WordPressで記事作成を効率化する、非常に便利なプラグイン「TinyMCE Templates」の機能と使い方のまとめです。
段落や、表の挿入、レイアウトデザインなどある程度決まった形の記事を書く場合には、このプラグインを使えばサクサクと作業が進みます。
TinyMCE Templates
出来る事
インストール
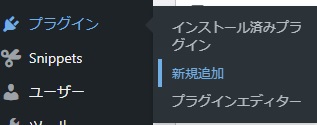
プラグインの「新規追加」

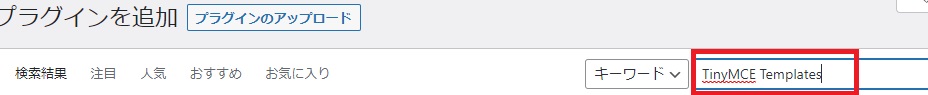
TinyMCE Templates で検索

インストールし、有効化する

TinyMCE Templatesの使い方
ひな形を作成する
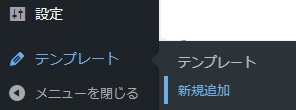
管理メニューの「設定」の下に「テンプレート」メニューが出来るので、そこから新規作成。

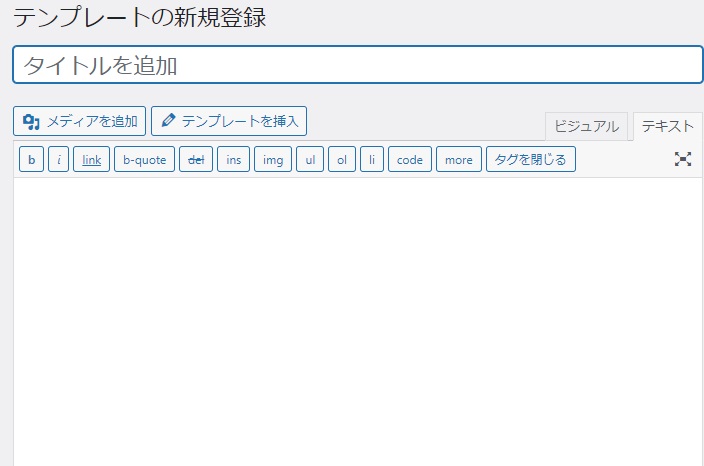
通常の記事編集と同様に編集できるので、
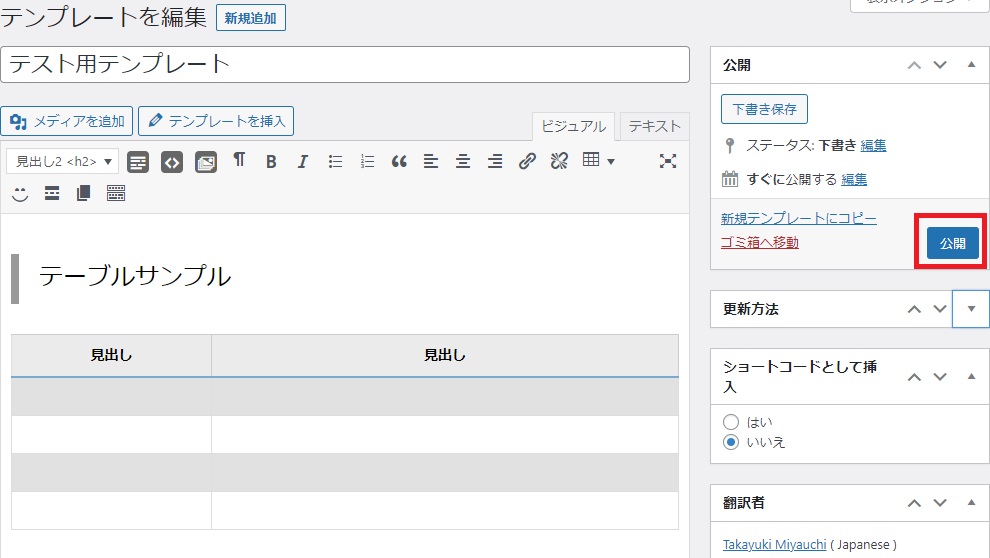
タイトルをつけ、ひな形を作成する

たとえば、以下のように空のテーブルレイアウトを作成して登録してみます。
編集が完了したら「公開」を押して保存

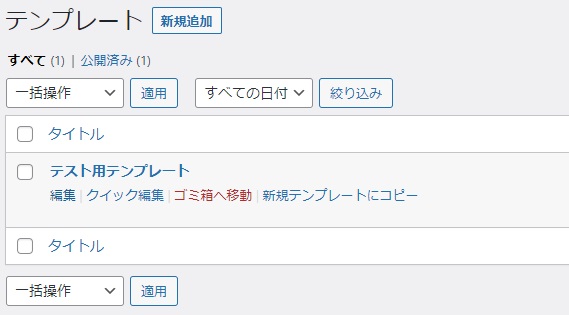
テンプレート一覧に表示され、再編集も可能です。

記事に挿入する
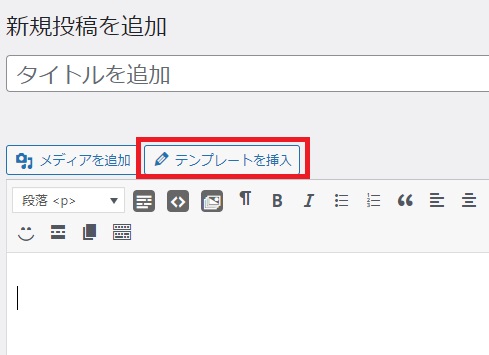
記事編集画面で、挿入したい場所で
「テンプレートを挿入」ボタンを押す。

