とにかく簡単にコピペで初期の見出しタグを実装する為のラフCSSです。
H2~H5を一度にコピーできるサンプル4バターン、サクっとコピペでも可能です、その他にも見出しサンプルちょっと載せてありますので、それぞれからお好みのデザインの部分を組み合わせてお使いください。
テーマによる見出しタグデザインがある場合は、それを打ち消すCSSが必要になる事もあります。
BOXデザインは以下をご覧ください。

コピペで簡単!BOXデザインCSS・シンプル~アイコンフォント利用まで
コピペで簡単!シンプルだけど使えるボックスデザインです。画像枠としても使えるボックスデザインは以下にまとめています。デザイン一覧シンプルBOXBOX シンプルコードを表示/*枠線ボックス*/.border_box{border:1px so...
注意事項
記事一覧タイトルや、サイドバー内のタイトルが変わってしまわないよう、記事部分の見出しタグのみを変えるよう留意する必要があります。
テーマによりますので、ご自身の環境でご確認下さい。
ルクセリタスをお使いの方へ
ルクセリタスの場合は「.post」を付ける事で記事内の見出しタグのみ編集できます。
【例】 .post h2{ }
H2~H5 まるっとコピー
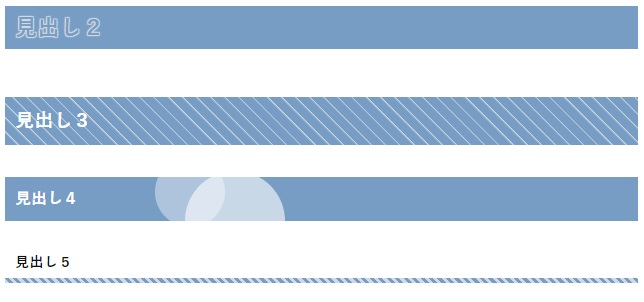
パターン1

コードを表示
/************************/
/* 見出しタグ */
/************************/
h2 {
color: #779dc4 !important;
padding: 5px 10px;
position: relative;
text-shadow: -1px -1px 1px #d1dae3, 1px -1px 1px #d1dae3, -1px 1px 1px #d1dae3, 1px 1px 1px #d1dae3;
z-index: 0;
}
h2:before {
background: repeating-linear-gradient(45deg, #779dc4, #779dc4 8px, #fff 0, #fff 7px);
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: -2;
}
h3 {
color: #fff !important;
font-size: 16px;
line-height: 20px;
padding: 10px;
background: repeating-linear-gradient(45deg, #779dc4, #779dc4 8px, #d1dae3 10px, #d1dae3 10px);
}
h4{
background-color: #779dc4;
color: #fff !important;
overflow: hidden;
padding: 10px;
position: relative;
}
h4:before{
background-color: #fff;
border-radius: 50%;
content: '';
display: block;
opacity: 0.4;
position: absolute;
top: -20px;
left: 150px;
width: 70px;
height: 70px;
}
h4::after{
background-color: #fff;
border-radius: 50%;
content: '';
display: block;
opacity: 0.6;
position: absolute;
bottom: -50px;
left: 180px;
width: 100px;
height: 100px;
}
h5 {
font-size: 16px;
line-height: 20px;
padding: 10px;
position: relative;
}
h5:after {
content: " ";
width: 100%;
height: 5px;
bottom: 0;
left: 0;
position: absolute;
background: repeating-linear-gradient(45deg, #d1dae3, #d1dae3 3px, #779dc4 3px, #779dc4 6px);
}
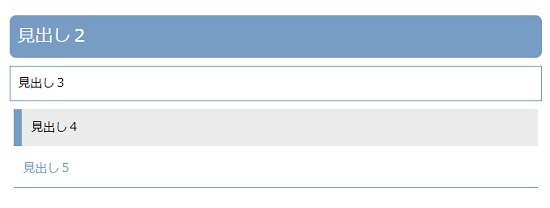
パターン2

コードを表示
/************************/
/* 見出しタグ */
/************************/
h2{
padding: 10px;
margin: 5px 0;
background: #779dc4;
border-radius: 8px;
color:#fff;
font-size:22px;
}
h3{
padding: 10px;
margin: 10px 0;
color: #000;
border: solid 1px #779dc4;
}
h4{
padding: 12px;
margin: 5px;
color: #000;
background: #ebebeb;
border-left: solid 10px #779dc4;
}
h5{
padding: 12px;
margin: 5px;
color: #779dc4;
border-bottom: solid 1px #779dc4;
}
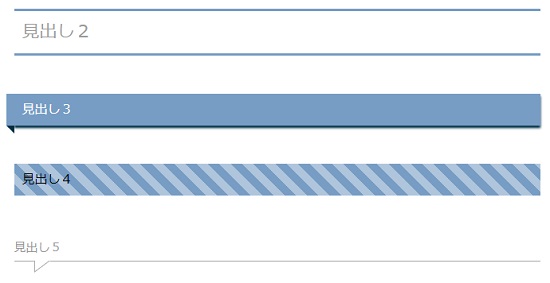
パターン3

