当サイトでは、無料テーマ「ルクセリタス」を使わせて頂いており、ルクセリタスのカスタマイズが主になりますが、汎用的なカスタマイズと、ルクセリタスカスタマイズでも汎用的に応用が利くものもありますので、気になるものがありましたら、是非ご覧ください。
目次
難易度について
簡単なCSSのコピーで対応できるようなもの~FTP利用~PHP編集が必要なものなど、様々ですので、Web知識のない方にとっては、難しいと感じるものもあるかもしれません。
各カスタマイズごとに、難易度の目安を3段階で表示しています。
★ CSSコピーで可など簡単なもの
★★ 若干複雑?な工程
★★★ FTP利用必須や、PHPファイル編集
★★ 若干複雑?な工程
★★★ FTP利用必須や、PHPファイル編集
function.phpの編集については、危険もあるファイルなので、それを直接触らずに追記したいコードごと任意の単位で管理出来、その単位ごとに ON・OFF の切替も自在にでき、万一の場合はセーフモード機能もある便利なプラグインもありますので、以下を参考にして下さい。

function.phpを直接触らず、いざという時はセーフモードもあるプラグイン
function.phpを直接編集するカスタマイズの際は、注意しないとワードプレス自体が動かなくなってしまう事があります。 当然、バックアップをとっておいたり、注意深く編集はしますが「万一」の場合のドキドキはありますよね。 そこで今回は、f...
汎用カスタマイズ
難易度:★
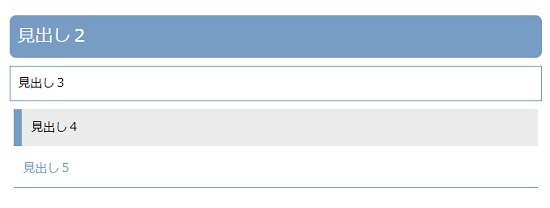
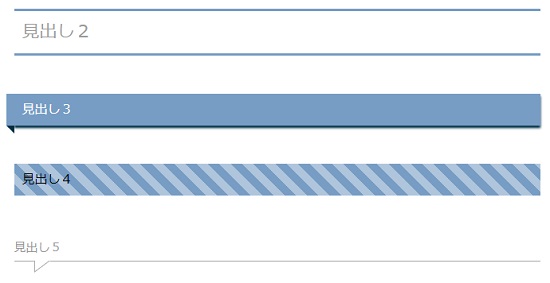
見出しデザイン
CSSのみ

見出し(H2~H5)デザインCSSをまるごとコピペ!4パターン+α
とにかく簡単にコピペで初期の見出しタグを実装する為のラフCSSです。 H2~H5を一度にコピーできるサンプル4バターン、サクっとコピペでも可能です、その他にも見出しサンプルちょっと載せてありますので、それぞれからお好みのデザインの部分を組み...


BOXデザイン
CSSのみ

コピペで簡単!BOXデザインCSS・シンプル~アイコンフォント利用まで
コピペで簡単!シンプルだけど使えるボックスデザインです。 画像枠としても使えるボックスデザインは以下にまとめています。 デザイン一覧 シンプルBOX BOX シンプル コードを表示 /*枠線ボックス*/ .border_box{ borde...
サンプル
サンプル
文字装飾

簡単コピペ!すぐに使える文字装飾のCSSデザインサンプル
文字装飾用CSSサンプルです。 ちなみに、CSSを追記せずに、テキストエディタで直接スタイルを記述する事でも装飾は可能です。 例) 下線を引く <span style="border-bottom: solid 3px #fe8ca0;">...
サイドバータイトル
CSSのみ

サイドバータイトルを好みのデザインにカスタマイズする
はじめに サイドバーでのタイトルは、テーマにより様々です。 これを自分好みのデザインに変更するには、スタイルシート(style.css)を編集(追記)する事で可能です。 注意点は、テーマにより設定箇所、設定名が異なるので、それを調べる必要が...
タグクラウド
CSSのみ

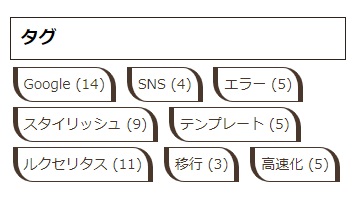
ウィジェットのタグクラウドを自分好みのデザインにカスタマイズ
はじめに タグクラウドはWorsPressの標準ウィジェットです。 「外眼」→「ウィジェット」(またはテーマのカスタマイズメニューから)で表示したいエリアに追加して設定します。 タグクラウドの初期表示 テーマによっては、最初から綺麗にカスタ...

