PWAって?
PWAとはサイト内で、AppStoreなどを経由することなくインストールでき、スマホアプリのような機能を実現する技術です。ユーザーにとっては読み込みが速い(高速表示)事や、オフラインでも閲覧でき、アイコンから簡単にアクセスできるメリットがあります。
PWA(Progressive Web Apps/プログレッシブ ウェブ アプリ)
プログレッシブ ウェブアプリはウェブとアプリの両方の利点を兼ね備えたアプリです。ブラウザのタブで表示してすぐに利用することができ、インストールの必要はありません。使い続けてユーザーとの関係性が構築されていくにつれ、より強力なアプリとなります。不安定なネットワークでも迅速に起動し、関連性の高いプッシュ通知を送信することができます。また、ホーム画面にアイコンを表示することができ、トップレベルの全画面表示で読み込むことができます。
引用元:はじめてのプログレッシブウェブアプリ(Google公式)
ブラウザやOSで違いは?
Firefox、Chrome、BlinkベースのブラウザーはPWA技術に対応。
マイクロソフトはEdgeでの対応に取り組み。
アップルはiOS Ver.11.3 から不完全ながら対応。
今のところブラウザーによって対応は様々ですが、ブラウザにさほど関係ないとも言えます。
※プッシュ通知(「ホーム画面に追加」)が出るのは、初めてサイトを訪れた時ではなく、複数回目の訪問時になります。タイミング(訪問回数や間隔の条件)はブラウザの仕様による差があります。
ルクセリタスをお使いの方へ
設定方法は以下をご覧ください。

準備
SSL化が必要
push通知を行う為にはSSL接続が必須で、PWAを有効にする際にはSSL化されている事が前提になります。
SSL化されていない場合は以下をご覧ください。

PWA プラグイン
いずれも簡単にPWAを実装できるプラグインです。
設定をしてみて一番簡単だったのは1つ目の「Super Progressive Web Apps」。インストール数が圧倒的多数なのは、数分で完了するからのようです。
機能が充実しているのは2,3番目ですが更に日本語対応している3つ目の「PWA for WordPress」は、わかりやすい上、キャッシュの設定も細かくできたり、プラグインを停止しなくてもPWAの稼働・停止切り替えがワンクリックで出来る機能があります。
Super Progressive Web Apps

Super Progressive Web Apps
特徴
- インストール数は圧倒的に多い
- 非常に簡単な設定で完了
- キャッシュ優先
- キャッシュ有効時間の設定は無し
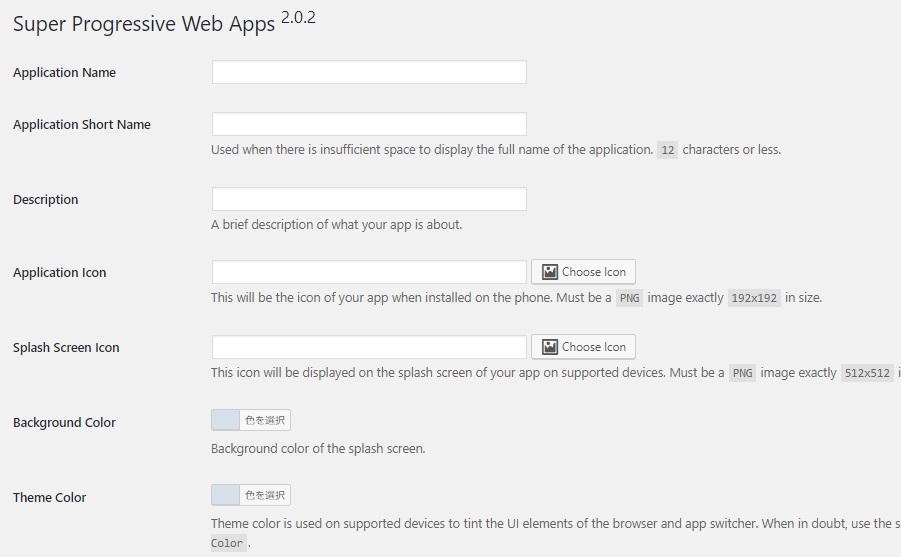
設定


