シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。
目次
HTML
見出しタグには<th>を使用しています。
横見出し用HTML
<table class="クラス名">
<tbody>
<tr>
<th>見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>XXXXX</td>
<td>XXXXX</td>
<td>XXXXX</td>
</tr>
</tbody>
</table>
縦見出し用HTML
<table class="クラス名">
<tbody>
<tr>
<th>見出し1</th>
<td>XXXXX</td>
</tr>
<tr>
<th>見出し2</th>
<td>XXXXX</td>
</tr>
<tr>
<th>見出し3</th>
<td>XXXXX</td>
</tr>
</tbody>
</table>
横見出し
見出し行に背景色

コードを表示
.table2 {
border-collapse: collapse;
text-align: left;
line-height: 1.5;
border: 1px solid #ccc;
}
.table2 th {
padding: 10px;
font-weight: bold;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
background: #0099e3;
color: #ffffff;
}
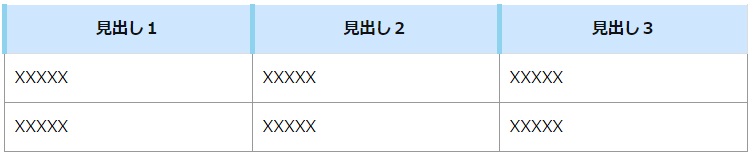
内容行も色付け

コードを表示
.table4{
border-collapse:separate;
border-spacing: 5px;
width: 100%;
}
.table4 th{
text-align: center;
padding: 10px 0;
background-color: #0099e3;
color: #fff;
border:solid 1px #00acff;
}
.table4 td{
text-align: center;
padding: 10px 0;
background-color: #d9e3ee;
border:solid 1px #afc5dc;
}
隔行で色付け

コードを表示
.table3 {
border-collapse: collapse;
border: 1px solid #ccc;
line-height: 1.5;
}
.table3 th {
padding: 10px;
font-weight: bold;
vertical-align: top;
background: #0099e3;
color: #ffffff;
}
.table3 td {
padding: 10px;
vertical-align: top;
}
.table3 tr:nth-child(even) {
background: #cee7ff;
}
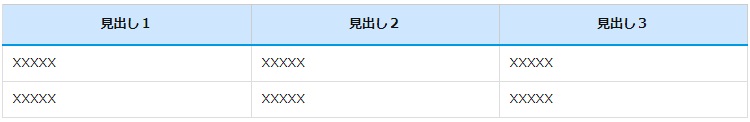
見出し下にボーダーライン

コードを表示
.table5 {
width: 100%;
border-collapse: collapse;
text-align: left;
line-height: 1.5;
border: 1px solid #ccc;
font-size: 13px;
}
.table5 th {
padding: 10px;
font-weight: bold;
border-top: 1px solid #ccc;
border-right: 1px solid #ccc;
border-bottom: 2px solid #0099e3;
background: #cee7ff;
}
見出し左にボーダーライン

コードを表示
.table7{
width: 100%;
border-collapse: collapse;
border-right: 1px solid #8fd2ed;
}
.table7 th{
padding: 10px;
background-color: #cee7ff;
border-left: 5px solid #8fd2ed;
border-top: 1px solid #fff;
}
.table7 td{
padding: 10px;
background-color: #fff;
border: 1px solid #999;
}
縦見出し
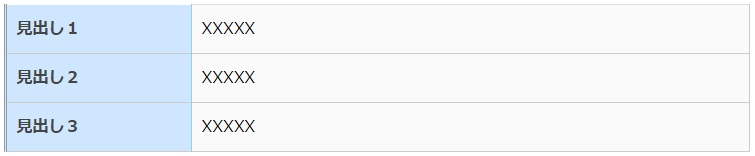
見出しに背景色と左ボーダー

コードを表示
.table6{
width: 100%;
border-collapse: separate;
border-spacing: 0px;
border-top: 1px solid #ccc;
border-left: 1px solid #ccc;
}
.table6 th{
width:25%;
padding:10px;
text-align: left;
vertical-align: top;
color: #444;
background-color: #cee7ff;
border-left: 3px double #999;
border-top: 1px solid #fff;
border-right: 1px solid #8fd2ed;
border-bottom: 1px solid #ccc;
}
.table6 td{
width:75%;
padding:10px;
background-color: #fafafa;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
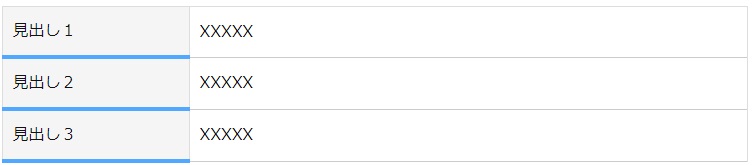
見出しに下ボーダー

コードを表示
.table8 {
border-collapse: collapse;
width:100%;
}
.table8 th {
width:25%;
border-bottom: #51a8ff 4px solid;
text-align: left;
padding: 10px;
font-weight: normal;
}
.table8 td {
width:75%;
border-bottom: 1px solid #ccc;
text-align: left;
padding: 10px;
}
カラー変更
カラー変更は以下を参考にして下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル




コメント