はじめに
Webサイトのコンテンツを簡単にコピーされないように、プロテクトをかけるのに、プラグインを使わずに簡単なCSSのみで実現する方法についてです。
コピー禁止のメリット
時間をかけて書いた記事やコンテンツのテキストや画像を丸ごとコピーして転用されてしまう事を防ぐ。
デメリット
ページアドレスでリンクを貼ってもらえば問題ありませんが、記事内の一部を「コピーして引用」をしてもらえなくなる。(外部リンクを増やせない?)
ちなみにコピーガード(右クリック禁止)プラグインでは以下のようなものがあります。
WP Content Copy Protection with Color Design
WP Content Copy Protection & No Right Click
CSSでコピーガード
サイトコンテンツ内でクリック選択が出来ないようにするコードです。
/**********************
コピー防止
***********************/
.XXXXXXXX {
user-select:none;
-moz-user-select:none;
-webkit-user-select:none;
-khtml-user-select:none;
}
テーマ別の具体例
無料テーマ
Cocoon .entry-content
Luxelitas .container
LION MEDIA .container
STINGER #contents
有料テーマ
JIN #contents
AFFINGER #contentInner
SANGO .entry-content
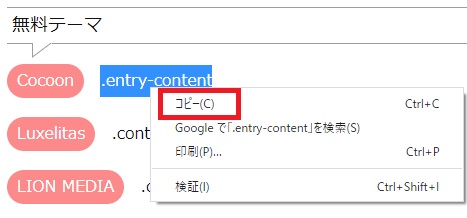
一部、コピー可能にする方法
上記の具体例での「テーマ別クラス名部分」のように、一部のみクリック(~コピー)可能にする方法です。

具体的には、対象の文字列あたりをクリックすると、自動でコピー可能な部分が全選択されるので、そこで右クリックで「コピー」がメニューに出ます。(OSやブラウザなど環境によります)
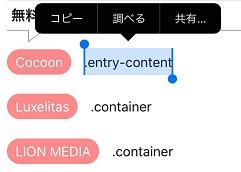
iPad(やiPhone)では ↓

以下のCSSを追記します。
/*一部コピー可*/
.copyok {
user-select:all !important;
-moz-user-select:all !important;
-webkit-user-select:all !important;
-khtml-user-select:all !important;
}
これで、「copyok」クラスを指定した部分のみをコピー可能にする事が出来ます。
実際のHTMLは、例えば以下のようにコピー可能にしたい部分を<SPAN>や<DIV>タグで囲みます。
<span class="copyok">ここはコピー出来ます。</span>
動作確認は、以下をクリックして見て下さい。
ここはコピー出来ます。
コピー可能な部分を装飾するとわかりやすくなります。
コード表示について
コードなどを表示して、コピーしてもらえるようにするには、ハイライト付きのエディタを埋め込む形のものが便利です。
標準機能にあるテーマ
Luxelitas
「シンタックスハイライターのCSS」から選択

Cocoon
Cocoon設定→コード

その他、プラグインなどもありますが、プラグインなしで出来る方法は以下にまとめています。

以上です。




コメント