- Application Name
サイトネーム(ホーム画面への追加バナーに表示) - Application Short Name
サイトネーム ショート(アプリ下に表示される) - Description
アプリ(サイト)の説明文(キャッチフレーズ)を入力 - Application Icon
アプリのアイコン画像を選択(192×192) - Splash Screen Icon
アプリ起動時(ローディング)に表示されるアイコン画像を選択(512×512) - Background Color
アプリ起動時の画面背景色 - Theme Color
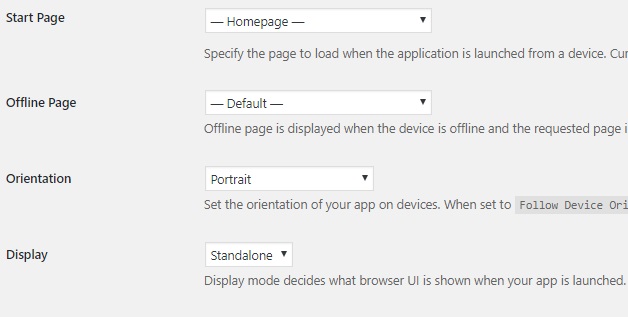
画面のステータスバーの色等 - Start Page
初期値はトップページ、固定ページから選択可能(アプリ起動後に表示されるページ) - Offline Page
初期値でOK、固定ページから選択可能(未キャッシュページにリンクした場合のリダイレクト先) - Orientation
デバイスを縦横にしたときの画面回転など可能にするか設定
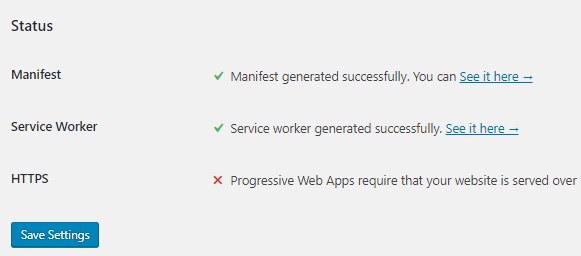
Statusの3項目が緑色になっていることを確認します。

※上記画像は、SSL化していなかったテストサイトの為、一番下がNGの例
最後に「Save Setting」を押せば完了です。
Progressive WordPress (PWA)

Progressive WordPress (PWA)
特徴
- キャッシュ優先
- 非同期にキャッシュ更新する設定が可能
- スタートページの設定はフロントページか固定ページを指定
- 「ホーム画面に追加」ボタンを独自作成可能
- AMPをサポート
設定
ホーム画面に追加ボタン設定

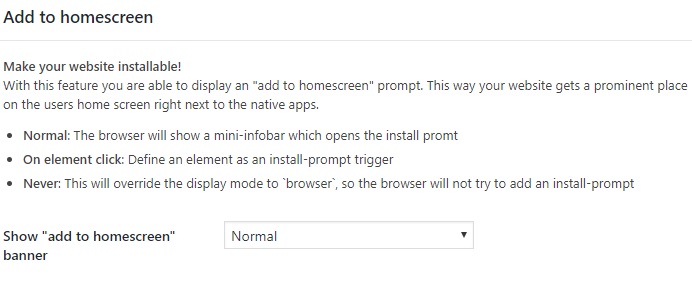
- Show “add to homescreen” banner
ホーム画面に追加ボタンの設定

