Font Awesome Ver.6 について
2020年6月 Font Awesome 6リリース
Font Awesome 6 がリリースされました。自身が使っているテーマで、アイコンフォント利用が可能な場合は、テーマの対応を待ちましょう。
自分で読み込んでいる、またはダウンロードしている場合は、コードの変更や再ダウンロードが必要になるかもしれません。

Ver.6以降に新しく追加されるアイコンフォントや、その他機能を利用したい場合は、CDNで利用されているサイトは、コード変更が必要になります。
利用方法
Font Awesomeアイコンフォントを利用するには、以下の3つの方法があります。
- CDN利用
- 自サーバへアップロード
- Font Awesome利用機能が実装されたテーマを使う
CDNでの利用とは、フォントのあるサーバーから読み込んで利用する形式です。
フォントをダウンロードして、自サーバーへアップロードしても使えますが、手間や負荷を考えると、CDNを利用した方が簡単で便利です。
指定のCSSファイルへのリンクを追記する事で、サイト内のCSSでカスタマイズしながら利用出来ます。
通常のフォント同様、サイズや色も編集できます。
CDN利用

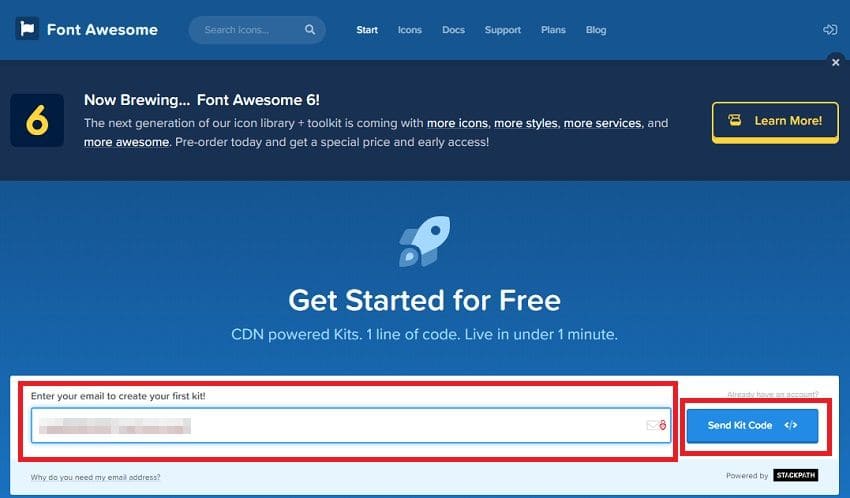
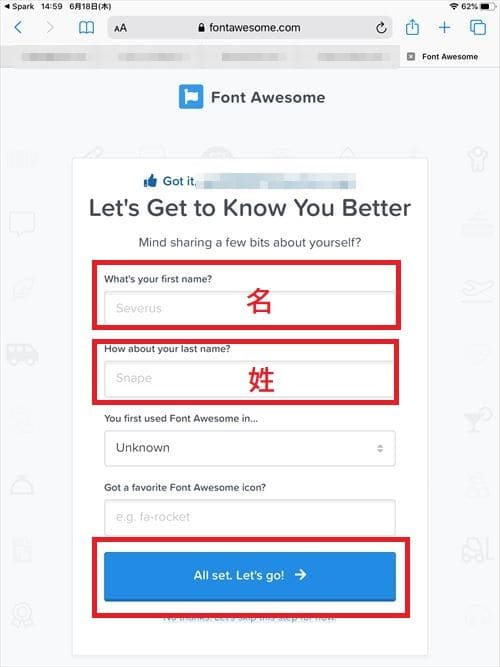
上記サイトにアクセス。

