WordPressのアバター
WordPressでは、アバターの設定が出来、投稿者情報に表示したり、他ブログ(WordPress)にコメントした際に、自分の指定した画像を表示できます。
管理者のアイコンを変更する方法は以下をご覧ください。

ゲストアバターをランダム表示するカスタマイズ
コメント欄に記入して下さった方や、掲示板、フォーラムなどへの書き込みの際、WordPress利用者が、WordPressで利用しているメルアドで投稿した場合は、その設定通りのアバターが自動で表示されます。
WordPressを利用していないゲストさんや、別のメルアドで書き込みを行ったユーザーさんのアバターを、好きな画像でランダム表示する方法です。
- Step1画像を用意好きな画像アイコンを用意
- Step2画像をアップロード用意した画像をサーバーへ
- Step3コードを記載function.phpへコードを記載
注意点
適用確認済み:プラグイン「wpforo」(フォーラム)
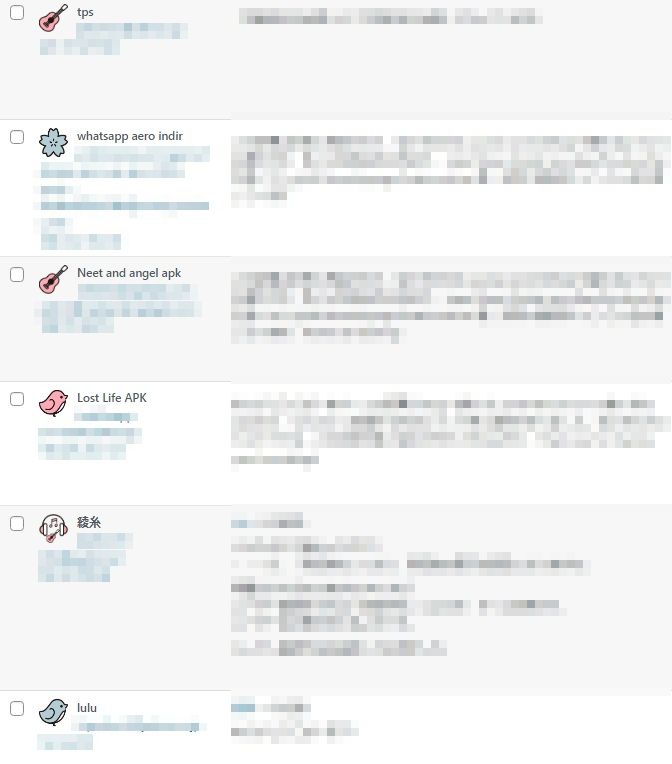
実際に稼働しているサンプル
コメント一覧

フォーラム(wpforo)

参考にさせて頂いたサイト

上記サイトで紹介されているまま(ほぼ)のコードを利用させて頂いたので、
画像数は19個になっていますが、コードを変えれば数量も変更可能です。
画像を準備する
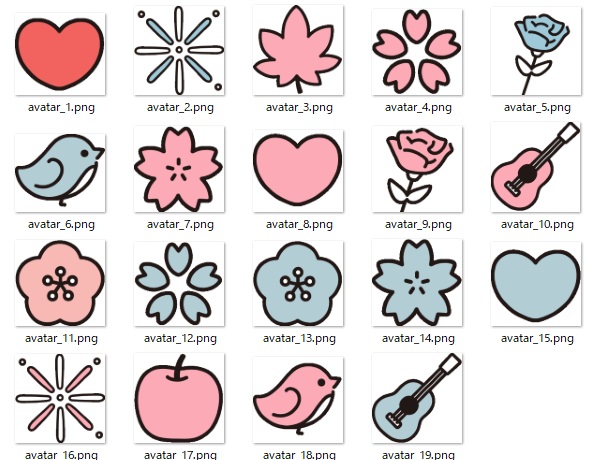
好きな画像でアイコンを19個 用意します。
画像は
- 正方形か丸抜きで
- 名称を avatar_1.png~avatar_19.png とする
- フォルダ名を「avatar」とし、その中に画像をすべて入れる
うちのアバターアイコンサンプルです。サイズは240px前後のほぼ正方形、透過png。