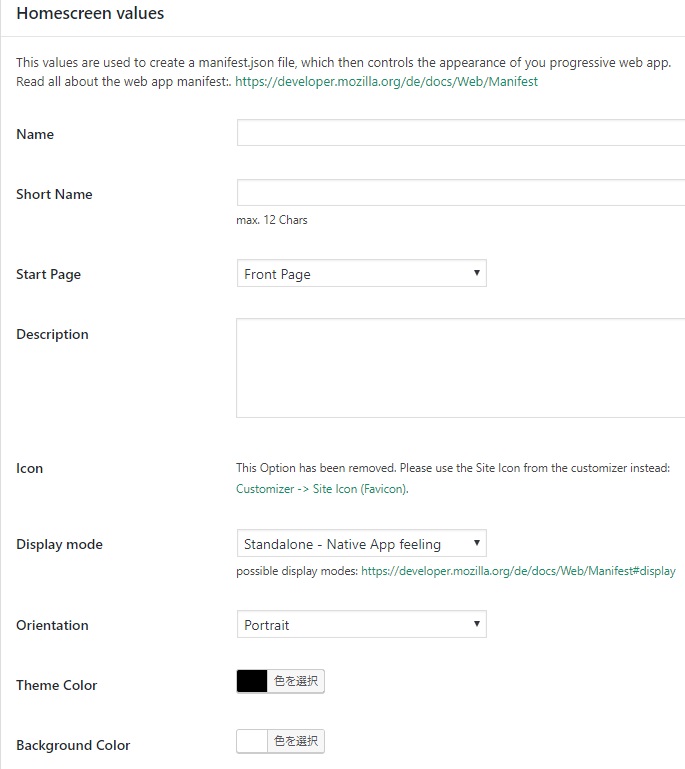
マニフェスト設定
- Name
サイトネーム(ホーム画面への追加バナーに表示) - Short Name
サイトネーム ショート(アプリ下に表示される) - Start Page
初期値はトップページ、固定ページから選択可能(アプリ起動後に表示されるページ) - Description
アプリ(サイト)の説明文(キャッチフレーズ)を入力 - Icon
サイトアイコンで設定しているものが自動でセットされます - Display mode
画面サイズの設定 - Orientation
Both、Landscape、Poatraitから選択 - Theme Color
画面のステータスバーの色等 - Background Color
アプリ起動時の画面背景色

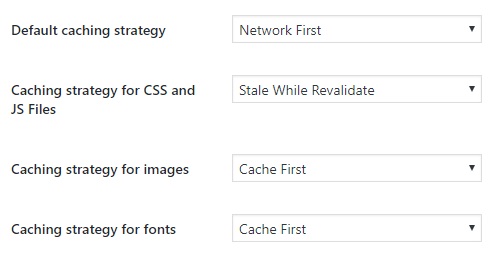
キャッシュの設定

画像、CSS、フォントのキャッシュを個別に設定可能です。

オフラインの際のメッセージや文字色・背景色などが設定できます。

PWA for WordPress

PWA for WordPress
特徴
- 日本語説明あり
- キャッシュ制御は正規表現で除外設定可能
- 「ホーム画面に追加」ボタンを独自作成可能
- マルチサイト対応
- 設定完了後はPWA稼働・停止がいつでもワンクリックで可能
設定
設定が日本語でわかりやすいです。マニフェストから設定していきます。
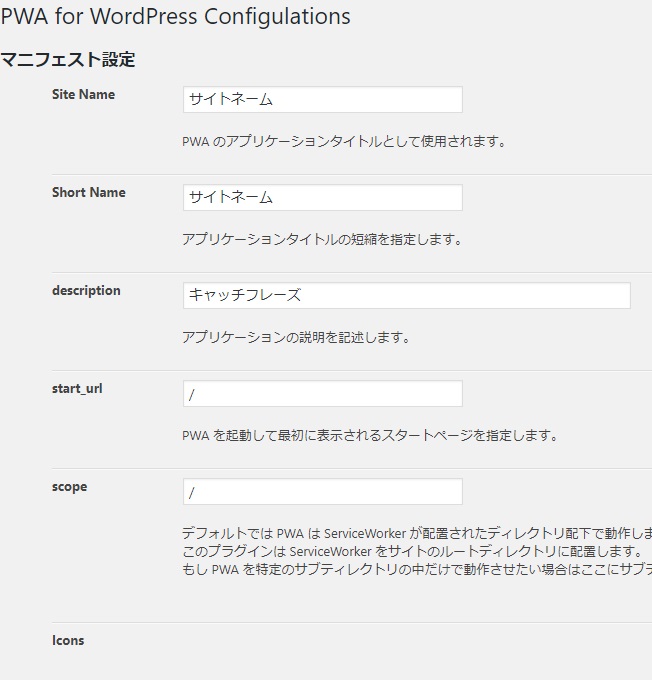
マニフェスト設定

