サムネイルの形やサイズを自在に設定可能で、個性的なギャラリーを表示できるプラグインです。

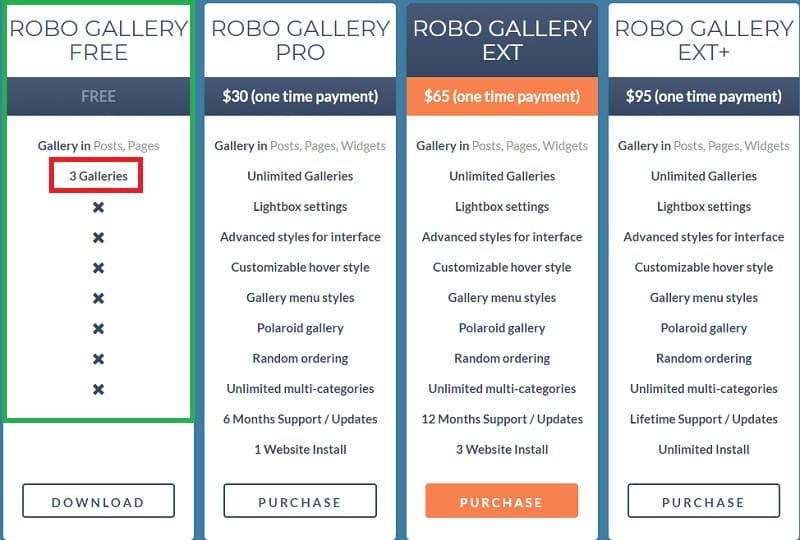
以前利用した際、以下の説明の通り
フリー版は3つまでしかギャラリーが作れなかったのですが、なぜか現在、テスト環境では6つ作ってもまだ作成可能な状態になっていて、???です。

インストール
プラグインの新規追加で検索してインストールし、有効化します。
Robo Gallery

有効化すると以下のような画面が表示されます。

という事で、まずギャラリーを作ってみるところから。
細かい設定の説明は後述します。
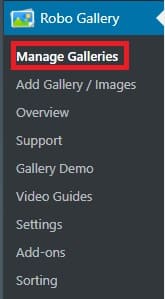
新規ギャラリーを作成する
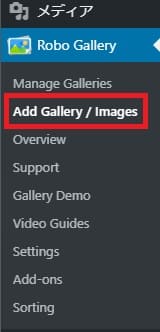
メディアの下に「Robo Gallery」というメニューが新しく追加されます。

タイトル設定
ギャラリーの タイトル を入力します。

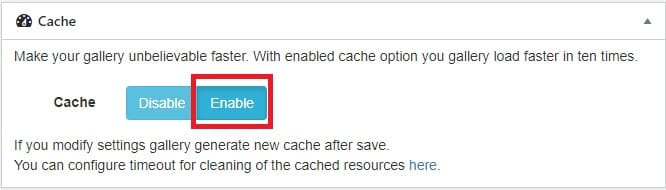
キャッシュ設定

「Enable(有効化)」を選択し、キャッシュを利用すると読み込み速度が速くなります。
ギャラリーを信じられないほど速くします。キャッシュオプションを有効にすると、ギャラリーの読み込みが10倍速くなります。
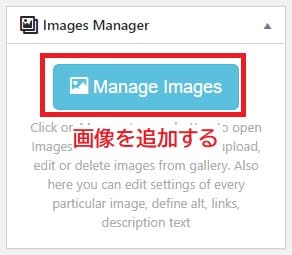
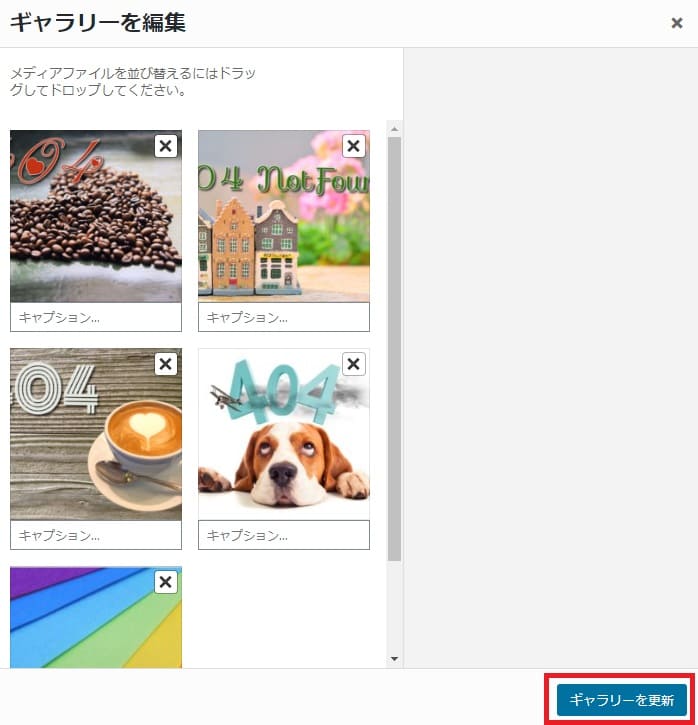
画像をセット


