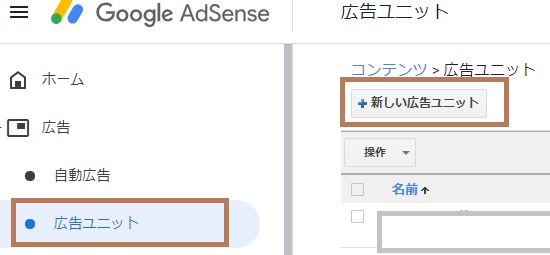
インフィード広告とは
コンテンツとコンテンツの間に表示される広告、うまく配置すればサイト内に自然に馴染み、効果的に配置することで、CTRを上げる事が出来る魅力的な広告です。
配置例
Googleアドセンスのインフィード広告をワードプレスで利用する場合、有料テーマでは対応しているものが多くありますが、今のところ無料のテーマではほんの僅かしか対応がありません。
対応とは、設定で簡単に思う場所に表示させる事ができるかという事です。
ルクセリタスも対応がないのですが、手動でチャレンジしていますので詳細は以下をご覧ください。

有料テーマでの例
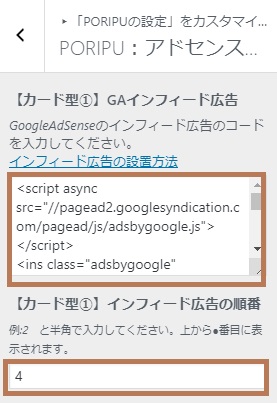
例えば「SANGO」の場合、「PORIPU」というSANGO専用の子テーマを利用すれば、インフィード広告用のコードを入れる箇所があり、更にそれを記事の並びの何番目に出すかを指定できます。
「カード型」「タイル型」ともに2つずつ設定箇所があるので、どのような記事一覧を出しているかによって選択し、簡単に設定できるのです。
インフィード広告の作り方
インフィード広告は、サイトに溶け込むように配置できるのが大きな特徴ですが、単純にサクッと作った広告コードを貼っても思うようには表示されません。
自サイトでの記事一覧の表示方法、画像のサイズやタイトル文字のサイズ、記事内容の抜粋があるかないかにより、細かい設定を合わせていく事で、更に馴染む広告が表示できます。
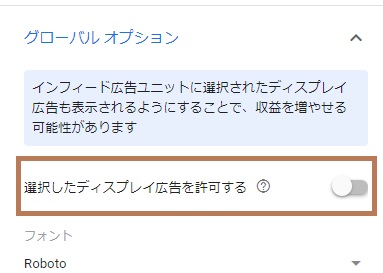
詳細設定
自サイトの設定を確認する
サイト内の記事一覧に溶け込むように設定していきますが、自サイトの記事一覧の表示スタイル、画像のサイズ、文字のサイズや太字かどうかなどを確認しておきます。
スタイルの確認や変更はそれぞれのテーマにより異なりますが、「外観」→「カスタマイズ」で可能です。
以下は「ルクセリタス」の場合
「グリッドレイアウト」でリスト(記事一覧)の出し方の設定
画像サイズがわからない場合
クロームであれば、サイトで記事一覧のタイル(またはカード)の上にカーソルを置いて右クリックすると「検証」というメニューが出ます。

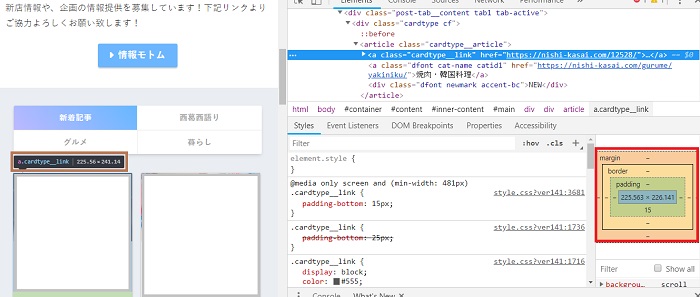
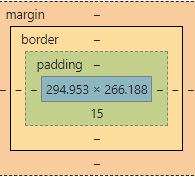
以下のように、右側に検証画面が開き、画像のサイズが確認できます。


画像サイズが長方形になる場合、正方形に出るようにCSSなどでカスタマイズした方が更にインフィードが溶け込む設定が可能です。
インフィード広告には、正方形(1:1)の設定は可能ですが、長方形の設定は「幅のみ」しか設定できない為、高さがずれる為です。
更に画像サイズを固定して出すと、インフィード広告の設定も簡単です。
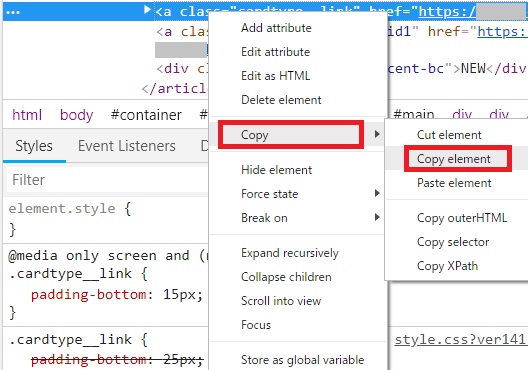
テーマのCSSのどこで設定しているかを調べたい場合は、更にコードをエレメント単位などでコピーしてテキストファイルに貼り付けると、構造がわかり、クラス名などがわかるので、クラス名を親テーマのstyle.cssで検索すれば詳細な設定がわかります。

