配色パターンを提案したり作成できるツールなどのあるサイトは多数ありますが、
今回は 簡単で使いやすい にこだわった厳選サイト6選の紹介です。
当サイトでもいくつか配色パターンサンプルがありますので以下も参考にして下さい。

配色パターンのサンプル集・3~5色で計23パターン
Webサイトのカラーなどに使える配色パターンのサンプル集です。その他のカラーコードは以下も参考にして下さい。マカロンビビッドパステル和色セーフ色名赤桃青紫黄橙緑茶黒3色✖8パターン#63223c#a5494d#e5a267#63223c/ ...
国内サイト
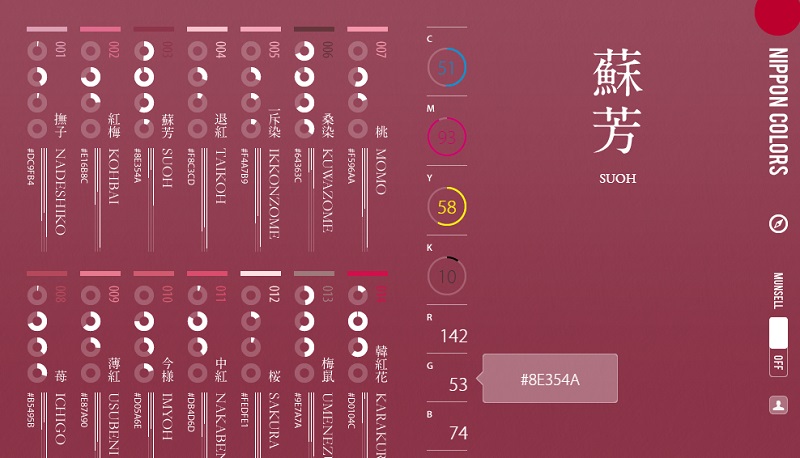
Nippon Colors
日本の伝統色を和名でもわかる。16進コードをコピー可能。


NIPPON COLORS - 日本の伝統色
The Traditional Colors of Nippon (Japan). This site is optimized to Webkit.
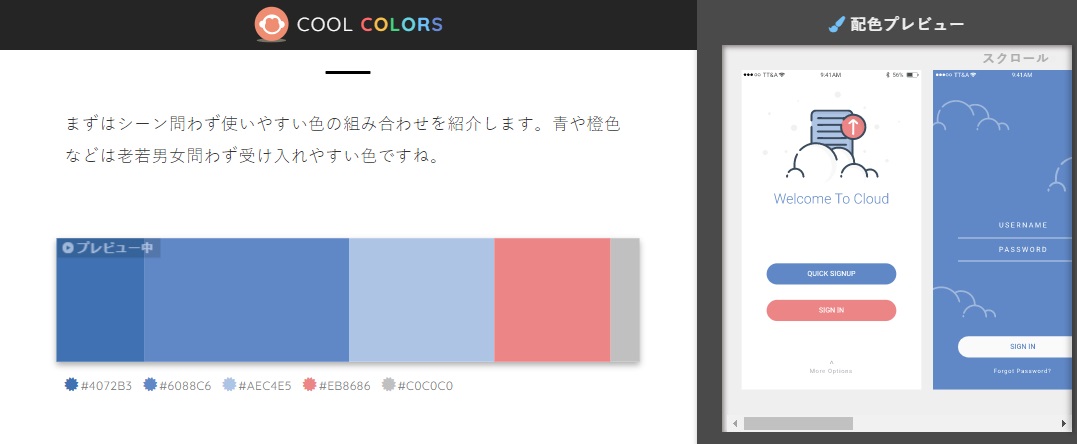
Cool Colors
WordPressの人気有料テーマ「SNAGO」のサルワカさんのサイトです。
配色パターンサンプルが40用意されていて、クリックするだけでプレビューが表示されるのでイメージしやすく便利です。