画像をアップロードする
FTPやSFTPクライアントでサーバーへ
作成した「avatar」をフォルダごとアップロードします。
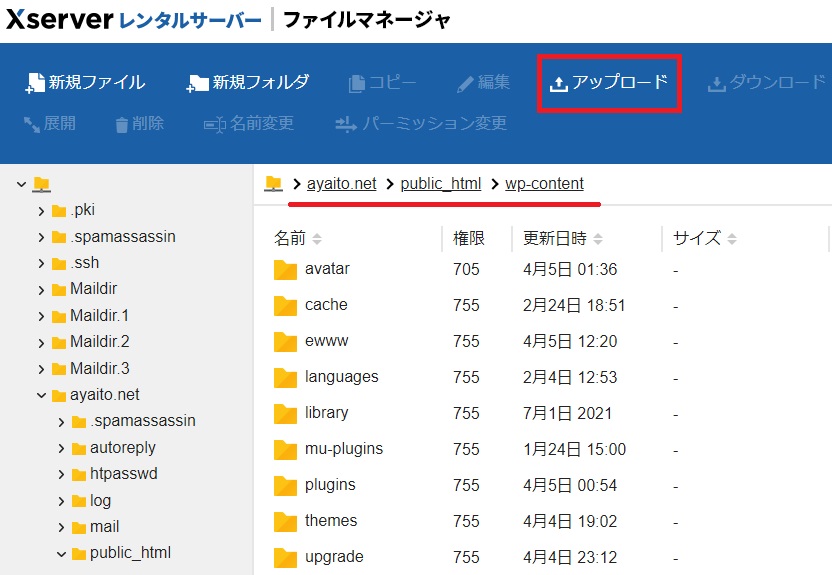
エックスサーバーの場合は、「ファイルマネージャー」でもアップロード可能です。

function.phpにコードを記述
function.phpを直接編集せず、いざという時にはセーフモードもある便利なプラグインもあります。
以下「Code Snippets」プラグインについての詳細です。

その他にも「WP Code」というプラグインもあります。
「function.php」内に以下をコピーして追記します。
function new_get_avatar($avatar, $id_or_email, $size, $default, $alt){
//アバター画像を保存しているディレクトリ名
$dirname = '/avatar/';
//アバター画像のある場所
//wp_content直下
$avatar_dir = content_url() .$dirname;
$author_email = null;
$hash = null;
$userid = $userid1 = $userid2 = 0;
//ワードプレスのユーザーかチェックし、該当しない場合メールアドレスからグラバターが設定されているかチェックする
$idnum = 0;
if(is_numeric($id_or_email)){
$idnum = $id_or_email;
}
if(is_object($id_or_email) && isset($id_or_email->user_id)){
$idnum = $id_or_email->user_id;
}
if($idnum > 0){
return $avatar;
}
if(is_string($id_or_email) && !empty($id_or_email)){
$author_email = $id_or_email;
$search_user = get_users(array('search' => $author_email));
if(!empty($search_user)){
return $avatar; }
}
else{
if(isset($id_or_email->comment_author_email)){
$author_email = $id_or_email->comment_author_email;
}
}
if(! is_null($author_email) ){
$hash = md5( strtolower( trim( $author_email) ) );
if(is_ssl()){$uri = 'https://www.gravatar.com/avatar/' . $hash . '?d=404';
}
else{
$uri = 'http://www.gravatar.com/avatar/' . $hash . '?d=404';
}
$headers = @get_headers($uri);
if (preg_match("|200|", $headers[0])) {
return $avatar;
}
}
//ランダムにアバターを設定する
if(is_object($id_or_email) && isset($id_or_email->comment_author)){
$avatar_hash = "1".substr(preg_replace("/[^0-9]+/","",md5($id_or_email->comment_author)),1,9);
}else{
$avatar_hash = "1".substr(preg_replace("/[^0-9]+/","",md5($avatar)),1,9);
}
$userid1 =substr($avatar_hash,1,1);
$userid2 =substr($avatar_hash,6,1);
$userid = $userid1 + $userid2 + 1;
$avatar_url = $avatar_dir.'avatar_'.$userid.'.png';
$avatar ="<img alt='" . esc_attr( $alt ) . "' src='" . $avatar_url . "' class='avatar avatar-{$size} photo' height='{$size}' width='{$size}' />";
return $avatar;
}
add_filter('get_avatar','new_get_avatar',20,5);
以上で完了です。
画像ファイルの拡張子は「png」です。
jpgやwebpを使う場合は、上記コード、下から5行目の「’.png’」部分を変更して下さい。
コードの解説について
以下のパターンでは、アバターアイコンを書き換えない仕様です。
- WordPressのユーザーは書き換えない
- メールアドレスからgravatarの画像が存在しているかをチェックしあれば書き替えない
その他、参考にさせて頂いたサイトで詳細に解説して下さっていますので、そちらをご覧ください。




コメント