はじめに
ビジュアルエディタのツールボックスはテーマでもカスタマイズされている為、様々あります。
今回は、その中の「スタイル」に任意の装飾コードを追加して、ワンクリックで使えるようにします。

プラグインを使う場合
今回はプラグインを使わない方法のご紹介ですが、このカスタマイズは、function.phpファイルを編集しますし、工程がいくつかあるので、少し面倒な方はプラグインを使って同じような機能を実現できます。
AddQuicktag
タグを登録する形で、エディタからクリックで挿入可能にするプラグインです。
AddQuicktagについては以下をご覧ください。

Shortcodes Ultimate
ショートコードで選択挿入できるプラグインもあります。


Shortcodes Ultimateについては以下をご覧ください。

上記いずれかのプラグインを使うか、プラグイン利用がイヤな方は、以降をご覧ください。
プラグインを使わない場合
必要な対応
- まず装飾を決めてCSSを用意します。
- CSSは style.css に追記します。
- editor-style.css を用意します。
- function.php にスタイル定義します。
editor-style.cssがない場合は作成して下さい。
function.php、editor-style.css、style.cssはいずれも子テーマのファイルを編集します。
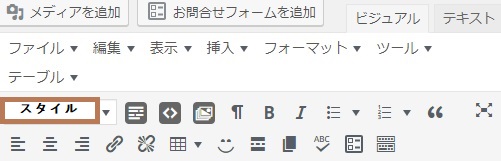
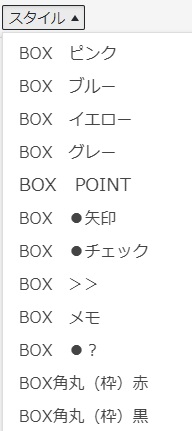
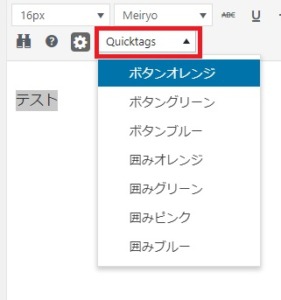
「スタイル」とは?
プルダウンすると見出し2、段落・・などとなった部分です。
環境によっては「スタイル」自体がない場合もあるかもしれません。

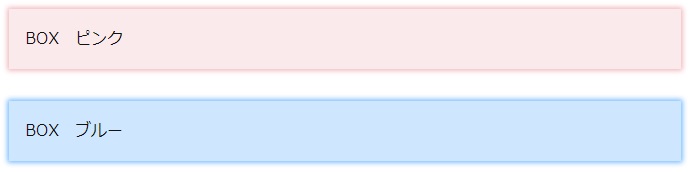
Before

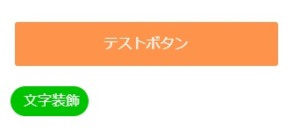
After

設定方法
説明は難しいので詳細は以下をご覧ください。
mce_buttonsのフィルタ群は、ワードプレスのTinyMCEのツールバー(S)からのボタン/機能を追加または削除するために開発者が使用することができます。
このフィルタには、どのボタンを表示または削除するかを決定するボタンIDの配列が渡されます。
フィルタの説明
4つのフィルターフックが利用可能です:mce_buttons
主ツールバー(常に表示されている)
mce_buttons_2
高度なツールバー(ユーザーによってオン/オフを切り替えることができます)<WordPress.org より引用>
style.cssを編集する

/**********************************/
/*ビジュアルエディタ 拡張スタイル*/
/**********************************
/* BOX ピンク*/
.box_pink {
margin: 2em auto;
padding: 1em;
width: 90%;
background-color: #f5cbd0; /* 背景色 */
box-shadow: 0 0 5px 1px #e4707e; /* 影 */
}/* BOX ブルー */
.box_blue {
margin: 2em auto;
padding: 1em;
width: 90%;
background-color: #cee7ff; /* 背景色 */
box-shadow: 0 0 5px 1px #6fb7ff; /* 影 */
}
/editor-style.cssを編集する
editor-style.cssがない場合は、テキストファイルで作成し、cssにリネームして下さい。
editor-style.cssが用意されているテーマの場合は、以下の1行が既に入っているかもしれませんので、確認して下さい。
既に入っていれば、この項は必要ありません。
上記と同じコードを追記してもOKですが、以下の1行を追加する事で重複を避けられます。
@import url('style.css');FTPがわからない場合は、以下でFTP設定などを説明していますので参考にして下さい。

記事は以下です。

fuction.phpを編集する
function.phpファイルは最悪ワードプレスが動かなくなる可能性のある重要ファイルですので、バックアップを用意して下さい。
function.phpを触らずにPHPコードを処理単位で記述・管理できるプラグインもあります。
詳しくは以下をご覧ください。

まず、以下の1行を追記します。
add_editor_style();既に入っている場合は不要です。
※2019/2 現在、当サイトはルクセリタスですが最初から記述されています。
スタイルの定義を追記します。
/
//TinyMCE追加用スタイルの初期化
if ( !function_exists( 'initialize_tinymce_styles' ) ):
// MCE設定をフィルタリングするためのコールバック関数
//追加するスタイルを配列で作成
function initialize_tinymce_styles($init_array) {
$style_formats = array(
array(
'title' => 'スタイル名',
'block' => 'div',
'classes' => 'CSSクラス名'
),
array(
'title' => 'スタイル名',
'block' => 'div',
'classes' => 'CSSクラス名'
),
);
//JSON ENCODED配列を 'style_formats'に挿入
$init_array['style_formats'] = json_encode($style_formats);
return $init_array;
}
endif;
//コールバックを 'tiny_mce_before_init'に追加
add_filter('tiny_mce_before_init', 'initialize_tinymce_styles', 10000);
//TinyMCEにスタイルセレクトボックスを追加
if ( !function_exists( 'add_styles_to_tinymce_buttons' ) ):
function add_styles_to_tinymce_buttons($buttons) {
//セレクトボックスを取り出す
$temp = array_shift($buttons);
//スタイルセレクトボックスを追加
array_unshift($buttons, 'styleselect');
//見出しのセレクトボックスを追加
array_unshift($buttons, $temp);return $buttons;
}
endif;
//適切なフィルタにコールバックを登録
add_filter('mce_buttons_2','add_styles_to_tinymce_buttons');「追加するスタイルを配列で作成」の内容は、作成したCSSに合わせて編集して下さい。
block タグ (div や span)
classes CSSで定義したクラス名
style.cssのコード説明時の例であれば、配列は以下の通りです。
$style_formats = array(
array(
'title' => 'BOX ピンク薄',
'block' => 'div',
'classes' => 'box_pink'
),
array(
'title' => 'BOX ブルー',
'block' => 'div',
'classes' => 'box_blue'
),
);以上で完了です。






コメント