ワードプレスで、トップページ(投稿記事にしている場合)や、アーカイブなどの記事一覧は、最新記事から新しい順に表示されますが、これを更新日順に表示させる方法についてです。
記事のリライトやメンテナンスが多いサイトでは、更新日の順番に表示される方が都合がいい場合がありますし、サイドバーに最新記事ウィジェットを使えば、投稿日順と更新日順のダブルで表示できます。
当サイトもテーマの新バージョンリリースの度に、仕様変更や新機能追加などで過去の記事を最新情報にリライトする事が多いので、簡単に更新日順にする方法を探してみたら、我らがルクセリタスの開発者るなさんのブログに紹介されていました。

WordPress の記事一覧を更新日時順で表示する | Thought is free
WordPress のアーカイブやカテゴリページは通常「投稿日時順」で表示されるのだが、 「更新日時順」で表示する方法はありませんか? っていう質問があった。 なるほど。サイトの...
コードは上記サイトよりコピーして利用させて頂きました!
以下、その方法詳細です。
方法
function.phpファイル編集について
ご利用のテーマのfunction.phpを編集しますので、テーマによって編集画面は異なります。
function.phpは、間違えるとワードプレスが動作しなくなる事もある重要ファイルですので、バックアップを取るなど必要な対応を行った上、自己責任でお願いします。
function.phpの編集については、危険もあるファイルなので、それを直接触らずに追記したいコードごと任意の単位で管理出来、その単位ごとに ON・OFF の切替も自在にでき、万一の場合はセーフモード機能もある便利なプラグインもありますので、以下を参考にして下さい。

function.phpを直接触らず、いざという時はセーフモードもあるプラグイン
function.phpを直接編集するカスタマイズの際は、注意しないとワードプレス自体が動かなくなってしまう事があります。当然、バックアップをとっておいたり、注意深く編集はしますが「万一」の場合のドキドキはありますよね。そこで今回は、fun...
※当サイトでは上記プラグインを利用しています。
プラグインを使わない場合は、子テーマに!
子テーマのfunction.phpに追記
子テーマがない場合は用意した方がいいです。どうしても子テーマなしで行う場合は、親テーマのfunction.phpを編集(非推奨)。
子テーマってなに??って方は以下を参考にして下さい。

WordPressで子テーマを使うメリット・デメリットと作り方
はじめに今回は、子テーマのないテーマに対応するものを自作しようという記事ですが、まず前提として、「子テーマ」が用意されているテーマを選ぶ事がベストです。ほとんどカスタマイズしない方は子テーマがない方が便利な場合もあります。配布されているテー...
方法3種
上記で説明した通り、以下のいずれかを編集します。
- 子テーマのfunction.phpに追記(推奨)
- 親テーマのfunction.phpに追記(非推奨)
- プラグイン「Code Snippets」を使う(当サイトでの対応)
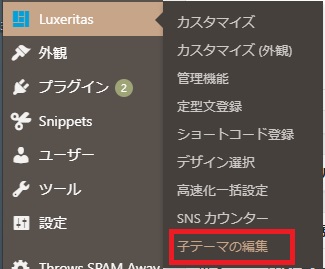
ルクセリタスの場合
「Luxeritas」→「子テーマの編集」から


テーマ機能で「function.php」を編集する画面がない場合
「外観」→「テーマエディター」から
(子テーマ・親テーマ 共通)
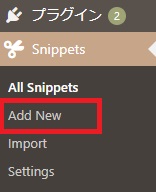
プラグインで制御する場合
「Snippets」→「Add New」から

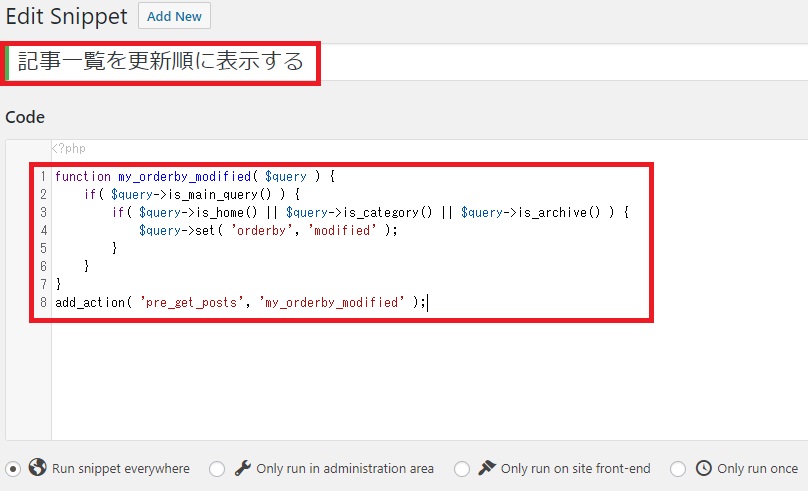
わかりやすいタイトルをつけて、コードを貼付け保存します。

コード一覧から簡単に ON・OFF出来ます。


詳細は以下を参考にして下さい。

function.phpを直接触らず、いざという時はセーフモードもあるプラグイン
function.phpを直接編集するカスタマイズの際は、注意しないとワードプレス自体が動かなくなってしまう事があります。当然、バックアップをとっておいたり、注意深く編集はしますが「万一」の場合のドキドキはありますよね。そこで今回は、fun...
追加するコード
以下を追記します。
function my_orderby_modified( $query ) {
if( $query->is_main_query() ) {
if( $query->is_home() || $query->is_category() || $query->is_archive() ) {
$query->set( 'orderby', 'modified' );
}
}
}
add_action( 'pre_get_posts', 'my_orderby_modified' );
以上です。






コメント