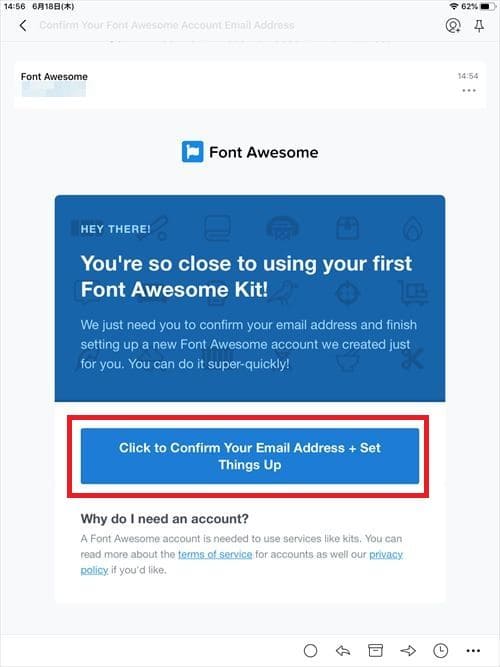
以下のようなメールが届くので
※クリックしてメールアドレスを確認

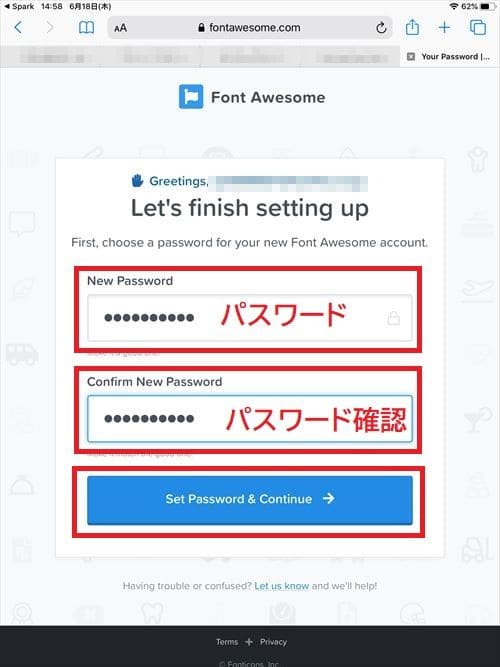
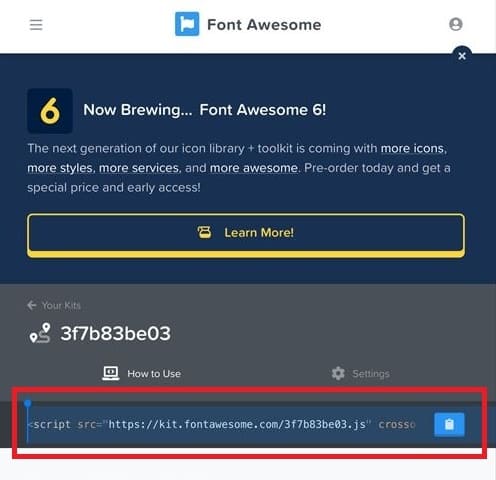
ブラウザでパスワードを入れる画面が開くので


<script ~ から始めるコードが表示されるので、コピーします。

テーマにより異なりますが、<head>内に挿入できる機能などがない場合は、header.phpに。
アイコンフォントを使う
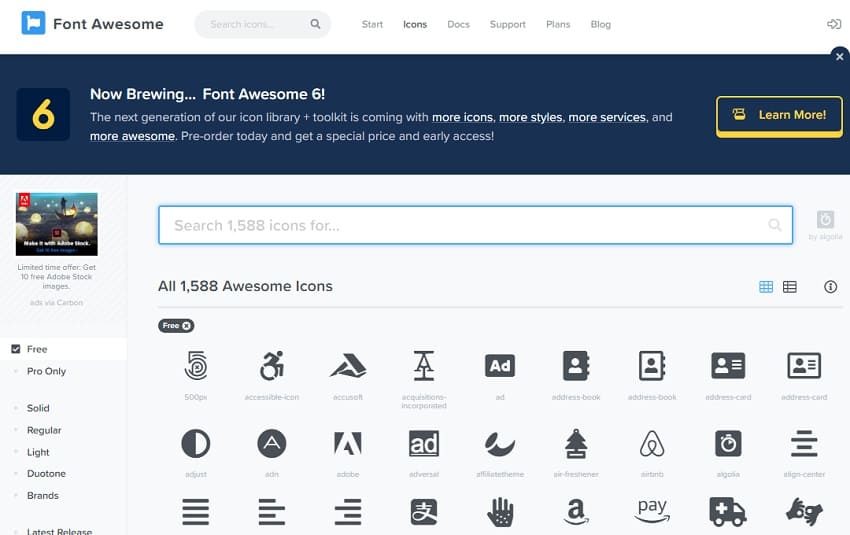
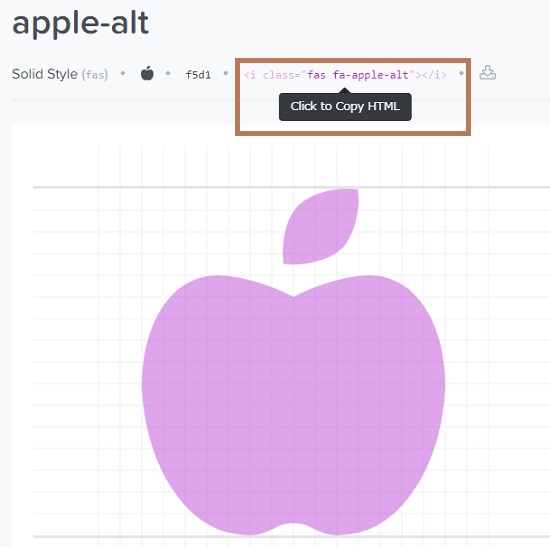
上記リンクより、使いたいフォントを選びます。



