はじめに
サイトマップには2種類あります。
XML形式
検索エンジンにサイト内のページをすべて知らせる為に作成します。
たとえばGoogle Serch Console などにXMLファイルを送信する設定にしておくと、常に最新のサイト内ページ情報がGoogleに送られます。
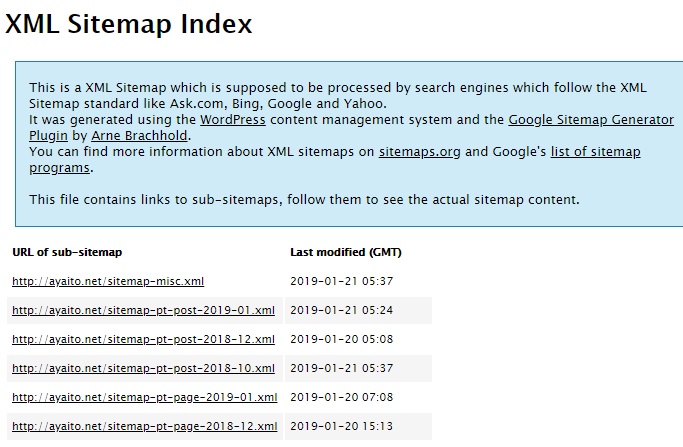
XMLは、以下のようなページになります。

当サイトでは、XMLサイトマップは「Google XML Sitemaps」プラグインで作成しています。
検索エンジンに必要なXMLサイトマップについては以下の記事もご覧ください。

HTML形式
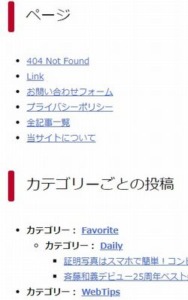
HTML形式のサイトマップは、サイトを訪れた利用者の為の「記事一覧」ページになります。
記事の数が増えてくると古い記事が埋もれていくので、すべての記事を表示できるページを作っておく事は、管理上もメリットがあります。
今回は、こちらのHTML形式の「記事一覧」を作るプラグインの説明です。
ルクセリタスやCocoonではプラグイン不要でHTMLサイトマップ生成が可能です。


機能比較
WP Sitemap Page と PS Auto Sitemap
よく使われている2つのプラグインを比較してみました。
どちらも日本語対応で使いやすいシンプルなプラグインです。
| プラグイン | 出力可能なもの | ソート、並べ替え | デザイン |
|---|---|---|---|
| WP Sitemap Page | 記事 固定ページ タグ 投稿者 アーカイブ カスタム投稿 |
◎ <記事・固定ページ> |
出力単位で 見出しが出力される記事 タグ 等 |
| PS Auto Sitemap | ホームページ 記事 固定ページ |
二択 投稿記事と固定ページの どちらを先に出力するか |
◎ 13種類のスタイルが |
最大の違いは「WP Sitemap Page」の方はカスタム投稿にも対応している事と、並べ替え(ソート)機能が充実している事です。
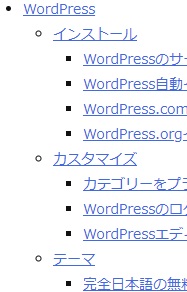
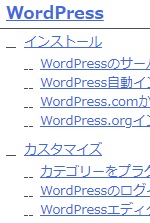
WP Sitemap Page 見た目サンプル
一方「PS Auto Sitemap」は上記いずれも対応していませんが、デザインが豊富に用意されていて、気に入ったものが見つかる事(筈)が嬉しいです★
以下のサンプル以外のスタイル別画面は こちら
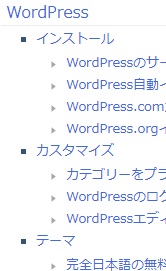
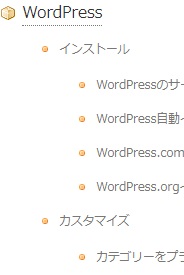
PS Auto Sitemap 見た目サンプル
贅沢を言えば、両方の機能を合わせ持っていれば完璧。
機能を選ぶか、デザインを選ぶかということになります。
WP Sitemap Page
WP Sitemap Page
詳細は以下をご覧ください。

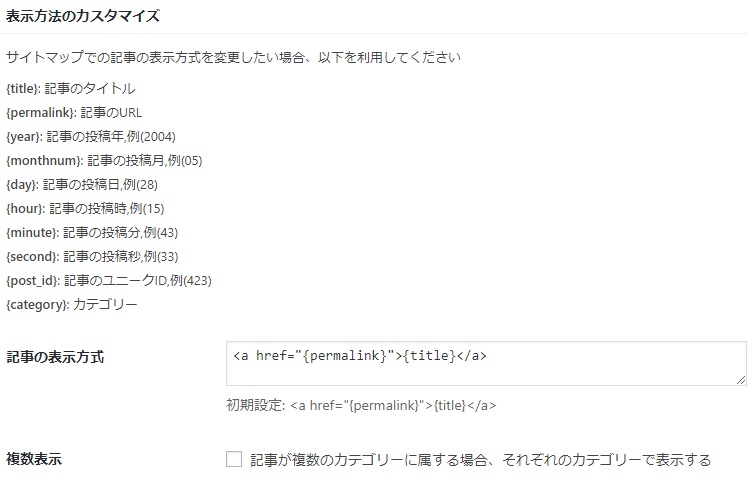
表示方法設定
初期設定では 記事タイトルだけが表示され、その記事へのリンクが貼られます。

