コピペで簡単!シンプルだけど使えるボックスデザインです。
画像枠としても使えるボックスデザインは以下にまとめています。

コピペで簡単!画像枠やテキスト枠デザインCSS・ボックスデザイン
コピペで簡単!シンプルだけど使えるボックスデザインです。画像枠やテキスト枠に利用出来ます。テキスト枠は以下にもまとめています。border・border-style枠デザインは「border」の指定で様々な形式が可能です。 none 初期値...
目次
デザイン一覧
シンプルBOX
BOX シンプル
コードを表示
/*枠線ボックス*/
.border_box{
border:1px solid #fb8a8a;
padding:20px;
margin-top:20px;
}
BOX 二重枠
コードを表示
/*二重線ボックス*/
.border_box2{
border:4px double #fb8a8a;
padding:20px;
margin-top:20px;
}
文字入りBOX
ポイントボックス
コードを表示
..point_box {
position: relative;
border: 2px solid #fb8a8a;
border-radius: 5px;
padding:20px;
margin-top:20px;}
.point_box::before {
content: "POINT";
position: absolute;
top: -15px;left: 15px;
font-size: 1.6rem;
font-weight: 700;
background-color: #ffffff;
color: #fb8a8a;
padding: 0 10px;
}
MEMOボックス
.point_box::before {content: "MEMO"; ・・・・・上記の「POINTボックス」と同じ。「POINT」部分を「MEMO」に変更です。
マーク入りBOX
コードを表示
.question_box{
background-color: #afc5dc;
position:relative;
margin-top:20px;
padding:20px 20px 20px 70px;
border-radius: 5px;
}
.question_box::before{
position:absolute;
top:20px;
left:20px;
font-size:2rem;
font-weight:700;
color: #ffffff;
text-align: center;
vertical-align: middle;
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 50%;
content: "?";
background: #779dc4;
}
コードを表示
.bikkuri_box{
background-color: #F6E1DF;
position:relative;
margin-top:20px;
padding:20px 20px 20px 70px;
border-radius: 5px;
}
.bikkuri_box::before{
position:absolute;
top:20px;
left:20px;
font-size:2rem;
font-weight:700;
color: #ffffff;
text-align: center;
vertical-align: middle;
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 50%;
content: "!";
background: #fb8a8a;
}
アイコンフォント利用BOX
チェックボックス
コードを表示
.arrow_box{
position:relative;
margin-top:20px;
padding:20px 20px 20px 70px;
border-radius: 5px;
background-color: #f5f5f5;
}
.arrow_box::before{
position:absolute;
top:20px;
left:20px;
text-align: center;
vertical-align: middle;
width: 30px;
height: 30px;
line-height: 30px;
border-radius: 50%;
content: 'f058';
font-family: "Font Awesome 5 Free";
font-weight: 900;
color: #fb8a8a;
font-size: 24px;
}
Font Awesomeのフリーフォントを使っています。
その他のアイコンフォントについては以下もご利用下さい。

よく使うアイコンフォントのコード74選まとめでサクっとコピー
「Font Awesome」のフリーフォントです。なんとフリーのものだけで1,500もあるので、よく使う、または使えそうなアイコンフォントのコードをまとめまています。このページではよく使いそうなものに絞って71個載せています。Font Aw...

矢印アイコンフォントのコード32選まとめでサクっとコピー
「Font Awesome」のフリーフォントです。なんとフリーのものだけで1,500もあるので、よく使う、または使えそうなアイコンフォントのコードをまとめまています。このページでは「矢印」のアイコンを32個載せています。Font Aweso...
WordPressの場合、テーマによっては既に使われていますが、うまく表示されない時はご自身で以下のコードを<head></head>内に貼り付けて下さい。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">これだけで、フォントをダウンロードしたりサーバーへアップロードしなくても使えるようになります。
ルクセリタスをお使いの方へ
ルクセリタスには「Font Awesome」対応機能があり、設定にチェックを入れるだけで利用可能です。

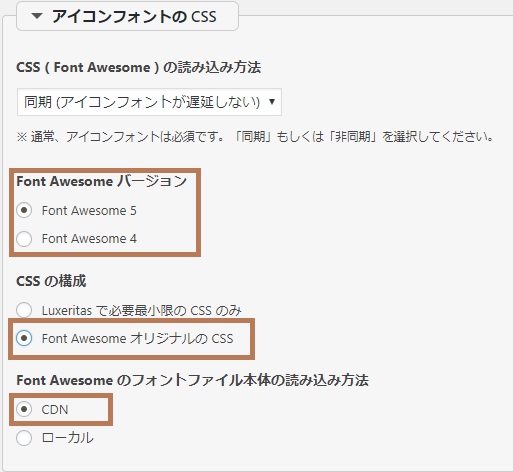
Luxelitas→カスタマイザーで CSSタブを選択すると下の方に設定項目があります。

「Font AwesomeオリジナルのCSS」と、「CDN」読み込みにチェックを入れます。
※デフォルトでは「Luxeritasで必要最小限のCSSのみ」になっています。
これで、上記説明でのCSSリンクコードを貼る必要ありません。
BOX使用時のHTMLコード
HTMLではすべて div か span で表示できます。
div class=”XXXX”
span class=”XXXX”
span class=”XXXX”
色を変える
カラーコードは以下もご利用ください。
ビジュアルエディタで使いやすくする
スタイル登録
装飾デザインをビジュアルエディタのスタイルに登録すれば簡単に使えます。

この方法は以下をご覧ください。

ビジュアルエディタのスタイル追加で簡単に記事装飾
はじめにビジュアルエディタのツールボックスはテーマでもカスタマイズされている為、様々あります。今回は、その中の「スタイル」に任意の装飾コードを追加して、ワンクリックで使えるようにします。 例えば この囲みは、スタイルからワンクリックで装飾し...
定型文登録
上記の方法以外にも、「定型文登録」機能のあるテーマであれば、そちらに登録する事で簡単に使えます。

ルクセリタスをお使いの方は以下をご覧ください。

ルクセリタスの定型文登録の使い方~記事作成・編集を効率化!
- 2019/7/28 追記 -Ver.3.6.2~ブロックエディタでもショートコードの挿入が可能になっています。Ver.3.6.3~ブロックエディタでも定型文を挿入できるブロックが追加されています。以下も参考にして下さい。定型文登録とは?...




コメント