保存・公開する
保存も記事編集などと同様に、下書き保存が可能です。


[ robo-gallery id=XXXXX]

表示サンプル
設定をすべてデフォルトで作成した表示例

画像にマウスを載せると画像ファイルの名称が表示されるので、

※上記例では、「ic925.jpg」がファイル名


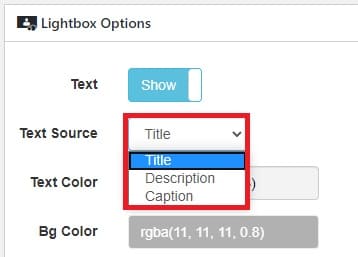
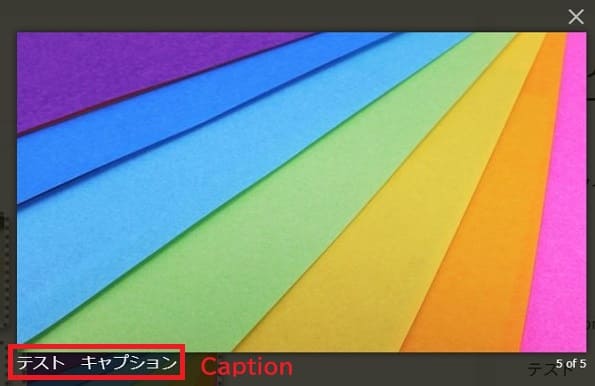
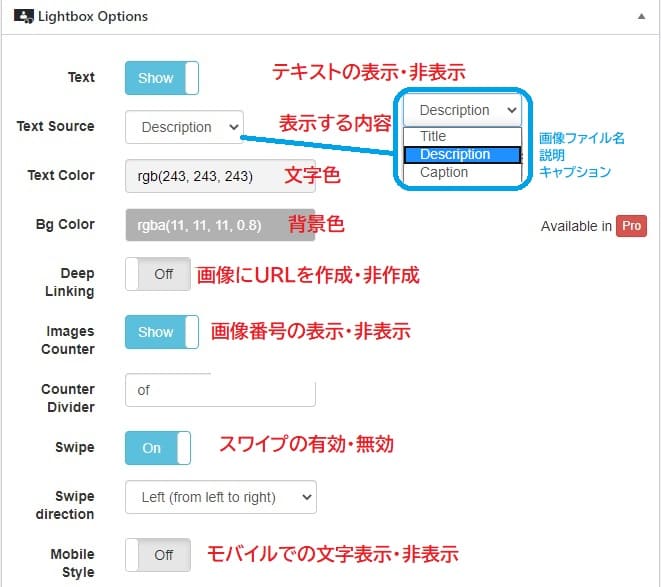
各画像をタップして拡大した際に表示できる文字は、以下から選択可能です。
- Title(画像ファイル名)
- Description
- Caption(キャプション)


