ワードプレスの標準ウィジェットでの表示方法カスタマイズです。
- カテゴリーウィジェット
- 投稿一覧
- 最近の投稿ウィジェット(参考プラグインのみ)
- タグクラウドウィジェット
今回は一部CSSで可能なものもありますが、「function.php」に追記する形で行います。
では順番に・・・。
準備
カテゴリーやタグには、投稿記事同様にワードプレスによるユニークIDが自動で振られます。そのユニークIDを調べる必要があります。
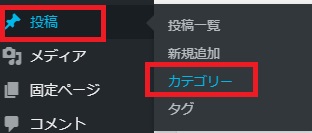
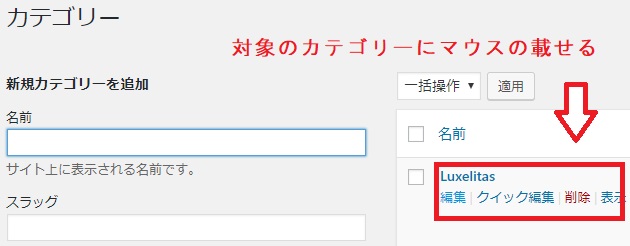
カテゴリーIDを調べる


ブラウザの下にアドレスが出るので、そのID=XXの数字部分がIDになります。
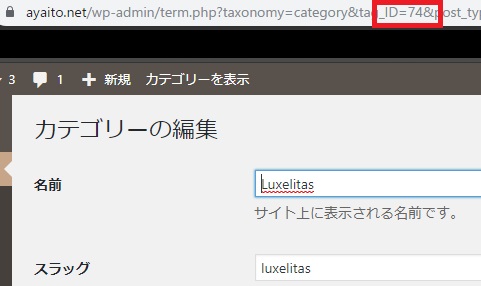
以下の例なら 74

またはカテゴリーを編集する画面では、ブラウザアドレスにもIDが出ます。

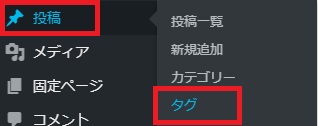
タグIDを調べる

あとはカテゴリーの際と同様に、非表示にしたいタグのIDを調べます。
特定カテゴリーの非表示
カテゴリーウィジェット

「テスト」と「未分類」を非表示にした例

↓

CSSで対応
子テーマのスタイルシート(style.css)に以下のように記述します。
.cat-item.cat-item-XX{display:none;}
cat-item-XX
XX の部分がカテゴリーのユニークIDになります。
複数のカテゴリーを非表示にしたい場合は、セミコロン( , )で区切って指定します。
.cat-item.cat-item-XX,.cat-item-XX{display:none;}
ちなみに、他のサイトで必要に駆られて上記で対応したのですが、ルクセリタスではこの方法ではダメでした。とりあえずわかっているのはアフィンガーではいけた事。
〇 アフィンガー5
✖ ルクセリタス
上記で対応できない場合は、以下の方法で。
function.phpで対応
function.phpファイルは最悪ワードプレスが動かなくなる可能性のある重要ファイルですので、バックアップを用意して下さい。
function.phpを触らずにPHPコードを処理単位で記述・管理できるプラグインもあります。
詳しくは以下をご覧ください。

function exclude_widget_categories($args){
$args['exclude'] = 'X';
return $args;
}
add_filter( 'widget_categories_args', 'exclude_widget_categories');
exclude(除外)を使って各IDを指定します。
$args['exclude'] = 'X';
複数のカテゴリーを非表示にしたい場合は、セミコロン( , )で区切って指定します。
$args['exclude'] = 'X,X,X';
投稿記事一覧


トップページを投稿記事一覧で表示している際、特定のカテゴリーの記事を一覧から除外する設定です。
function.phpで対応
function exclude_category( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '-X' );
}
}
add_action( 'pre_get_posts', 'exclude_category' );
$query->set( 'cat', '-X' );
複数のカテゴリーを非表示にしたい場合は、セミコロン( , )で区切って指定します。
$query->set( 'cat', '-X,-X,-X' );
最近の投稿ウィジェットはプラグインで

こちらはまだ、プラグインを使わない実装カスタマイズを試していませんが、プラグインを利用すれば簡単に可能です。
以下のようなプラグインで可能です。
Category Posts Widget
- 表示するカテゴリを指定
- サムネイル(アイキャッチ画像)表示 など
Category Posts Widget

Newpost Catch
日本語
- 表示するカテゴリをIDで指定
- カスタム投稿にも対応
- サムネイル(アイキャッチ画像)表示 など
Newpost Catch

Recent Posts Widget With Thumbnails
日本語
- 表示するカテゴリを選択で指定
- カスタム投稿は非対応
- サムネイル(アイキャッチ画像)表示 など
Recent Posts Widget With Thumbnails

Recent Posts Widget Extended
英語
- カスタム投稿対応
- サムネイル(アイキャッチ画像)表示
- 特定のカテゴリを選択で指定
- タイトルにリンク先を指定可能
- 記事抜粋表示設定、を文字数指定も可
Recent Posts Widget Extended

特定タグの非表示
タグクラウドウィジェット

function.phpで対応
function customize_tag_cloud_args( $args ) {
$custom_args = array(
'exclude' => 'X'
);
$args = wp_parse_args($args, $custom_args);
return $args;
}
add_filter( 'widget_tag_cloud_args', 'customize_tag_cloud_args');
$args['exclude'] = 'X';
複数のカテゴリーを非表示にしたい場合は、セミコロン( , )で区切って指定します。
$args['exclude'] = 'X,X,X';




コメント