配色パターン見本40選:ベストな色の組み合わせ確認ツール
コピペで使えるオシャレな色の組み合わせを紹介します。それぞれの配色の実際の使用例まで用意しました。

マテリアルデザインカラー:使用例までチェックできる配色見本集|サルワカ
マテリアルデザインで使える配色組み合わせ集です。実際の使用例を確認しながら色を選ぶことができます。
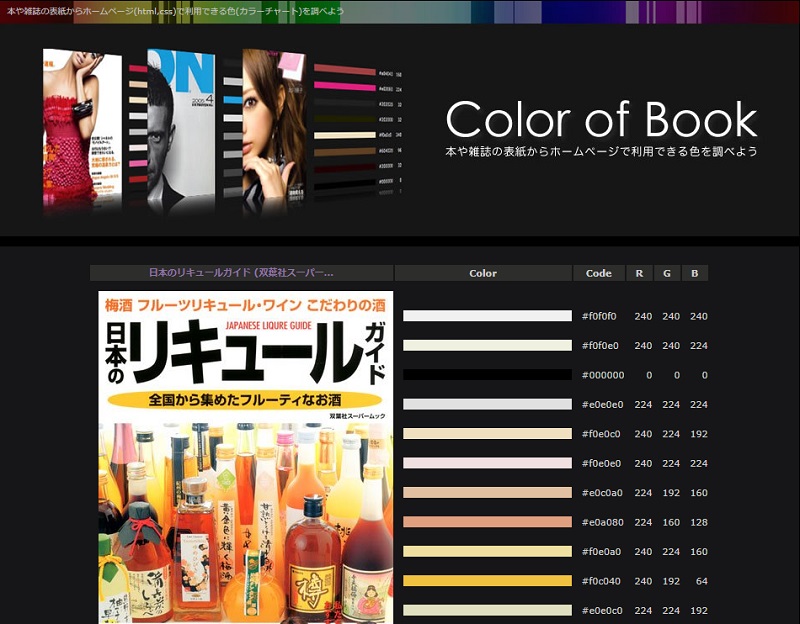
Color of Books
2020/6 追記 サイトなくなってました
本・雑誌で使われている色がわかる。Photoshop用のカラーパレットもダウンロード可能。

【公式】bubinga | バイナリーオプション アカウント無料作成
【公式】バイナリーオプションを牽引するbubingaのアカウント無料作成ならこちら。只今7,000円以上の初回入金で100%ボーナスをゲットできます。
海外サイト
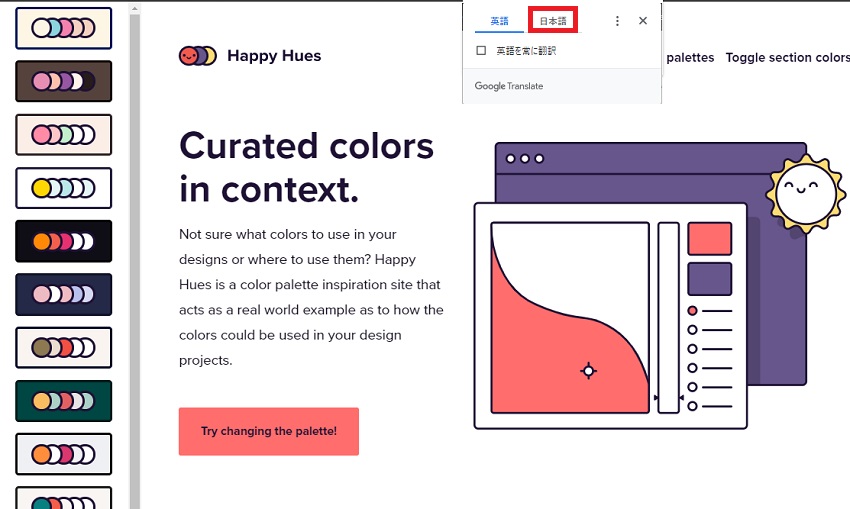
Happy Hues
左側のパレットをクリックすると、カラーが全体に反映されるのでとてもわかりやすいです。「日本語」翻訳すると更に見やすい。