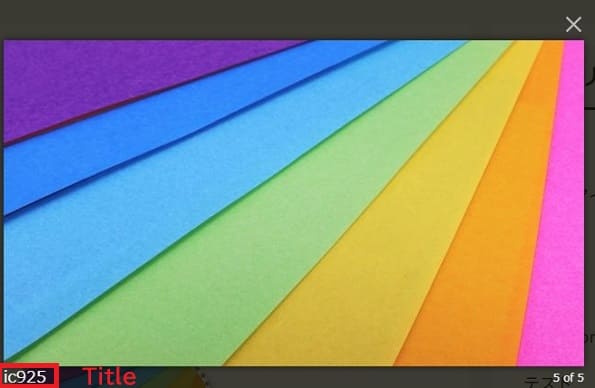
タイトル

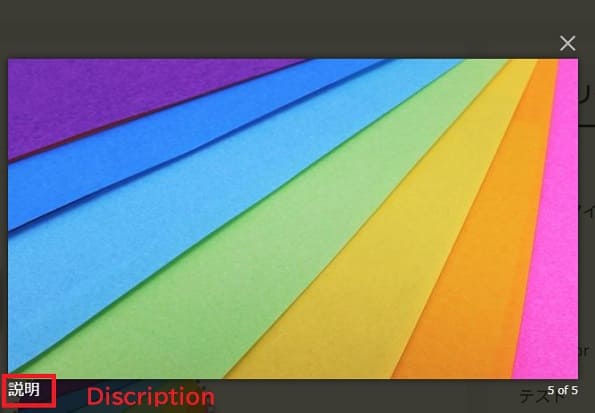
説明

キャプション
枠線や影を設定した例

その他の設定
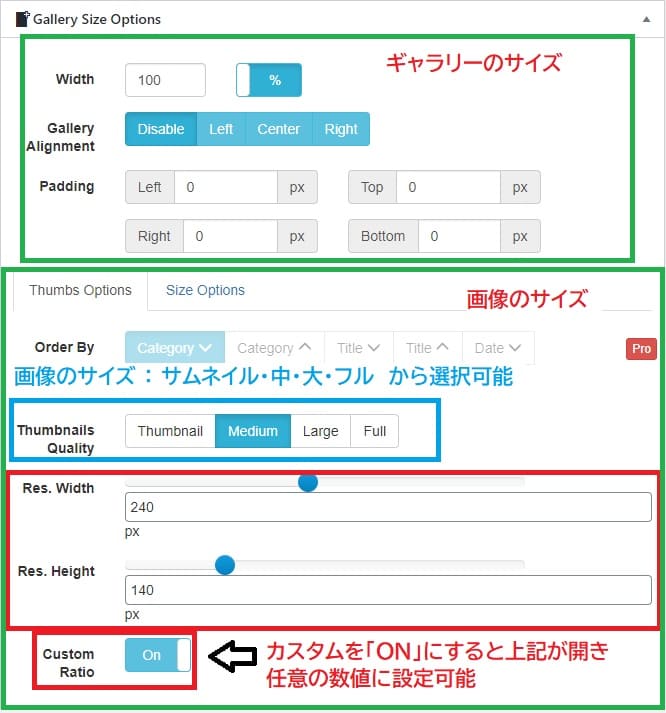
ギャラリーサイズ・画像サイズ
ギャラリー全体の横幅、位置、余白を設定可能。

画像のサイズは以下から選択(上図の水色で囲った部分)
- サムネイル
- 中
- 大
- フル
または、「Custom Ratio」をONにしてカスタムサイズも可能(上図の赤で囲った部分
- 幅(Width)
- 高さ(height)
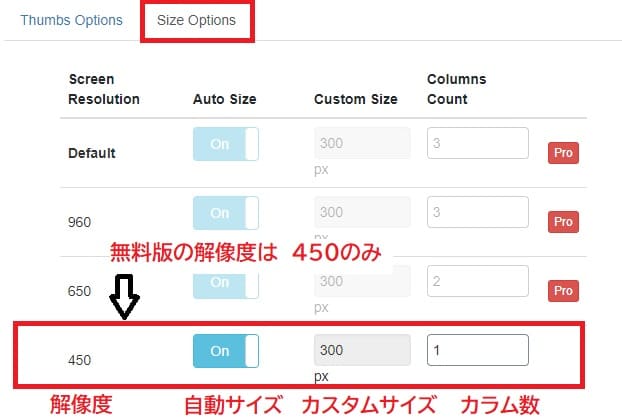
サイズオプションも一部、設定可能です。

