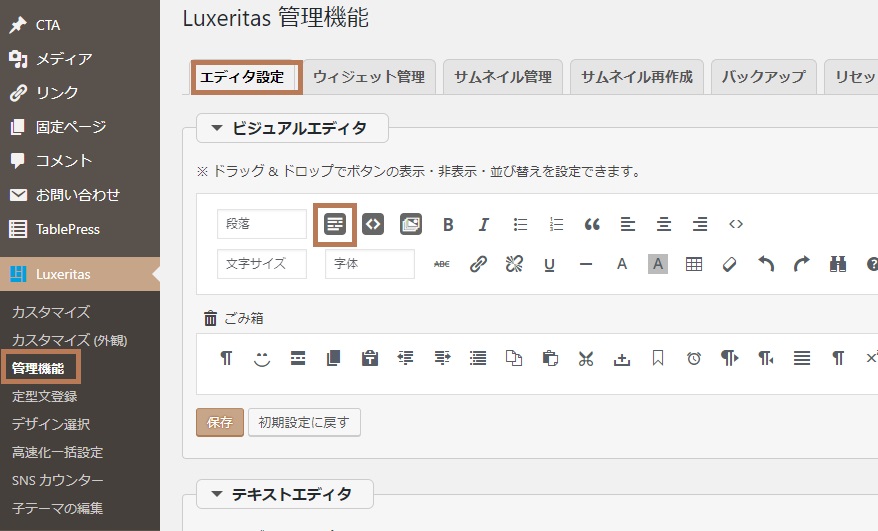
エディタに挿入

「定型文」ボタンがない場合

初期設定のまま利用する
このままテキストエディタから編集することも可能です。

カスタマイズ
位置やサイズの変更
吹き出しのサイズや、テキストを中央寄せにしたいなどは、CSS追記で対応可能です。

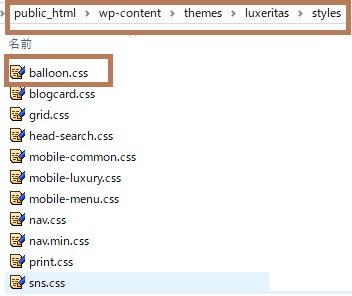
親テーマの「balloon.css」に記述があります。
編集例で使用した対象のクラス(セレクタ)
- balloon(全体)
- balloon-left(左側の吹き出し内テキスト)
- balloon-right(右側の吹き出し内テキスト)
直接、親テーマのファイルを変更しないようにご注意下さい!
子テーマのスタイルシートに以下のような追記をすれば変更可能です。
/*吹き出し*/
.balloon {
max-width: 600px;
}
.balloon-left {
text-align:center;
}
.balloon-right {
text-align:center;
}初期コード
カスタマイズを元に戻したい時などに、コピペでお使い下さい。
<div class="balloon">
<div class="balloon-img-right">
<figure><img src="/wp-content/themes/luxeritas/images/black-cat.png" width="60" height="60" alt="Right Caption" /></figure>
<span class="balloon-img-caption">Right Caption</span>
</div>
<div class="balloon-right"></div>
</div>
【左】
<div class=”balloon”>
<div class=”balloon-img-left”>
<figure><img src=”/wp-content/themes/luxeritas/images/white-cat.png” width=”60″ height=”60″ alt=”Left Caption” /></figure>
<span class=”balloon-img-caption”>Left Caption</span></div><div class=”balloon-left”></div>
</div>
ルクセリタスのカスタマイズは以下もご覧ください。





コメント