- Site Name
サイトネーム(ホーム画面への追加バナーに表示) - Short Name
サイトネーム ショート(アプリ下に表示される) - description
アプリ(サイト)の説明文(キャッチフレーズ)を入力 - start_url
アプリ起動時のスタートページURL - scope
初期値でOK - Icons
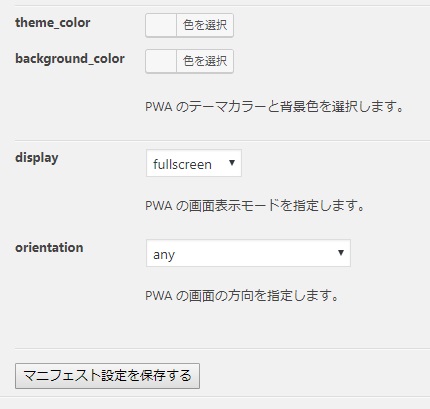
アプリアイコン、アプリ起動時に表示されるアイコン画像を設定(512×512) - theme_color
画面のステータスバーの色等 - background_color
アプリ起動時の画面背景色 - display
画面サイズの設定 - orientation
デバイスを縦横にしたときの画面回転など可能にするか設定


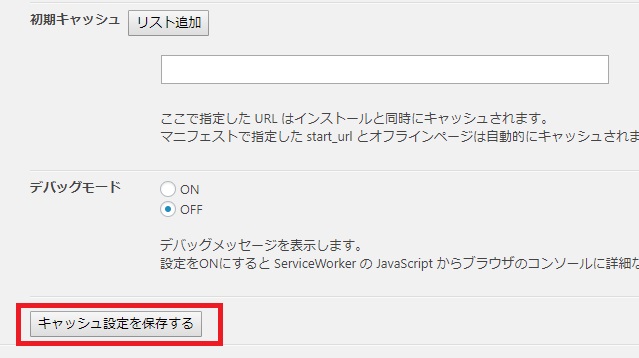
キャッシュの設定

キャッシュの有効期限、除外URLなどを設定できます。


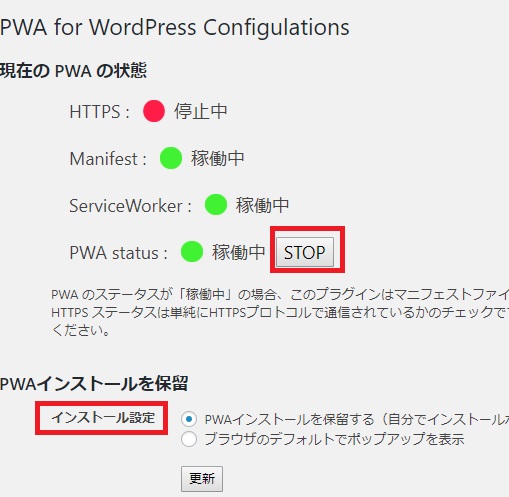
稼働・停止の確認及び切替

すべての赤(NG)がグリーンになれば完了です。
またこちらから簡単に停止も出来ます。

※上記画像は、SSL化していなかったテストサイトの為、HTTPS化がNGの例です。
動作確認方法
※例えば、「1回目の訪問から5分以上経過後に2回目の訪問をした時」など。
動作の検証
Chrome(ブラウザ) のデベロッパーツールで検証します。
どこでもいいので、サイトの表示画面で右クリックをしてメニューを開き「検証」を選択し、デベロッパーツールを表示します。