サムネイルの形状

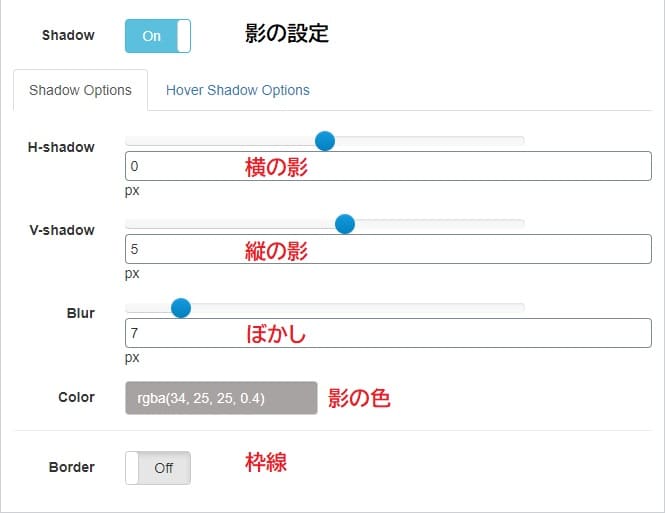
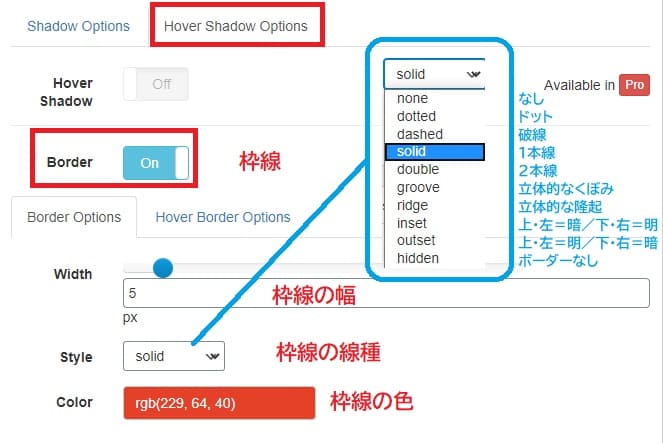
影の設定
「shadow」をONにし、影のサイズや色を設定出来ます。

枠線の設定

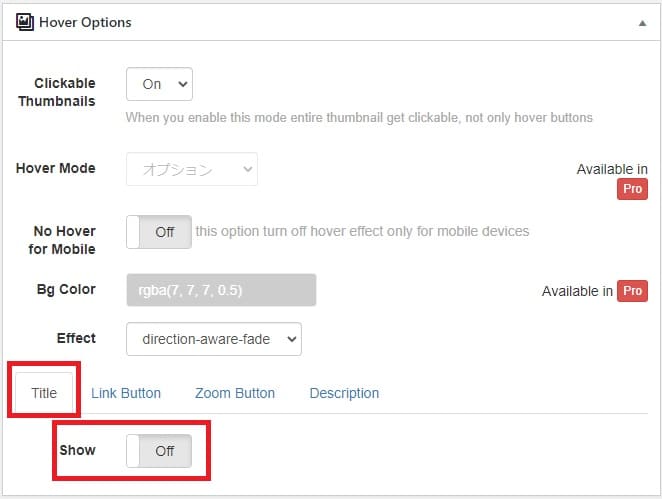
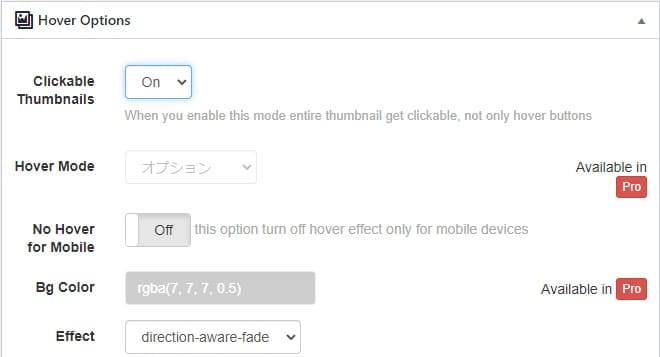
クリックホバーアクション
デフォルトでONですが、そのままでOKです。
ONは、サムネイル全体で選択出来ますが、これをOFFにすると画像にマウスが乗っても、虫眼鏡の+マークの上のみでしかリンクしなくなります。