要素の色をクリックするとクリップボードに16進コードがコピーされます。


Happy Hues - Curated colors in context.
See color palette inspiration on a real example website. As you click on different palettes every color on this site upd...
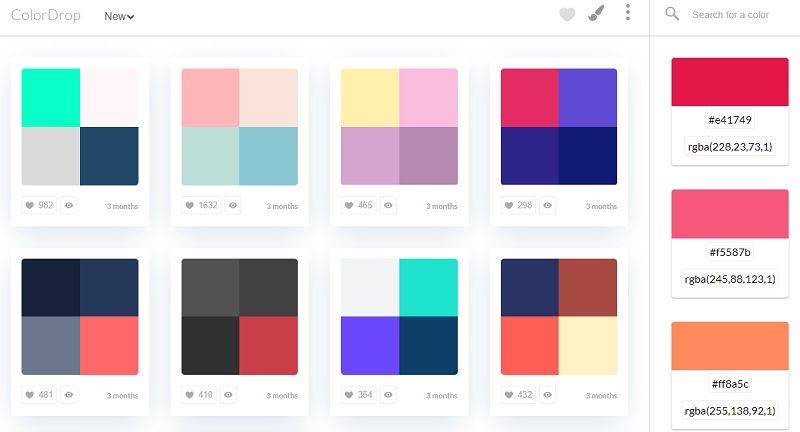
Color Drop
クリックで簡単にカラーコードをコピー出来ます。

Color Palette Generator - ColorDrop
Browse thousands of beautiful colors palettes and generate your own with AI. 100% free, no login required.
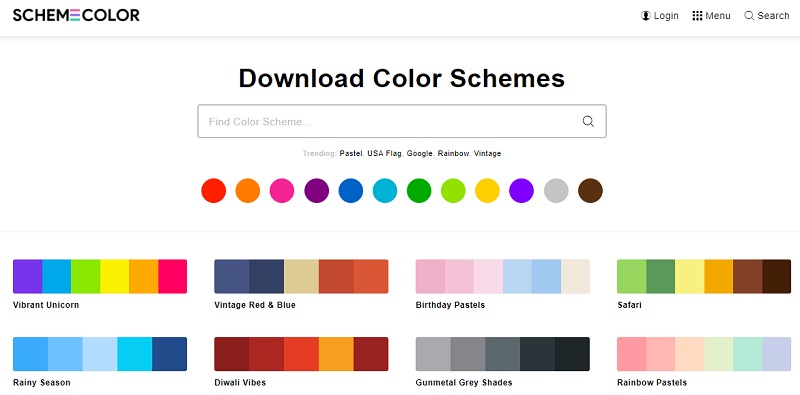
Scheme Color
クリックで簡単に配色パターンの画像をダウンロード出来ます。


SchemeColor.com: Download, create & share beautiful color combinations
SchemeColor.com is a top-rated website to download, create and share thousands of beautiful color combinations. Get deta...
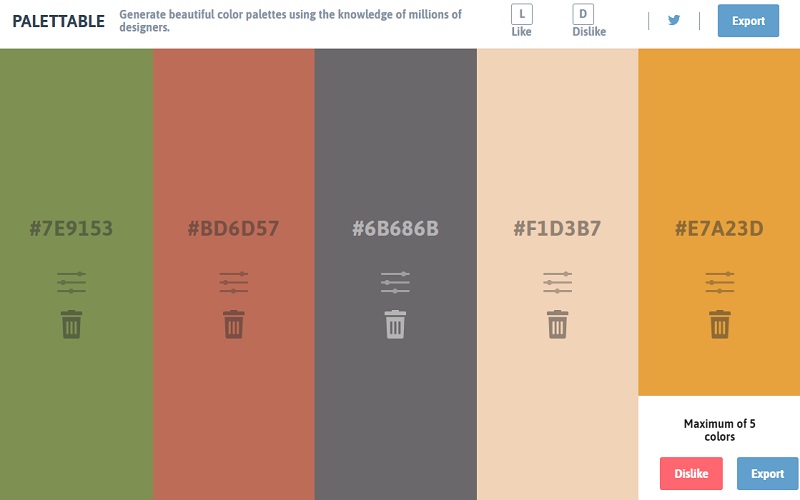
PALETTABLE
ランダムに表示される色が好きか嫌いをクリックしていく事で5色まで選択可能。結果はURLが画像で保存できる。

https://www.palettable.io/AB3773




コメント