ルクセリタスで使えるアイコンフォントは、「Material Icons」と「Font Awesome」の2種類あります。
「Material Icons」はGoogleが提供するアイコンフォントで、「Font Awesome」に比べて軽い事から、ルクセリタスVer.3.18.0から利用可能になりました。
「Font Awesome」での設定は以下をご覧ください。

グローバルメニューにプラグインなしでアイコンフォントを表示する
ワードプレスのグローバルメニューにアイコンフォントを表示する方法です。通常の「メニュー」の編集だけで簡単に表示できます。Font Awesomeアイコンフォントって?「Font Awesome」はアイコン版のWebフォントで、フリーとプロ(...
今回は、新しく使えるようになった「Material Icons」での設定方法ですが、とても簡単です。
グローバルナビにアイコンフォント
アイコンフォントの有効化
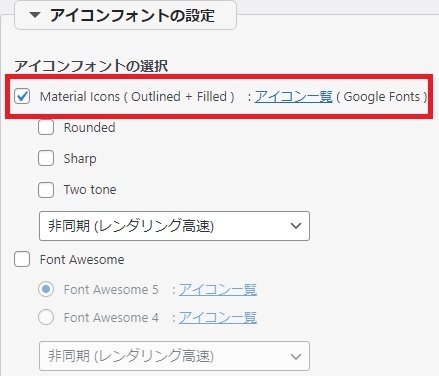
「Luxeritas 」→「カスタマイズ」→「アイコンフォント」
Material Icons を有効化
※デフォルトで有効になっています。
「Material Icons」の下のチェック項目オプションはアイコンのデザインになります。
初期値は Outlined(白抜き) + Filled(塗りつぶし)。通常はこのままでいいと思います。
Rounded と Sharp はアイコンによると思いますが、上記サンプルの「おうちアイコン」の場合は見た目変わりません。
Two tone は2色になります。
メニューの編集
「外観」→「メニュー」から編集します。

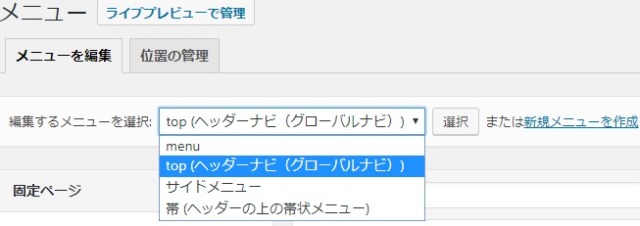
アイコンフォントを表示したいメニューを選択します。

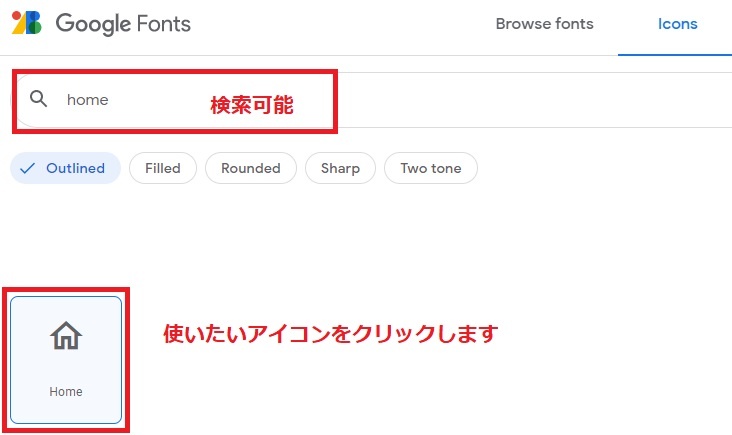
Material Icons選択
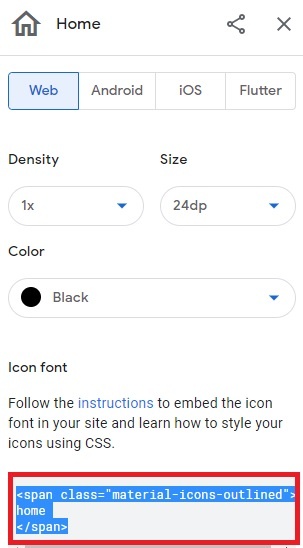
Material Iconsから利用するアイコンを選びます。
表示されるコードをコピーします。
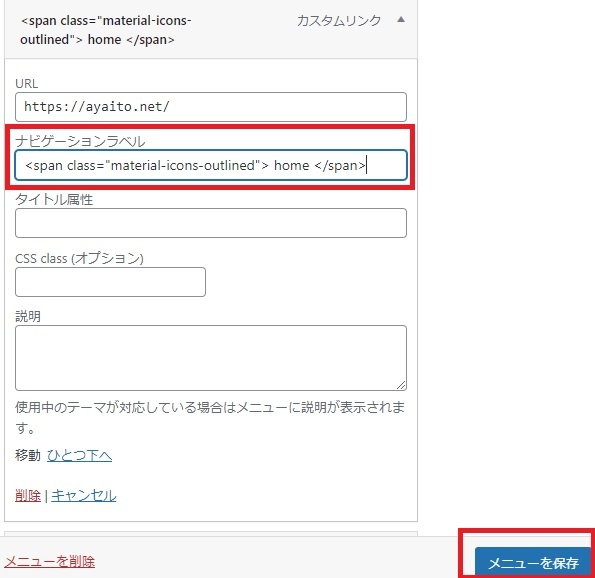
WordPressメニューに戻り対象の項目を開きます。
ナビゲーションラベルの部分にコピーしたコードを貼り付けます。
「メニュー」を保存を押せば完了です。

Googleマテリアルアイコンの使い方とよく使うアイコンコード
GoogleのMaterial iconsは、無料で利用できるマテリアルデザインのアイコンが多数あり、SVGやPNGで保存できる他、アイコンフォントとしても利用できます。Webサイトで簡単に利用する方法についてです。無料アイコンフォントFo...













コメント