ページトップボタン
CSSのみ(アイコンフォント利用もあり)

ページトップへ戻るボタンを簡単コピペ!5パターン
ページのトップへ戻るボタンをHTML1行と、簡単なCSSで実装します。 今回は、以下の5点。サンプルそのまま、コピペで可能です! また、アイコンや、色、角の丸みなどを自由にカスタマイズしてご利用ください。 アイコンフォントを使ったバージョ...
検索フォーム
CSSのみ

ワードプレス「サイト内検索フォーム」ウィジェットのデザインカスタマイズ
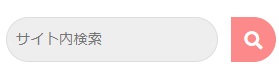
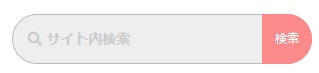
ワードプレスの基本機能にあるサイト内検索フォームのウィジェットデザインをサイトに合うよう、好みのデザインにカスタマイズする事が出来ます。 デフォルトのデザインは以下のような感じ。 今回は、ウィジェットのフォームデザインを変える3種の方法(以...

デフォルトデザイン

フォームデザイン

ウィジェットデザイン
おすすめ記事サムネイル
CSSのみ(ウィジェット+カスタムHTML)

簡単!サムネイル付お勧め記事をプラグインなしで好きな場所に表示する
おすすめの記事を表示したいけど、テーマには機能がない時、プラグインに頼らなくともウィジェットにHTMLを記述して簡単に表示する事が出来ます。 デザインもCSSで自在に編集可能。 ウィジェットエリアがある場所なら、どこにでも出したい場所に、い...
いくつかのおすすめ記事を好きな場所に表示する方法

テーブルデザイン
CSSのみ

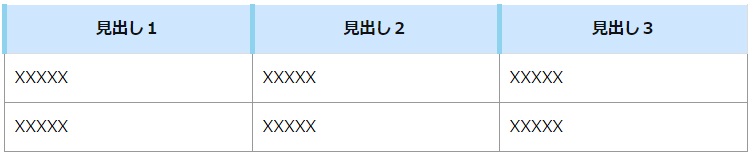
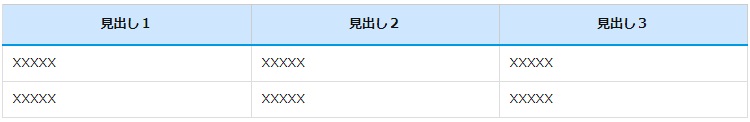
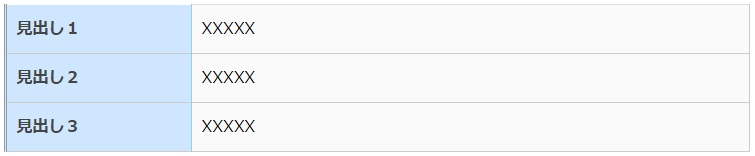
シンプルで綺麗なテーブル装飾CSSデザインをコピペですぐ使える7パターン
シンプルなテーブル装飾デザインです。カラー等はお好みで変えてご利用下さい。 HTML 見出しタグには<th>を使用しています。 横見出し用HTML <table class="クラス名"> <tbody> <tr> <th>見出し1</th...
特定のタグやカテゴリーを非表示にする
CSS

WordPressで特定のカテゴリー・タグを非表示にする方法
ワードプレスの標準ウィジェットでの表示方法カスタマイズです。 特定のカテゴリーを非表示にする カテゴリーウィジェット 投稿一覧 最近の投稿ウィジェット(参考プラグインのみ) 特定のタグを非表示にする タグクラウドウィジェット 今回は一部CS...
カスタム投稿で更新情報エリア
機能拡張プラグイン「VK All in One Expansion Unit」のカスタム投稿機能利用

カスタム投稿を使ってトップページに更新情報などのエリアを作る
カスタム投稿とは? ワードプレス規定の「投稿」や「固定ページ」とは別に、投稿タイプをカスタマイズし、作成する事が出来ます。 通常の投稿とは別の目的になる記事を分類する事ができ、自由に投稿タイプを使えるので、例えば、「商品紹介」、「会員プロフ...

