ウィジェットエリアに出力したいもので、PHPコードで記述したい場合、通常の「テキスト」や「カスタムHTML」では不可能です。
それを実現するプラグインなどを使う事も出来ますが、テーマのfunction.phpに少し手を加えるだけで、ウィジェットエリアのどこにでも「テキスト」を使ってショートコードで簡単に出力させる方法です。
プラグインはイヤだなーと探していたら、われらが「るなさん」のサイトに紹介されていました!
※るなさんは、高速・高機能・無料テーマ「Luxelitas(ルクセリタス)」の開発者様です。
参考:WordPress でプラグイン使わずにウィジェットで PHP コード動かす
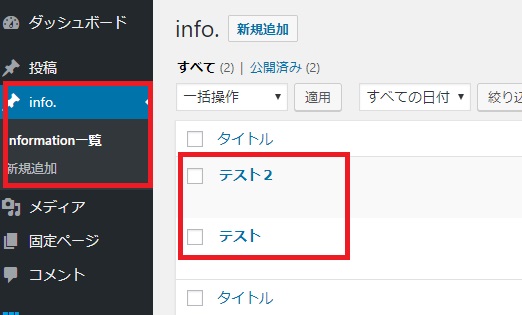
今回は、るなさんが紹介して下さっている方法を使って、カスタム投稿で作成した記事をサイドバーに一覧表示する方法をまとめてみます。
カスタム投稿タイプをプラグインなしで作成する方法については以下をご覧ください。

PHPをショートコードで利用できるようにする
PHPファイルを用意する
実際に記述したいPHPコードを書いたPHPファイルを用意します。
今回はカスタム投稿で作成した記事をサイドバーにリスト形式で出力する方法なので、以下のように記述したファイルを用意。
<ul>
<?php
$posts = new WP_Query( array(
'post_type' => 'my_news',
'posts_per_page' => 3
)
);
if ( have_posts() ) : while ( $posts->have_posts() ) : $posts->the_post();
?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php endwhile; endif; wp_reset_query(); ?>
</ul>投稿タイプ
‘post_type’ => ‘my_news’,
上記「my_news」の部分は、カスタム投稿で作成した投稿タイプ名に置き換えて下さい。
表示する行数
‘posts_per_page’ => 3
上記であれば3つ表示します。お好みの数字に変更して下さい。
任意のファイル名で保存します。例:my_news.php
FTPでアップロード
作成したPHPファイル(my_news.php)を「function.php」があるのと同じ場所へアップロードします。
例えばルクセリタス(子テーマ使用)の場合は以下の場所
public_htmlwp-contentthemesluxech
FTPの使い方については以下をご覧ください。

function.phpの編集
function.phpファイルは最悪ワードプレスが動かなくなる可能性のある重要ファイルですので、バックアップを用意して下さい。
function.phpを触らずにPHPコードを処理単位で記述・管理できるプラグインもあります。
詳しくは以下をご覧ください。

※子テーマにfunction.phpがない場合や、子テーマ自体がない場合は、親テーマでも行えますが、親テーマを編集すると、アップデートなどでカスタマイズしたものは消えてしまいますので注意。
※バックアップをとるなど、必要な対応をしてから自己責任でお願いします。
//ウィジェットでPHPを有効に
add_filter( 'widget_text', function( $ret ) {
$php_file = 'my_news';
if( strpos( $ret, '[' . $php_file . ']' ) !== false ) {
add_shortcode( $php_file, function() use ( $php_file ) {
get_template_part( $php_file );
});
ob_start();
do_shortcode( '[' . $php_file . ']' );
$ret = ob_get_clean();
}
return $ret;
}, 99 );
PHPファイル名
$php_file = ‘my_news’;
作成したPHPファイル名に置き換えて下さい。
以上で準備は完了です。
ウィジェットに出力する
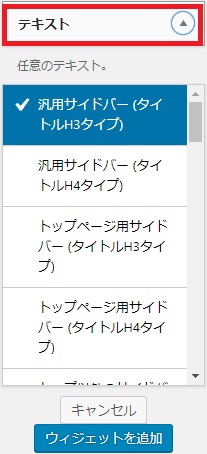
ウィジェットで出力したいエリアに「テキスト」を追加します。

[PHPファイル名]

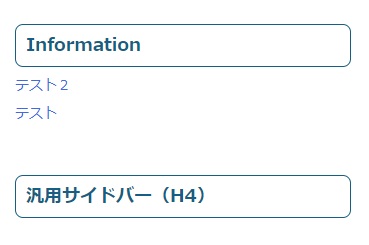
結果


カスタム投稿記事が表示されない場合
上記のリンクをクリックしたり、直接アドレス入力でも記事が見れない場合






コメント