今回はLuxelitasのフッターに出ている自サイトコピーライト部分だけの色を変えるカスタマイズです。

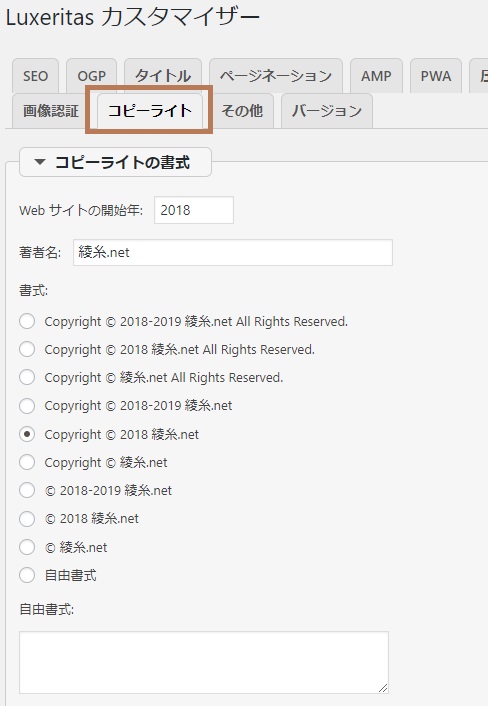
コピーライトの表示文字は以下で設定できます。


まずは、普通にカスタマイズ画面から色を変えてみます。
一瞬で終わります☆
カスタマイズからコピーライト以下の背景色を変える
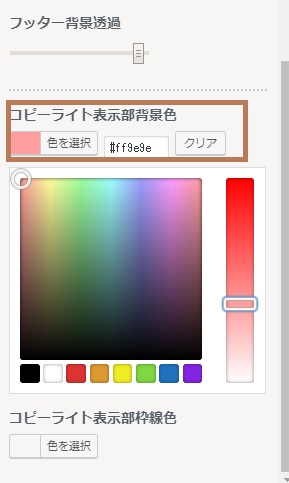
「外観」→「カスタマイズ」

「背景色/枠線色」を選択

「コピーライト表示部背景色」を設定

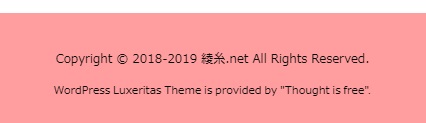
結果

全体的に色が付きます。
自サイトのエリアだけ色を変える
先ほどのカスタマイズで、背景をクリア、または「白(#ffffff)」に設定します。

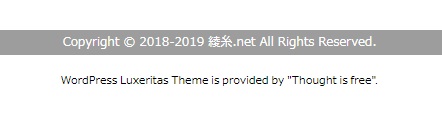
自サイトのコピーライト部分にだけ、背景色をつけます。
CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

スタイルシートに以下を記述するだけで完了です。
#copyright .copy{
background: #9d9d9d; /*背景色*/
line-height:25px; /*行の高さ*/
color:#fff; /*文字色*/
}#copyright .copy で、自サイト部分だけの編集が可能です。
#copyright だけだと、全体の装飾編集が可能です。

色を変える場合は以下もご利用下さい。
文字のサイズを変える場合は更に1行追加します。
font-size: 18px;

ゴマちゃん
簡単すぎ~!

ランラン
でも好みの色やデザインに出来るね!




コメント