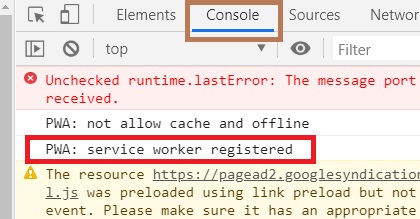
Consoleの確認
service worker registered

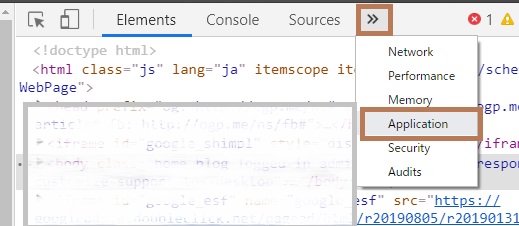
Manifestの確認
※デベロッパーツールの幅が狭い場合は、左側のスクロールバーの上にカーソルを載せると矢印が出て広げられますが、幅が狭いままなら以下の画像の矢印ボタンからメニューを展開して下さい。

設定した項目が出ています。

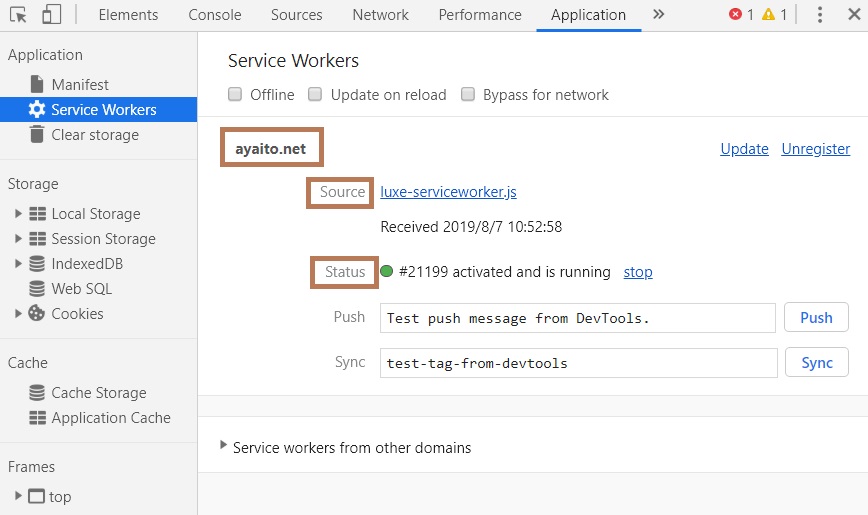
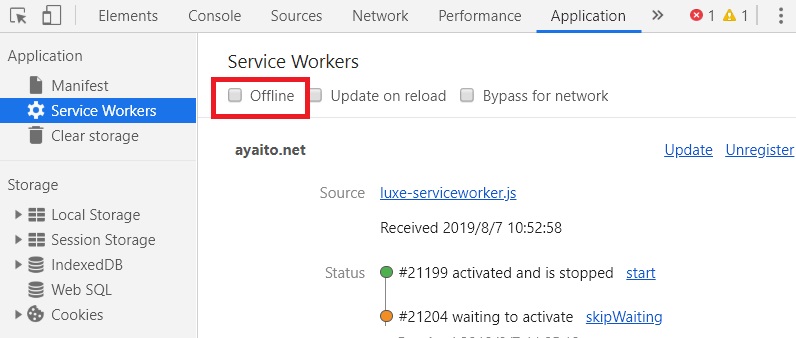
Service Workersの確認
ドメイン名、Source、Status 等が表示されていればOK。

