LION MEDIAには、画面をスクロールした際に、ページの先頭へ戻る為のボタンがありますが、一番下までいかないと見えません。

そこで、ページの途中でもいつも小さく「PAGETOPボタン」を出しておくように追加のボタンを設置してみます。

HTMLを1行追加し、デザインCSSを入れるだけで簡単に実装できます。
HTMLを追記する
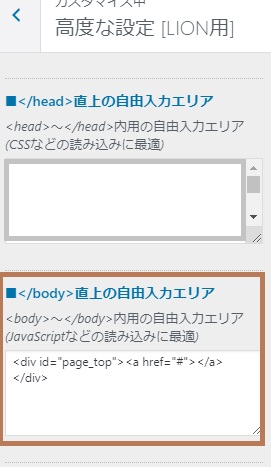
「外観」→「カスタマイズ」→「高度な設定[LION用]」を開きます。

「</body>直上の自由入力エリア」に以下のコードを追記します。
<div id="page_top"><a href="#"></a></div>
CSSを追記する
シンプルな▲の例
「外観」→「テーマエディター」から子テーマのスタイルシート(style.css)に
以下のようなコードを追記します。
/**********************
PAGETOPボタン
*******************/
#page_top{
width: 40px;
height: 40px;
position: fixed;
right: 5px;
bottom: 20px;
background: #5787b7;
opacity: 0.6;
}
#page_top a{
position: relative;
display: block;
width: 40px;
height: 40px;
text-decoration: none;
}
#page_top a::after{
content: '▲';
font-size: 14px;
font-weight: bold;
color: #fff;
position: absolute;
top: 10px;
bottom: 0;
right: 0;
left: 0;
margin: auto;
text-align: center;
}
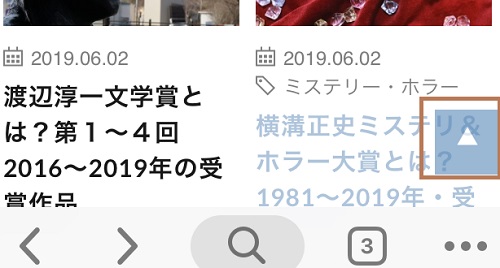
結果
タブレット

スマホ

アイコンフォントを使った例
#page_top{
width: 50px;
height: 50px;
position: fixed;
right: 0;
bottom: 50px;
background: #003a75; /*ボタンの色*/
opacity: 0.6;
border-radius: 50%; /*角の丸み*/
}
#page_top a{
position: relative;
display: block;
width: 50px;
height: 50px;
text-decoration: none;
}
#page_top a::before{
font-family: "Font Awesome 5 Free";
content: "f102"; /*アイコン*/
font-weight: 900;
font-size: 25px;
color: #fff; /*アイコンの色*/
position: absolute;
width: 25px;
height: 25px;
top: 0;
bottom: 0;
right: 0;
left: 0;
margin: auto;
text-align: center;
}
結果

アイコンフォントの使い方
LION MEDIAは、SNSアイコンなど「Font Awesome」のフリーのもので、特定のアイコンフォントのみ使えるようになっています。(ダウンロード方式)
自分でアイコンフォントを使う場合は、無料のフリーアイコンフォントをCDNで利用する事で簡単に使用できます。
CSSリンクを貼る事で、今回のカスタマイズに限らず、どこででも自由にアイコンフォントを利用出来ます。
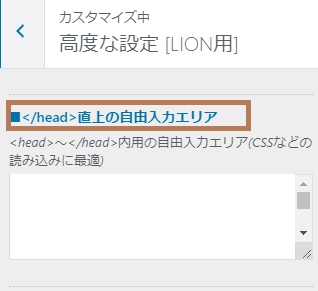
LION MEDIAでCSSのリンクを貼る場所は、以下です。
「外観」→「カスタマイズ」→「高度な設定[LION用]」

</head>直上の自由入力エリアにフリーアイコンフォントのCSS用コードを貼ります。

当記事作成時の「Font Awesome」バージョン(5.7.2)でよければ以下のコードをご利用下さい。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
「Font Awesome」詳細は以下をご覧ください。

Font Awesomeアイコンフォントのサイズ・向き等の変更とコードが消える対処法
当サイトでは Ver.5以降を使用しており、記事もすべて同様のバージョンでの利用に基づいています。Ver.4.7を使っておられる方で、アイコンフォントを探したい場合は以下をご覧ください。Font Awesome Ver.6 について2020...
色を変える
カラーコードは以下もご利用下さい。
その他のボタンについては以下も参考にして下さい。

ページトップへ戻るボタンを簡単コピペ!5パターン
ページのトップへ戻るボタンをHTML1行と、簡単なCSSで実装します。今回は、以下の5点。サンプルそのまま、コピペで可能です!また、アイコンや、色、角の丸みなどを自由にカスタマイズしてご利用ください。 アイコンフォントを使ったバージョン ア...
CSSが反映されない場合
CSSコードを記述したのに変化がない場合は、キャッシュをクリアして下さい。
以下も参考にして下さい。

CSSが反映されない対処法・PC&iPhone&iPadのChromeキャッシュ
CSS編集したのにサイトに反映されない場合、キャッシュが残っている事が原因の場合があります。そういう場合には、以下の方法で簡単にクリアできます。Google Chromeを利用している場合の対処法です!Windowsクロームのデベロッパーツ...




コメント