難易度:★★
カテゴリー
メニュー+CSS

カテゴリーをプラグインなしでかっこよく並べ替え!3パターン
はじめに WordPressのカテゴリーは文字の昇順にしか表示できず、順番を変えられないので、思ったようにならないのが悩みどころです。 Category Order や jQuery Vertical Accordion Menu のような...
リストスタイルを変更するなど、カテゴリーウィジェットを使ったカスタマイズは以下もご覧ください。

カテゴリーウィジェットなどのリストスタイルをカスタマイズする
ワードプレスのサイドバーに出せるウィジェット(「カテゴリー」など)で、リストタイプのもののスタイルを変更する例です。 この記事での画面例はルクセリタスになっています。お使いのテーマにより初期デザインやクラス名が異なりますのでご注意下さい。 ...
グローバルメニューにアイコンフォント
メニュー+アイコンフォント

グローバルメニューにプラグインなしでアイコンフォントを表示する
ワードプレスのグローバルメニューにアイコンフォントを表示する方法です。 通常の「メニュー」の編集だけで簡単に表示できます。 Font Awesomeアイコンフォントって? 「Font Awesome」はアイコン版のWebフォントで、フリーと...

横並びメニューデザイン
CSS+アイコンフォント

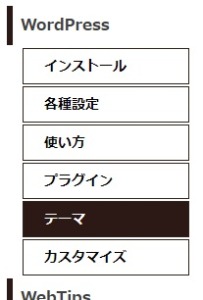
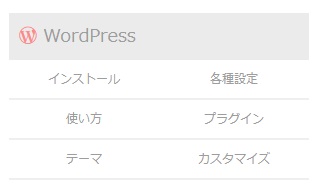
横並びテーブルのようなメニューを作る-アイコンフォントでスマートに
今回は、サイドバーに表示するメニューボックスを作ってみます。 文字だけの例 アイコンフォントを使った例 横2列のデザイン CSS追記 子テーマの「style.css」に以下のコードを追記します。 /*横2列メニュー*/ .col2_me...
難易度:★★★
ビジュアルエディタのスタイル
CSS+PHP

ビジュアルエディタのスタイル追加で簡単に記事装飾
はじめに ビジュアルエディタのツールボックスはテーマでもカスタマイズされている為、様々あります。 今回は、その中の「スタイル」に任意の装飾コードを追加して、ワンクリックで使えるようにします。 例えば この囲みは、スタイルからワンクリックで...

ログイン画面
CSS+PHP

WordPressのログインページデザインを変える コピペで可
今回はログイン画面のロゴと、ロゴのリンク先、ボタンの色をプラグインを使わずに変える方法を解説します。 ワードプレスのロゴを自サイトロゴに変えたり、背景色を付けたりすることも出来ます。 ログインアドレスを変更するカスタマイズは以下をご覧くださ...

ウィジェットエリア作成
PHP

新しくウィジェットエリアを作る!出したい場所に対応するエリアがない時に
たとえばトップページの上部に「お知らせ」を入れるスペースが欲しいけど、それに対応するウィジェットエリアがない場合、新しく作成する事が可能です。 今回は、トップ上部に作る例で説明していきますが、エリアを作りたい場所はどこであっても手順は同様で...
SNS連携とOGP設定
PHP
表示例

詳細は以下をご覧ください。

WordPressでSNS連携プラグインとOGP設定(プラグインなし)
SNS連携、OGP設定機能のないテーマで簡単に実装する方法です。 自身のSNSボタン等は、リンクやメニューなどで簡単に設置できますが、シェアボタンを表示するにはシンプルで便利なプラグインがあります。 OGP設定は、function.phpへ...
記事一覧を更新日順に表示する
PHP
詳細は以下をご覧ください。

WordPressで記事一覧(トップページやアーカイブ)を更新日順に表示する
ワードプレスで、トップページ(投稿記事にしている場合)や、アーカイブなどの記事一覧は、最新記事から新しい順に表示されますが、これを更新日順に表示させる方法についてです。 記事のリライトやメンテナンスが多いサイトでは、更新日の順番に表示される...
管理画面で文字数・ID・サムネイルなど表示
PHP

WordPress管理画面で文字数・ID・サムネイルなどを一覧で見たい!プラグインなし
ワードプレスの投稿記事一覧画面で、記事の文字数や記事個別のユニークIDなどがパッと見てわかると便利です。 テーマやプラグインによっては部分的に実現されているものもあったり、それを実現するプラグインなどを使う事も出来ますが、テーマのfunct...
ルクセリタスのカスタマイズ
ルクセリタスのカスタマイズは以下をご覧ください。

ルクセリタスLuxeritasの約40ヵ所をカスタマイズ!高速・高機能無料テーマ
高機能でスピード抜群の無料テーマ「ルクセリタス」を、いろいろカスタマイズしていますので、少しまとめてみます。 カスタマイズ済みの当サイトオリジナルデザインファイルは以下をご覧ください。 ルクセリタスについて 今のところテーマはこの一択と決め...
LION MEDIAのカスタマイズ

LION MEDIA
「LION MEDIA」の記事一覧です。






























コメント