オフラインキャッシュの確認

「Offline」にチェックしてからページ遷移し、キャッシュされているページが表示されるかチェックできます。

表示されない時
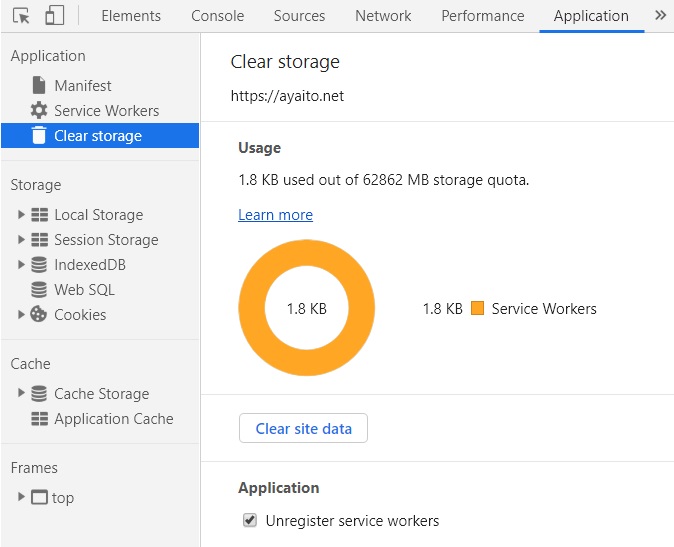
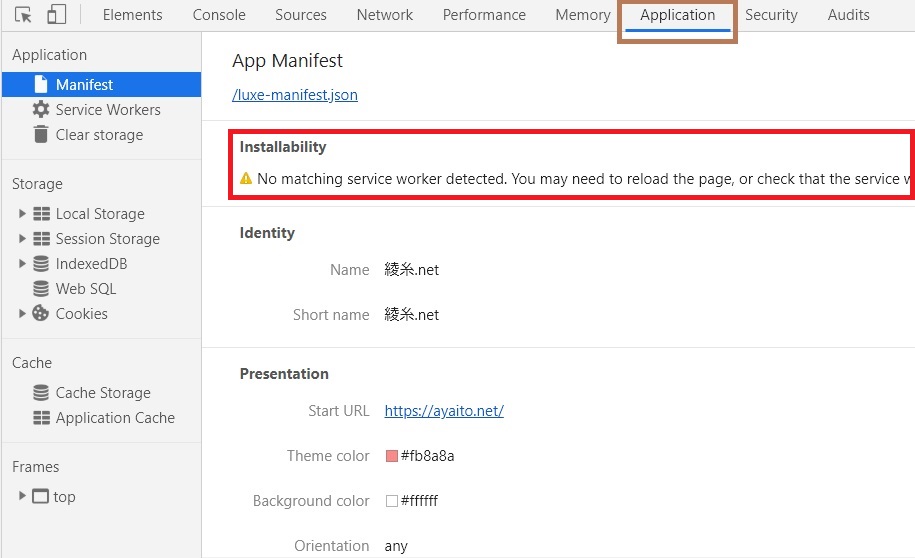
上記の検証の項目が何も表示されない、または「Application」タブが以下のような画面の場合(この時、「Console」タブに(PWA: service worker registered>も出ていない)

ワーニングメッセージは以下の通り
翻訳すると
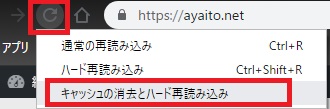
通常のリロードでダメなら以下の方法もお試し下さい。
デベロッパーツールを開いた状態で、リロードボタンを右クリックするとメニューが出ますので、「キャッシュの消去とハード再読み込み」を選択。

有効になった後
最初にも書きましたが、インストールボタンが出るタイミングはブラウザの仕様により異なります。
以上です。




コメント