Ver.3.17.0から追加された機能で、設定から簡単に表示できるようになった「記事上部のアイキャッチ画像」ですが、個別の記事のみ非表示にしたい場合の方法です。
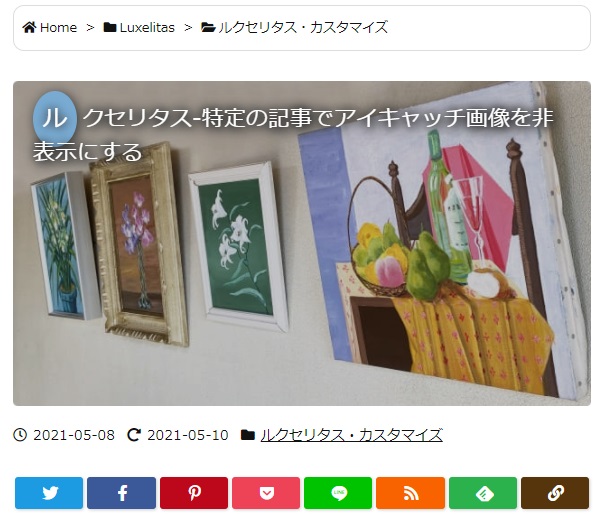
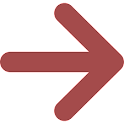
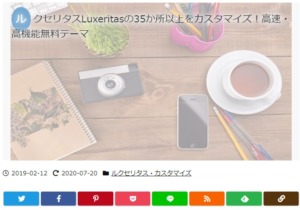
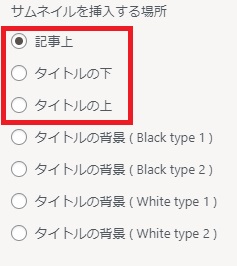
ルクセリタスの設定からアイキャッチ画像を自動挿入したサンプル
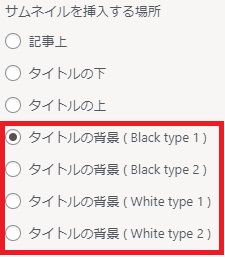
- タイトルの下
- タイトルの上
- タイトルの背景(BlackType1)
- タイトルの背景(BlackType2)
- タイトルの背景(WhiteType1)
- タイトルの背景(WhiteType2)
アイキャッチ表示設定は以下をご覧ください。

ルクセリタス-記事上部に自動でアイキャッチ画像を挿入する
記事の上部にアイキャッチ画像を表示する方法ですが、Ver.3.17.0から追加された機能で、設定から簡単に表示できます。記事上部アイキャッチ表示方法「外観」→「カスタマイズ」→「サムネイル(アイキャッチ)」投稿ページ・固定ページに自動挿入を...
個別に非表示にする方法
固定ページすべて
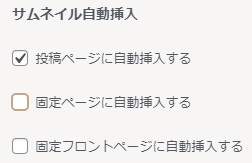
例えば、「固定ページには必要ない」場合は、設定だけでOKです。
【固定ページに自動挿入する】のチェックを外す。
個別の投稿で非表示に
方法1
表示したくない記事には、記事編集画面の右側メニューでアイキャッチを設定しない。
方法2
CSSに1行追記するだけで個別のIDを指定して、非表示にする事も可能です。
【注意事項】
 |
 |
 |
 |
 |
 |
投稿ページの場合
.post-XXX #post-thumbnail{display:none;}個別ページの場合
.page-id-XXX #post-thumbnail{display:none;}post-XXX や page-id-XXX の「XXX」部分は記事ごとのユニークID(数字)を入れます。
IDがわからない方は以下を参考にして下さい。

WordPress ページやカテゴリー・タグの固有IDの調べ方
はじめにWordPressでは、記事やカテゴリーに固有のユニークIDが自動で振られます。それぞれにユニーク(唯一無二)の数字IDになっていて、このIDがわかればウィジェットやプラグインなどで記事やカテゴリー、タグを指定した処理を行う際に使え...














コメント