ルクセリタスには、細かなカスタマイズをしなくても簡単に見た目を変えられる「デザイン選択機能」があります。
インストールから使い方までをご紹介します。とても簡単です。
独自のデザインファイル作成は以下も参考にして下さい。

Luxeritasの設定まるごと別サイト利用も可能なデザインファイル機能
ルクセリタスは高機能で、設定項目550項目と公式サイトに紹介されている通り、非常に多くあります。これらを好みの設定にしたものをそのまま保存し、別のサイトに移植したり、バックアップとして保存する事が出来ます。 外観のカスタマイズで設定したもの...
当サイトオリジナルのデザインファイルは以下をご覧ください。

ルクセリタスのオリジナルデザインファイル3色と使い方
ルクセリタスは、デザインファイルを使って簡単にデザイン変更出来ます。 公式のデザインファイルは12種ほどありますが、カスタマイズを自由に出来るようにと基本カラーが設定されている程度のものです。気に入った色があり、細かいカスタマイズは不要また...
インストール
以下の公式サイトより、使ってみたいデザインファイルをダウンロードします。
それぞれに圧縮ファイル(zip)が用意されていますので、ダウンロードします。

「Luxeritas」→「デザイン選択」

「新規追加」ボタンを押し、ダウンロードした圧縮ファイルを選択

インストール完了

気になるデザインを色々と試したい際は、デザインファイルの数だけ同じ作業を繰り返します。
デザイン変更
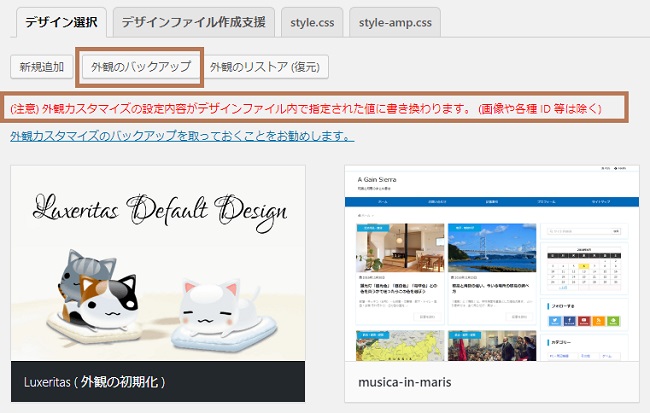
外観バックアップ
カスタマイザーからデザインを編集している際は、バックアップを取ります。
「外観のバックアップ」ボタンを押します。

「luxe-appearance.json」という名前のファイルがダウンロードされます。
ちなみに内容は以下のようなファイルです。カスタマイズ項目が多ければもう少し長くなりますが、ほんの小さな定義ファイル。
{"toc_show_button":"u8868u793a","toc_hide_button":"u975eu8868u793a","toc_color":"#2b2b2b","toc_border_color":"#dda6a6","toc_button_color":"#dda6a6","toc_title":"u76eeu6b21","grid_home":"card-1","grid_category":"tile-3"}
このファイルの内容を意識する必要はありません。
復元する必要がなければ要らないファイルですが、万一に備えて保存しておくだけで大丈夫です。
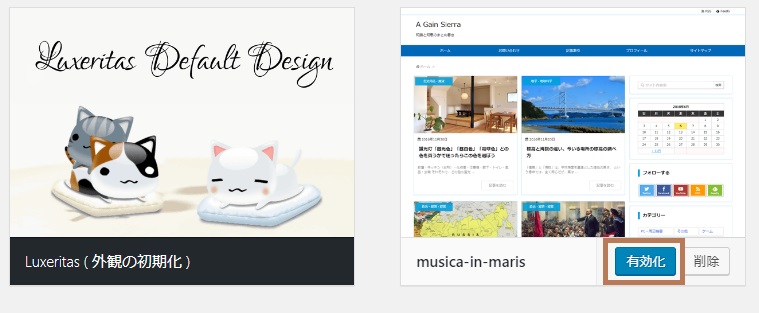
デザイン有効化
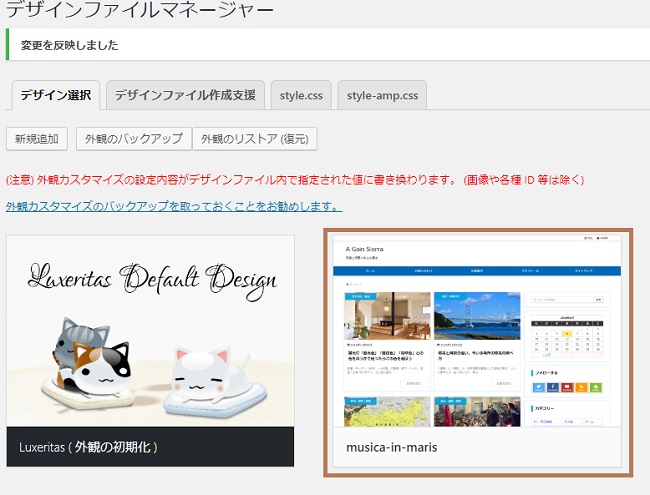
デザインファイルの「有効化」ボタンを押します。

アラートが出ますがバックアップもあるので「OK」ボタン

デザインが変わりました!
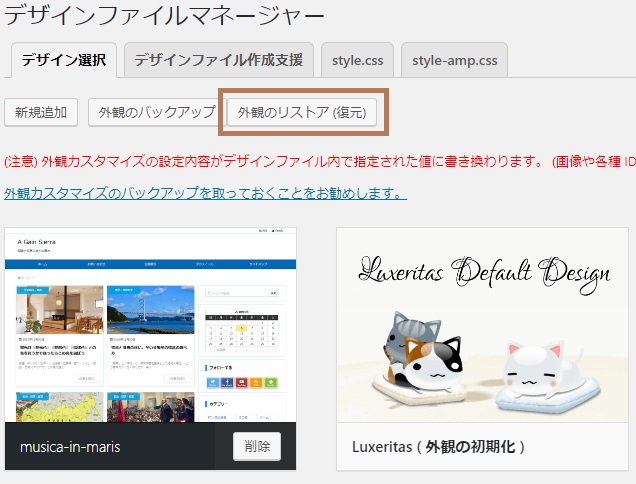
デザイン復元
もう一度、元に戻したい場合は、
「外観のリストア」ボタンを押しバックアップファイルを選択すれば簡単に復元できます。






コメント