除外設定



出力方法
固定ページ(記事でも可能)にショートコードを貼ります。
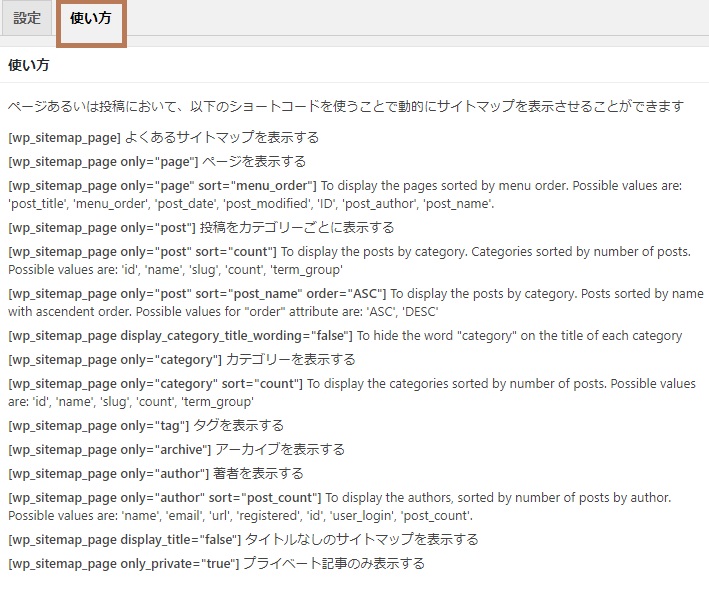
設定画面の「使い方」タブにサンプルコードがあります。
タグだけや、著者だけ出力する事なども可能。
ソートは sort=”menu_order” sort=”count” sort=”post_name”など、好みの並びで表示可能です。

PS Auto Sitemap
PS Auto Sitemap
設定に、サイトマップ出力ページのユニークIDが必要な為、
コードをコピー

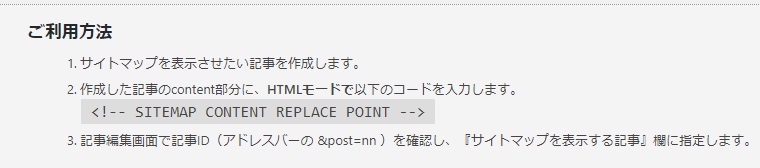
一度、設定画面を開き、一番下に記載されている「ご利用方法」内のコードをコピーします。
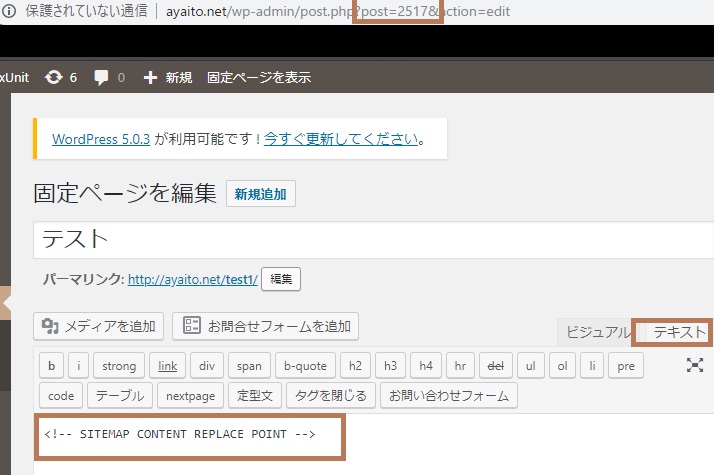
<!-- SITEMAP CONTENT REPLACE POINT -->
サイトマップページ作成
固定ページで新しいページを作成し、タイトルを入れて

※上記アドレスに出ている数字の部分です。例の画面なら「2517」


設定・出力方法

あとは表示したいもの、したくないものをそれぞれ設定します。
除外カテゴリ、除外記事の指定は先ほどと同様「記事のユニークID」で指定します。
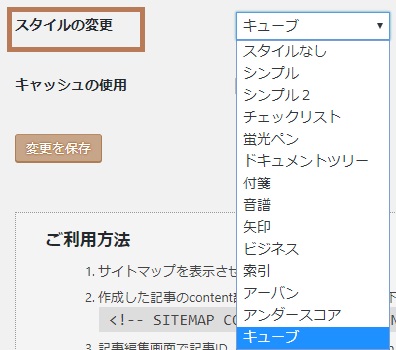
スタイル(デザイン)
13種類のデザインと「スタイルなし」から選択できます。

以下、「スタイルなし」~「キューブ」まで順番通りのサンプルです。
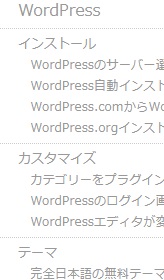
スタイルなし

シンプル

シンプル2

チェックリスト

蛍光ペン

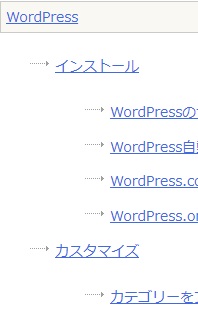
ドキュメントツリー

付箋

音符

矢印

ビジネス

索引

アーバン

アンダースコア

キューブ






コメント