ルクセリタスにはフッターメニューが無かったのですが、
Ver.3.8.2~機能追加されました。
以前のバージョンでもフッターウィジェット(左・中央・右)エリアを利用すれば可能。
今回はその新機能の設定サンプルです。
メニュー作成
まずフッターに表示したいメニューを作成します。
メニュー自体は「外観」→「メニュー」で作成。

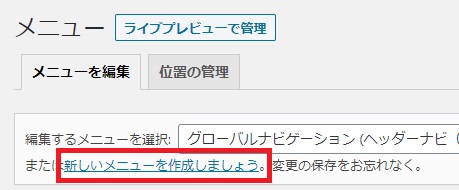
新しくメニューを作成する。
既に作成済みのメニューでもOKですし、ヘッダーナビなどに利用しているメニューをフッターでも表示させることも可能です。

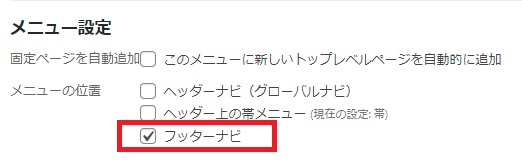
「フッターナビ」にチェックを入れる。

メニューの作り方については以下をご覧ください。

ワードプレスWordPressのメニュー作成方法(グローバルナビ 他)
メニューの表示位置・表示可能数やデザインなどは、テーマにより異なりますが、すべてのメニューは同様の方法で作成できます。メニューの作り方 「外観」→「メニュー」を開きます。既に作成済みのメニューやデフォルトで用意されたメニューがあれば表示さる...
フッターナビの設定
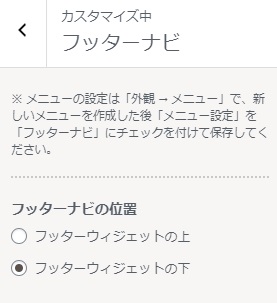
「外観」→「カスタマイズ」→「フッターナビ」

設定項目
- フッターナビの位置(フッターウィジェットの上・下)
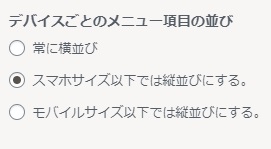
- デバイスごとのメニュー項目の並び(横・縦)
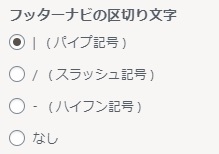
- 区切り文字( | or / or - or なし)
- ナビリンク色・ホバー色
- ナビ背景色・枠線色
フッターナビの位置

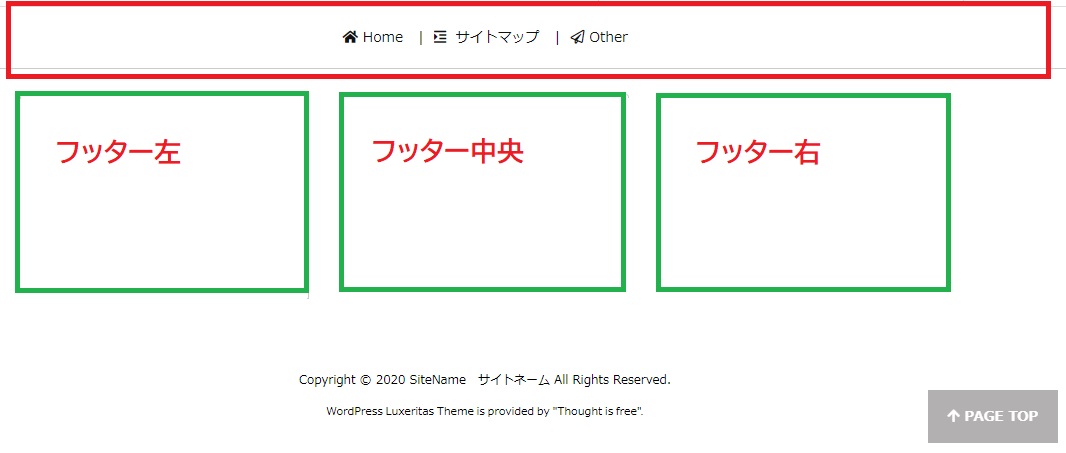
フッターウィジェットの上

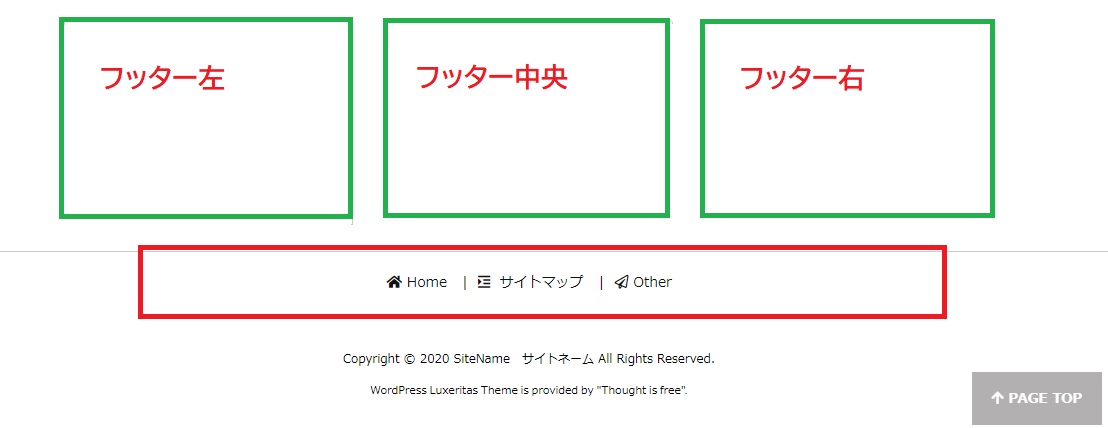
フッターウィジェットの下

フッターナビの区切り文字

パイプ記号

スラッシュ記号

ハイフン記号

なし

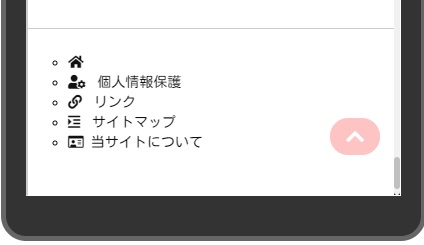
横並び・縦並びの設定


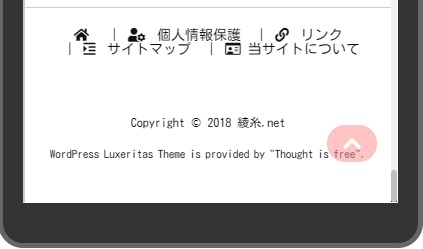
「常に横並び」を選択した場合のスマホなどでの見え方は、以下のような感じになるので、メニューのサイズを考慮しないと見にくいです。

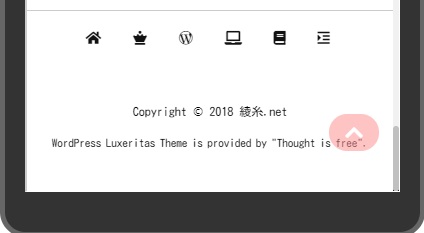
アイコンのみにした場合のサンプル

色の設定
文字色、背景色、リンクホバー文字色、枠線色を設定出来ます。






コメント