モバイル版グローバルナビの「menu」部分ですが、副項目ありの開閉がおかしな動きをして、展開されないメニューが結構あった為、このままではメニューの役割が果たせていなかった事をきっかけにモバイルメニューの改造を。
とりあえず「menu」を削除してしまうという手段で解決しました。ついでに「Home」ボタンを追加しました。
2019//8/24追記
次回のリリースで改造している当サイトのような者にも、対応を考えて下さるとの事です。
モバイルメニューの改造は、以前(Ver.3.5.9)を使っていた頃、「MENU」の副項目展開で、おかしな動きがあった為、やむなくした苦肉の策で、もちろん改造などせず、そのまま使える事がベストな訳です。
その他、Ver.3.6.12.1及び12.2でGoogle Serch Consoleでエラーが出たのですが、これもその改造が原因の可能性あり?
3.6.11に戻すとエラーは解消されるので、3.6.12~のバージョンのみ、モバイルメニュー改造(おそらく「jQuery」を追記した事)との相性が悪いようです。
更に追記
この記事に記載している通り副項目の展開がおかしな動きをしていたのですが、現在は正常に動いた為、当サイトも改造をやめ、デフォルトに戻しました。(そもそもの不具合についても当サイト独自の問題ですが、原因は不明)
変更点
バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.9
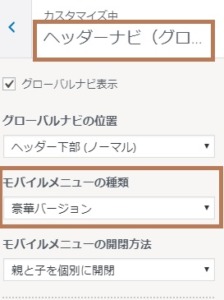
グローバルナビの設定は以下のようにしています。

現象
副項目(プルダウン)のあるメニューをスマホでクリックした際に、ちゃんと展開されない状態。
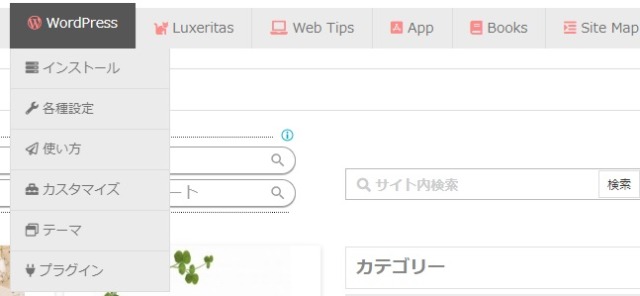
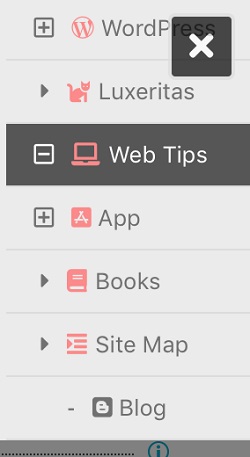
たとえば、PCで「WordPress(主項目)」のメニューを開くと以下の通り、「インストール」~「プラグイン」まで6つのメニュー(副項目)があります。

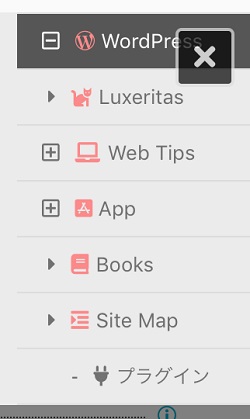
これをスマホで見ると、一番下の「プラグイン」ひとつしか表示されません。しかも展開の仕方が変。

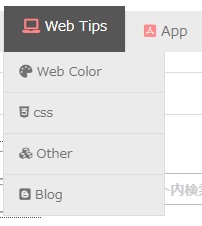
同様にPCで「WebTips」を見ると4つありますが、

スマホだと一番下の「Blog」というのが1つ出るだけ。

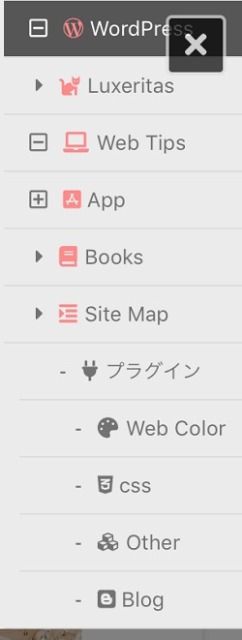
「WordPress」と「WebTips」の2つの主項目を開いてみると・・
「WordPress」は相変わらず1つですが、「WebTips」の副項目だけ4つすべて出ました。

ん~ なぜ!
ということで、今回のカスタマイズです。
対応方法
FTPで対象ファイルをコピー
親テーマにしかない「navi.php」を編集しますので、親テーマからダウンロードし、子テーマディレクトリに入れます。
ファイルのコピー(ダウンロード’&アップロード)はFTPで行います。
FTPについては以下をご覧ください。

public_htmlwp-contentthemesluxech へコピー
navi.phpの編集
コピーできたらあとはワードプレスで行います。

「MENU」を削除
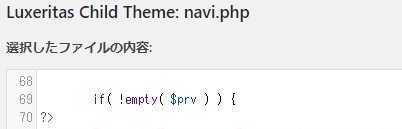
以下の部分を探し
<li class="mob-menu"><i class="fa fas fa-list"></i><p>Menu</p></li>削除します。
現在の当サイトの環境では、82行目にありましたが、バージョンによって異なるかもしれません。

「Home」の追加
「Home」を追加する場合は、以下に書き換えます。
<li class="mob-home"><i class="fa fas fa-home"></i><p>Home</p></li>
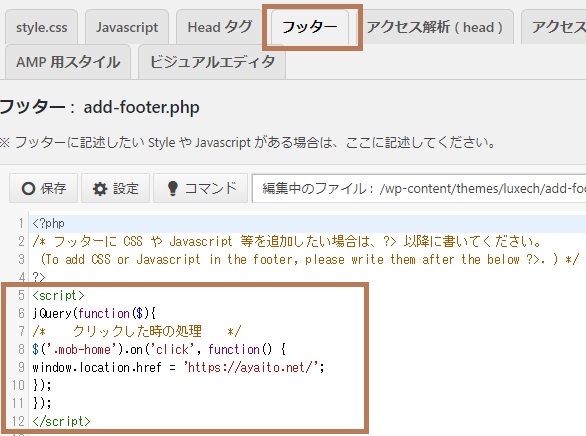
jQueryの追記
Homeボタンを追加した為、それを押された際にどうするかを記述します。
今回はHomeなので、トップページへのリンクを書きます。
<script>
jQuery(function($){
/* クリックした時の処理 */
$('.mob-home').on('click', function() {
window.location.href = 'https://ayaito.net/';
});
});
</script>※アドレスは書き換えて下さい。

以上で完了です。

その他カスタマイズについては以下をご覧ください。







コメント