<i class="fas fa-apple-alt"></i>
コードが消えてしまう場合
ビジュアルエディタ画面に戻るとWordPressのエディタ機能で自動でコードを置き換えたりしますが、その際にコードが消えてしまう事があります。
その場合は以下のように「 」を記述してみて下さい。
<i class="fas fa-apple-alt"> </i>
いずれにしてもビジュアルエディタ画面ではアイコンフォントが表示されないので、「プレビュー画面」で確認します。
大きさを変える
対象アイコンでコピーしたコードにサイズ指定を追記することで簡単に変更可能です。
- fa-lg (1.333…倍)
- fa-2x (2倍)
- fa-3x (3倍)
- fa-4x (4倍)
- fa-5x (5倍)
<i class="fas fa-apple-alt fa-lg"> </i>
向きを変える・回転させる
- fa-rotate-90 90°
- fa-rotate-180 180°
- fa-rotate-270 270°
- fa-flip-horizontal 水平反転
- fa-flip-horizontal 垂直反転
- fa-spin 回転
サイズ変更と同様に、上記のコードを追記します。
<i class="fas fa-apple-alt fa-rotate-90"> </i>
<i class="fas fa-apple-alt fa-spin"> </i>
色を変える
HTMLだけで変える
色を変えたい場合は、CSSを利用しますが、テーブルなどに組み込めば、HTMLだけでも可能です。
| f099 |
|
上記の例だと、以下のように記述しています。
<table width="100%">
<tbody>
<tr>
<td style="background-color: #55acee; color: #ffffff; height: 44px;" colspan="2"><i class="fab fa-twitter fa-2x"></i> <a style="color: #ffffff;" href="https://twitter.com/" target="_blank" rel="noopener">Twitter</a></td>
</tr>
<tr>
<td width="30%">f099</td>
<td width="70%">
<pre class="lang:default decode:true"><i class="fab fa-twitter"></i></pre>
</td>
</tr>
</tbody>
</table>
CSSで変える
スタイルシートにCSSで装飾を記述する事でも、簡単に色やサイズを変えて利用できます。
CSS
.ic_red {color:red;}HTML
<i class="fas fa-apple-alt fa-3x ic_red"></i>
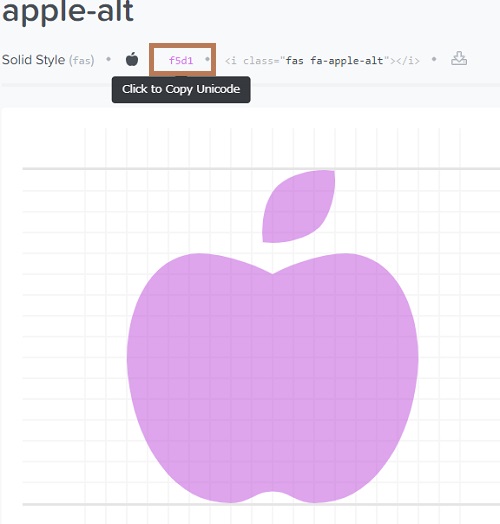
疑似要素で変える
フォントの指定には、以下のUnicodeを使います。(例:f5d1)

- バックスラッシュ(=#)をつけてUnicodeを指定
- font-weightを指定する
CSS
.apple:before {
font-family: "Font Awesome 5 Free";
content: "f5d1";
font-weight: 900;
}HTML
<div class="apple">リンゴです</div>
HTMLは<div>でも<span>でもOKです。
font-weightの指定
上記のCSSでも記載している「font-weight: 900;」についてですが、
メールアイコンの例(fas fa-envelope、f0e0)
.envelope_reguler::before {
font-family: "Font Awesome 5 Free";
content: "f0e0";
font-weight: 400;
}
.envelope_solid::before {
font-family: "Font Awesome 5 Free";
content: "f0e0";
font-weight: 900;
}
※「Solid」が優先される。また、Regulerがないアイコンもある。
主な汎用アイコンまとめ
以下に使うことが多そうなアイコンをまとめていますので、参考にして下さい。








コメント