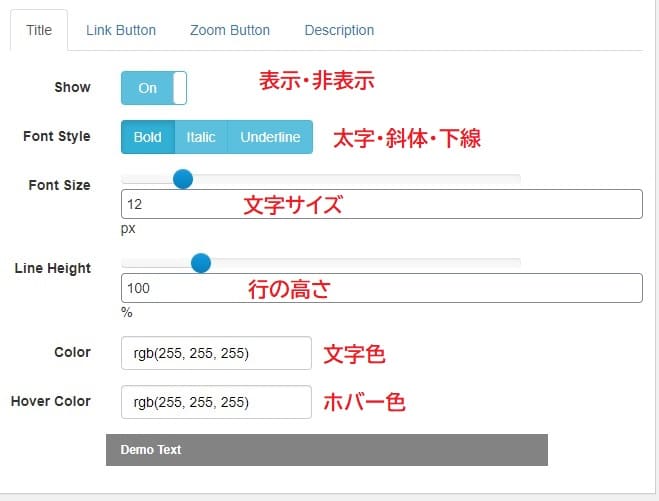
ファイル名の表示・非表示と文字色やサイズ設定
デフォルトで「ON」です。その他、文字サイズや太さ、文字の色、ホバー色が設定可能です。

ONの表示例

OFFの表示例

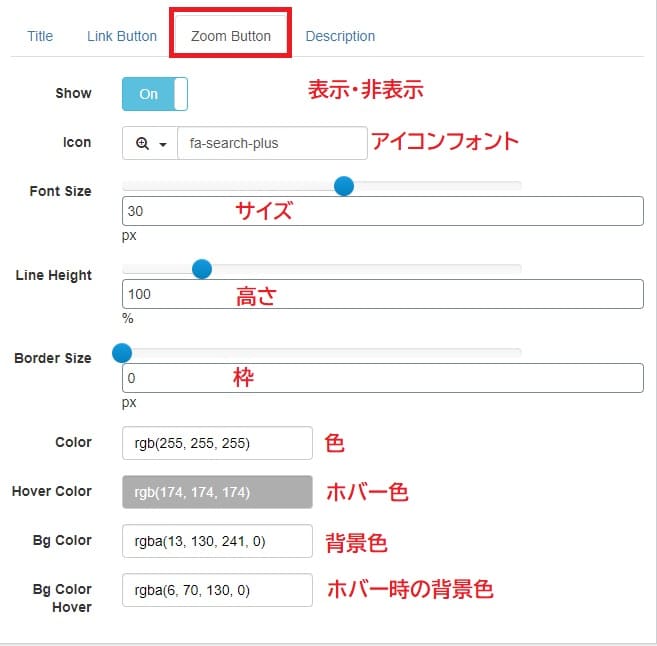
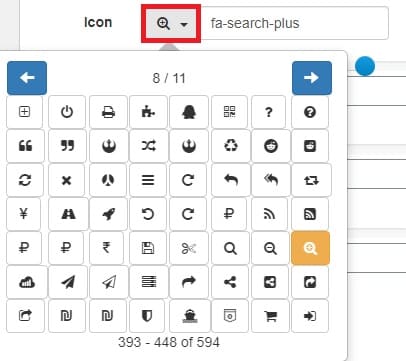
ズームボタン
ボタンの表示・非表示や、ボタンアイコン、サイズ、色、ホバー色を設定出来ます。
ボタンアイコンは、クリックして選択するだけで簡単に変更可能。

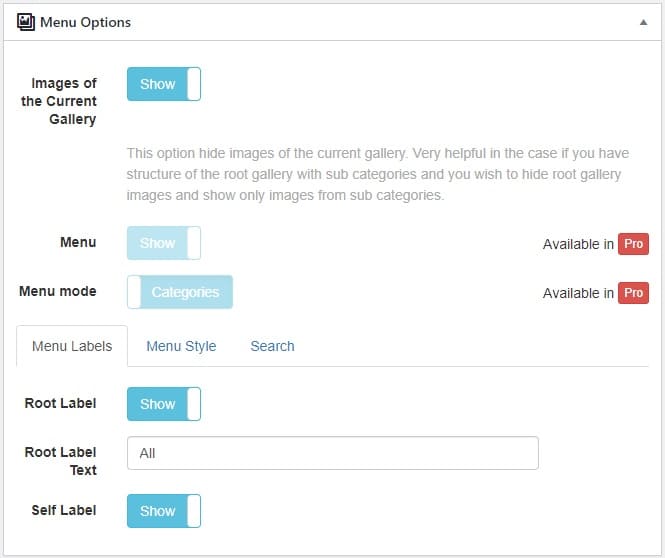
このギャラリーを非表示にする
このオプションは、現在のギャラリーの画像を非表示にします。ルートギャラリーの構造にサブカテゴリがあり、ルートギャラリーの画像を非表示にして、サブカテゴリの画像のみを表示する場合に非常に役立ちます。
カテゴライズしてギャラリー管理をする際に使う項目のようです。

