はじめに
今回は、子テーマのないテーマに対応するものを自作しようという記事ですが、まず前提として、「子テーマ」が用意されているテーマを選ぶ事がベストです。
配布されているテーマに、公式に子テーマが用意されている場合は、それを利用する事での「デメリット」はありません。
子テーマを使うメリット・デメリット
WordPressには様々なテーマが用意されています。
既存のテーマから使いたいものが見つかり、使い始めるといろいろとカスタマイズしたくなりますが
css や php をダイレクトに編集する場合、
テーマを変えた時はもちろん、そのテーマのバージョンが更新された時、カスタマイズしたコードはすべて上書きされ消えてしまいます。
それを防ぐためには、使用テーマに関連づけた子テーマを用意し、親テーマは触らずに、子テーマをカスタマイズする事で回避できます。

既存テーマに自作した子テーマを使うのは必須ではありません。
カスタマイズが維持できるメリットはありますが、例えば以下のようなデメリットもあります。
今後の親テーマアップデートや子テーマのメンテナンスに十分対応できるというスキルがあれば問題ありませんが、初心者にはあまりお勧めできない方法とも言えます。
ただ、子テーマで失敗しても、また簡単に作り直すことは可能です。
カスタマイズを維持する為には、もしもの場合やテーマ自体を変更したい場合に備えて
「子テーマ」が用意されているテーマを選ぶ事がベストです。
子テーマが用意されている場合は、それを利用する事での「デメリット」はありません。


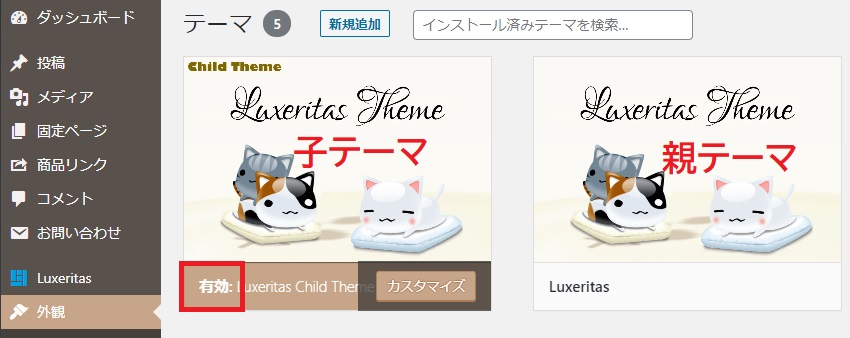
子テーマを使う場合は子テーマを有効化
上記のようなご質問があったので、この項を追記(2020/1/26)
子テーマを有効化すると、子テーマ独自のスタイルやカスタマイズを追加したならそのデザインなど+親テーマの内容で表示されます。
※親テーマを有効化した場合、子テーマの内容は反映されません。
カスタマイズなどは子テーマのファイルに追記、または子テーマ内に新規ファイル作成し、親テーマは触らずにワードプレス内に置いておきます。
親テーマがバージョンアップされた場合は、更新します。(子テーマに影響なし)

子テーマの作り方
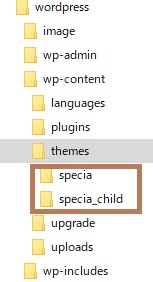
テーマは以下のディレクトリに入っています。
作成した子テーマはFTPでアップロードするか、WordPressの「テーマのアップロード」で設置します。
今回の例では、WordPress既存テーマの「specia」の子テーマを作ってみます。
Theme Name: Specia
Theme URI: https://speciatheme.com/specia-free/
Author: Specia
Author URI: https://speciatheme.com/
ディレクトリ作成
まず、テーマファイルのあるディレクトリに子テーマ用のフォルダを作成します。
親の名前に「child」をつけ「specia_child」とします。(決まりはありません)

子テーマディレクトリ内に以下の2つのファイルを作成します。
- functions.php
- style.css

style.css 作成
実際に今後、カスタマイズcssを編集していくファイルです。
ここで親テーマとの関連付け、子テーマの名前を記述します。
以下の3つは必須です。
- Template 元のテーマ名
- Theme Name 子テーマ名
- Version 親テーマのバージョン
/*
Theme Name: specia_child
Description:WordPressテーマ「Specia」の自作子テーマ
Template: specia
Version: 20190105
*/
functions.php 作成
以下をコピーして下さい。
<?php
//親スタイルシート読み込み
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
?>
●add_action
WordPressに対する宣言(機能の追加)
●wp_enqueue_style
親テーマのCSSを読み込みます。
●wp_enqueue_style
子テーマのCSSを読み込みます。
子テーマのアップロード
最初にも書きましたが、FTPでアップロードしてもOKです。
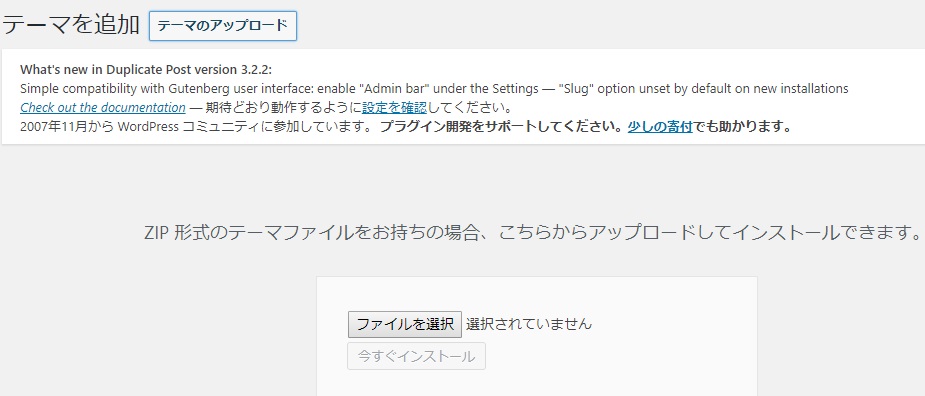
今回はWordPressの「テーマのアップロード」を使った方法で解説します。
まず作成した子テーマをディレクトリごと zip形式で圧縮します。
※名称は子テーマ名
テーマの「新規追加」→「テーマのアップロード」→圧縮したファイルを選択。

以下のような画面が出ればインストール完了です。

インストール済みテーマ一覧に子テーマファイルがある事を確認します。

エラーが出たら・・
親テーマが見つかりません と出た場合は以下をご覧ください。

子テーマを使ってもPHPファイル改変は不安な時
子テーマを使った場合でも、PHPファイルを編集し記述ミスなどがあればワードプレスが動かなくなったり、ログインできなくなる事もあります。
特に「function.php」ファイルは、カスタマイズする事も多いのですが、失敗するととても危険です。
そういった場合には、「function.php」を編集せず、それと同等の内容を実現する以下のようなプラグインもあり便利です。
ひとつひとつのカスタマイズについて、1件ずつ登録でき、ON/OFFも可能で、更に万が一の場合にはセーフモードもあるので安心です。

以上です。


コメント