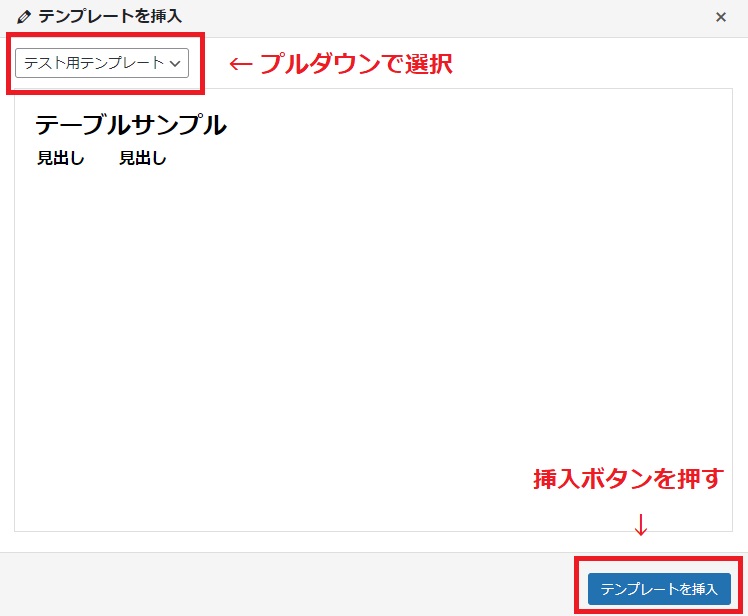
挿入するテンプレートを選択して挿入ボタン

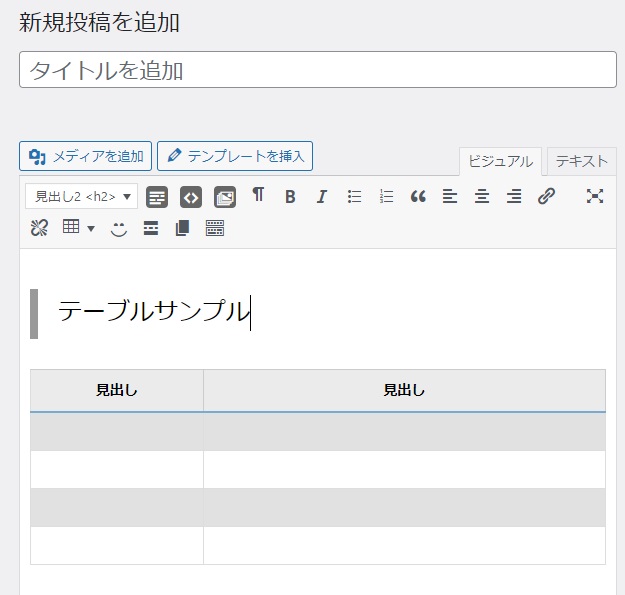
作成したテンプレートと同じものが記事内に挿入されます。

ショートコードで利用したい場合
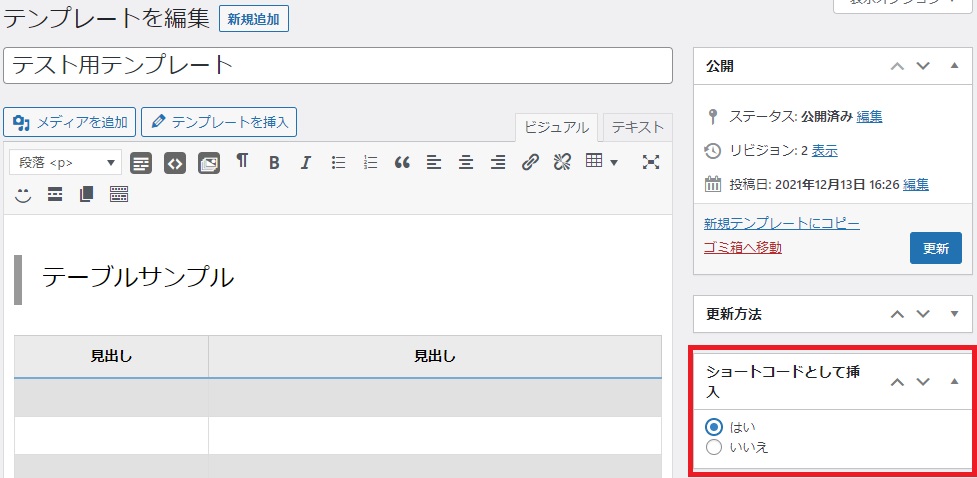
テンプレート作成時に「ショートコードとして挿入」のオプションを「はい」にするだけで、ショートコードとしても使えます。

テンプレートとして保存した場合と同様、記事内で挿入すると以下のようなショートコードになります。
[template id="XXX"]
注意点
ショートコード利用にした場合は、ひな形としての利用はできません。
つまり、作成したひな形がそのまま挿入されますが、記事内で編集する事は出来ません。
以上、とても簡単に記事作成を効率化できます★




コメント