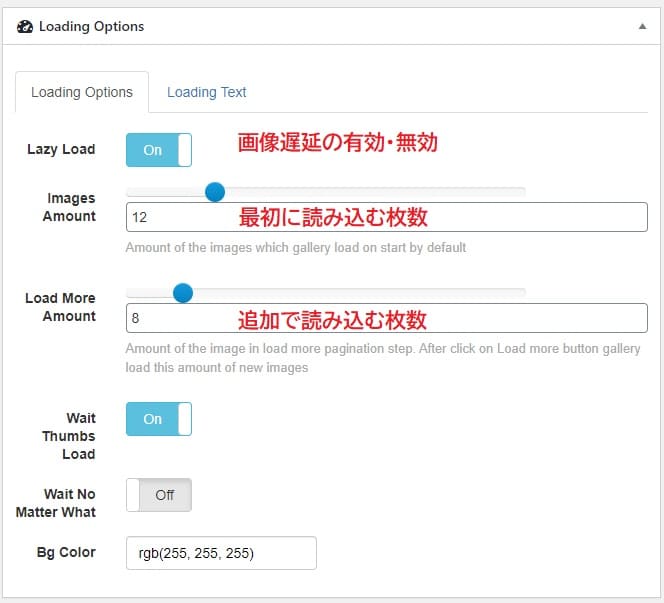
画像読み込み遅延
デフォルトでONになっています。そのままでOK。

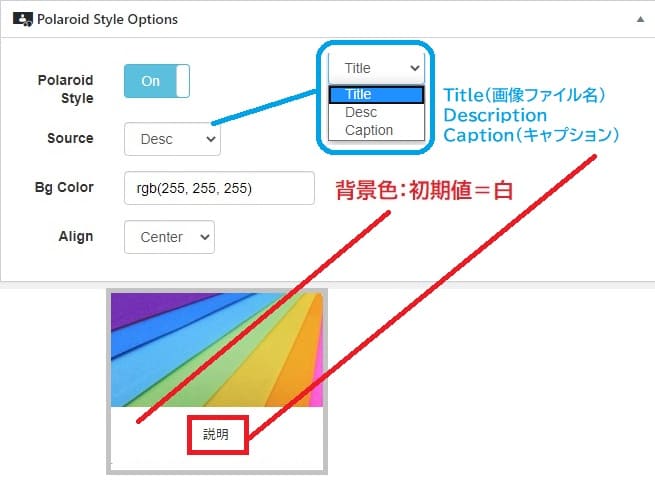
ポラロイドオプション
初期値:OFF
ONにするとポラロイド写真のようなサムネイルになります。

表示例
たとえば、キャプションを表示する設定にしていて、キャプションに何も入力していない画像があると、その画像はポラロイドの下部が表示されなくなります。

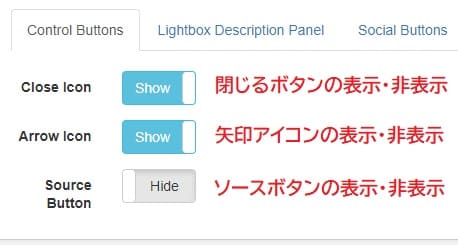
Lightboxオプション
このプラグインは、「Lightbox」を利用しています。
Lightboxとは、Webサイトでサムネイル画像などを拡大表示する為のJavaScriptとCSSで動作するアプリケーションです。
サイト上に表示されている画像をクリックすると、別ウィンドウ風に拡大表示されます。複数の画像をギャラリーに設定し、次々に画像をスクロールして見る事が出来ます。






コメント