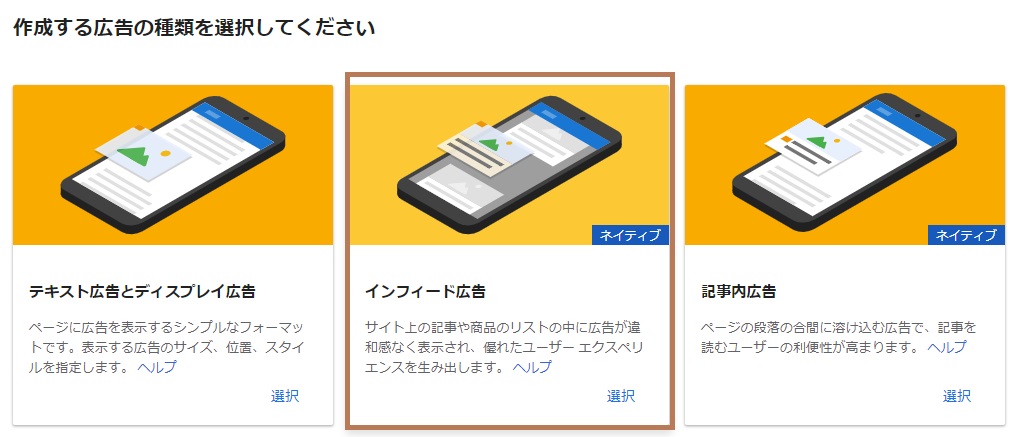
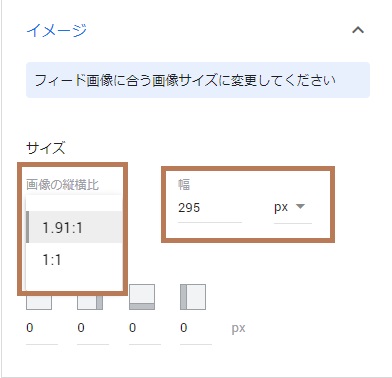
インフィード広告作成





画像の縦横比が 1:91:1 と 1:1 の二択しかありませんので、正方形の画像であれば「1:1」で綺麗に出せます。
長方形の画像であれば、記事一覧の画像を横幅いっぱいに設定していれば、広告の幅を100%に設定すれば綺麗にでます。(高さは微妙ですが)
今回の例では長方形なので「1:91:1」にしました。
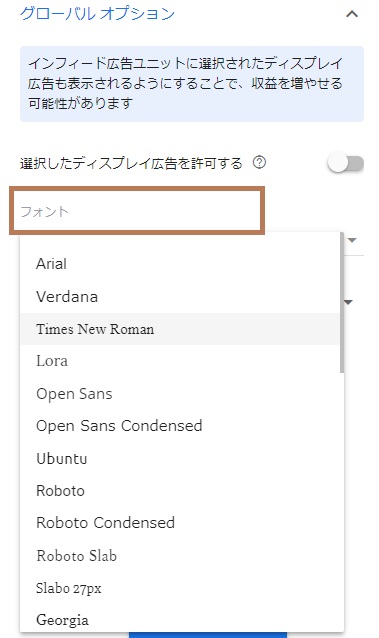
自サイトの記事一覧の画像サイズに合わせて変更して下さい。


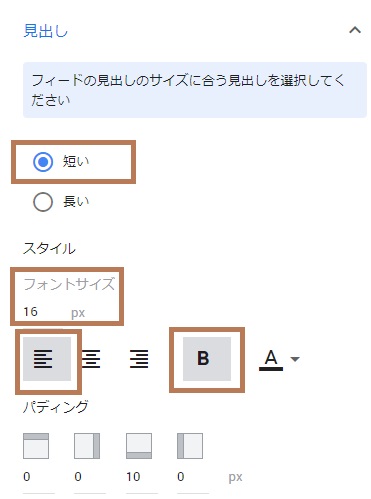
自サイトの記事一覧の文字サイズに合わせて変更して下さい。
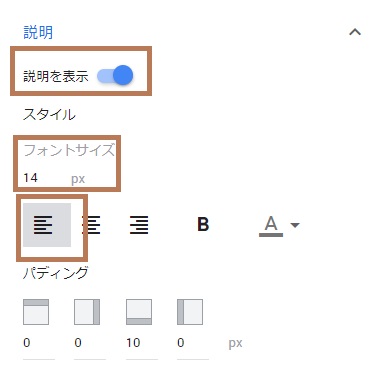
記事の抜粋を表示している場合には、説明文もありにし、フォントのサイズを調整します。
抜粋を表示していない(タイトルのみ表示)場合は、説明文の表示をOFFにします。

自サイトの記事一覧の出し方や文字サイズに合わせて変更して下さい。
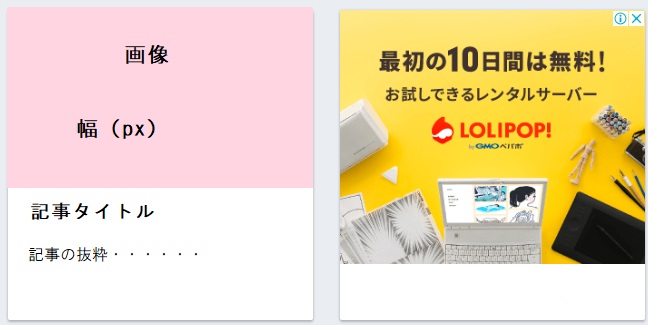
結果の違い
詳細設定をせずにスタイルだけで作成した場合

詳細設定をした場合
画像サイズが記事一覧と同じになり馴染んでいます。(文字サイズも)

ルクセリタスでの設定
ルクセリタスでインフィード広告を出す方法は、以下をご覧ください。










コメント