コードを表示
/************************/
/* 見出しタグ */
/************************/
h2{
padding: 10px;
margin: 5px 0;
border-top: solid 3px #779dc4;
border-bottom: solid 3px #779dc4;
font-size:22px;
}
h3 {
color: #ffffff;
font-size: 16px;
line-height: 20px;
position: relative;
padding: 10px;
background: #779dc4;
box-shadow: 0 0 0 0 #779dc4, -10px 0 0 0 #779dc4, 0 3px 3px 0 #003046;
}
h3:before {
content: " ";
position: absolute;
top: 100%;
left: -10px;
width: 0;
height: 0;
border-width: 0 10px 10px 0;
border-style: solid;
border-color: transparent;
border-right-color: #003046;
}
h4 {
color: #000;
font-size: 16px;
line-height: 20px;
padding: 10px;
background: repeating-linear-gradient(45deg, #779dc4, #779dc4 10px, #afc5dc 10px, #afc5dc 20px);
}
h5{
border-bottom: 1px solid #aaa;
margin: 15px 0;
padding: 5px 0;
position: relative;
}
h5:before,
h5:after {
content: '';
border-right: 20px solid #fff;
border-top: 15px solid #aaa;
bottom: -15px;
position: absolute;
left: 25px;
}
h5:after {
border-top-color: #fff;
border-right-color: transparent;
bottom: -13px;
left: 26px;
}
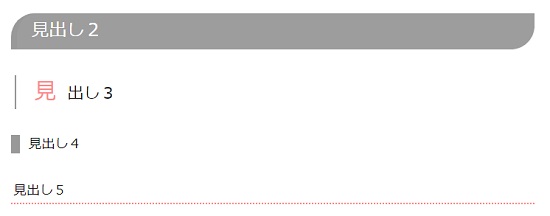
パターン4

コードを表示
/************************/
/* 見出しタグ */
/************************/
h2{
color: #fff;
font-size: 24px;
position: relative;
padding: 8px 0 8px 24px;
border-radius: 32px 0;
background: #9d9d9d;
border-left:none;
}
h3{
font-size: 22px;
}
h3::first-letter {
padding: 10px;
font-size: 30px;
color: #fb8a8a;
margin-right: 5px;
border-left:solid 1px #9d9d9d;
}
h4{
position: relative;
padding-bottom: 0.5em;
font-size: 18px;
}
h4::after {
position: absolute;
content: '';
left: 0;
bottom: 0;
width: 100%;
height: 7px;
box-sizing: border-box;
border-top: 3px solid #5a5a5a;
border-bottom: 1px solid #5a5a5a;
}
h5{
padding: 0.2em;
border-bottom: dotted 2px #fb8a8a;
font-size: 18px;
}
その他の見出しデザイン

コードを表示
.midashi1 {
color: #fff;
padding: 1em 1.2em;
border-radius:5px;
background: linear-gradient(#007ab5 0%, #007ab5 50%, #004364 50%, #0099e3 100%);
}

コードを表示
.midashi2 {
padding: 0.2em;
background: linear-gradient(transparent 70%, #e382a2 70%);
font-size: 18px;
}

コードを表示
.midashi3 {
position: relative;
padding-bottom: 0.5em;
font-size: 18px;
}
.midashi3::after {
position: absolute;
content: '';
left: 0;
bottom: 0;
width: 100%;
height: 7px;
box-sizing: border-box;
border-top: 3px solid #5a5a5a;
border-bottom: 1px solid #5a5a5a;
}

コードを表示
.midashi4{
padding: 0.2em 0.5em;
margin: 2em 0;
color: #565656;
background: #ffeaea;
box-shadow: 0px 0px 0px 10px #ffeaea;
border: dashed 2px #ffc3c3;
border-radius: 8px;
}

コードを表示
.midashi5{
margin: 2em 0;
padding: 1em;
background: radial-gradient(#edcccc, #eb8686);
border-radius:8px;
}
色を変える
カラーコードは以下もご利用ください。




コメント