はじめに
WordPressには、ブログスタイルの記事投稿と、固定ページの2種類があり、それらすべてに固有のIDが振られています。
以下の単位で個別に指定のデザインを適用したい場合のCSSについて解説します。
- 投稿記事すべて
- 固定ページすべて
- 個別の投稿記事または固定ページ
- トップページ(固定ページ)のみ
実現方法
ページを指定してCSSに記述する
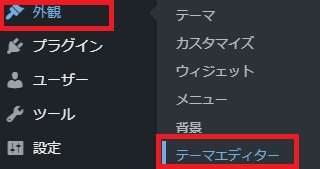
利用しているテーマの以下のいずれかにCSSを追記。
子テーマのスタイルシート(style.css)
Cocoonの例
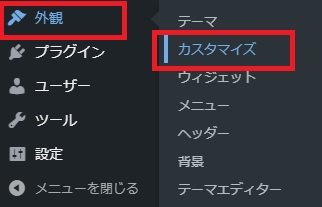
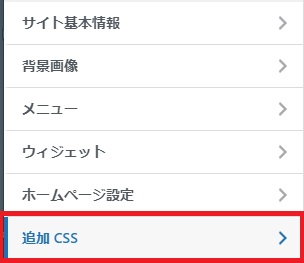
外観カスタマイザーの追加CSS
各ページ独自のCSSに記述する
テーマによっては、各ページごとにCSSを追記できるエリアがある場合があり、そのページでしか利用しないデザインは、そこに記述した方が無駄がありません。
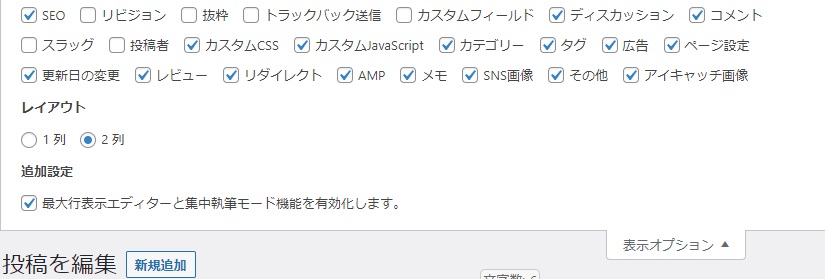
大抵は、記事編集画面の下部にあります。表示されていなくても機能があれば表示オプションの中にあるのでチェックをすると表示されます。
Cocoonの例:表示オプション
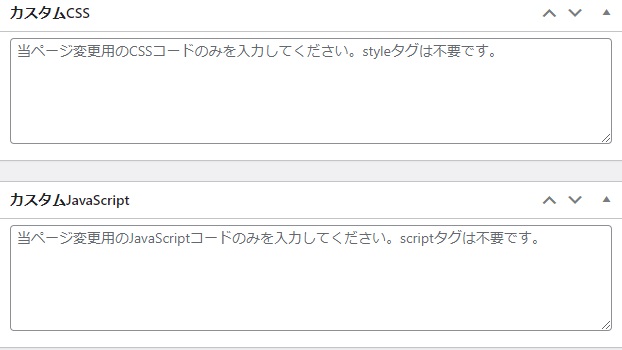
記事編集画面でCSS記述
Cocoonの例
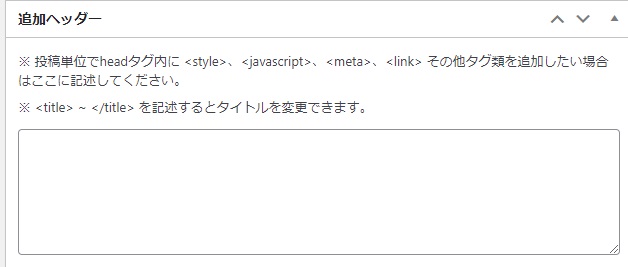
ルクセリタスの例
Cocoonとルクセリタスの場合の例ですが、テーマによって記述方法も異なるので注意です。
| テーマ | 記述場所 | 記述方法 |
|---|---|---|
| Cocoon | カスタムCSS | style、scriptタグ不要 |
| ルクセリタス | 追加ヘッダー | <style></style>、<script></script>で囲む |
ページ指定の方法
固定ページのみ
固定ページすべてが対象。
.page{}
投稿記事のみ
投稿記事すべてが対象。
.post{}
記事指定
特定の記事のみの場合は、記事個別のIDで指定します。
固定ページの場合 .page-id-x
投稿記事の場合 .postid-x
投稿記事の場合 .postid-x
複数ページの場合は、セミコロン(,)で区切って記述。
.poge-id-x .author-info, .postid-x .author-info
/*固定ページ*/
.page-id-x
/*投稿記事ページ*/
.postid-x
[x」部分を記事の固有IDに変更するのをお忘れなく!(例:この記事なら 28820 )
トップページ(固定)
.home.page
それぞれの使い方サンプルは以下を参考にして下さい。

簡単!WordPressで投稿者情報を個別に非表示にする方法
はじめにWordPressで、一般的に記事の下に表示される「投稿者情報」。ルクセリタスの例Cocoonの例SANGOの例すべてのページで表示・非表示の切り替えは、テーマにもよりますが、テーマの設定で変更できる事が多いです。表示・非表示の設定...










コメント