ルクセリタスに用意されているメニューは
グローバルナビバーとヘッダー上の帯状メニューの2つで、フッターにはありません。
= 2020/5/6 追記 =
詳細は以下をご覧ください。

フッターにメニューが無かった(Ver.3.8.1まで)際のフッターウィジェットを使ったメニュー作成方法になります。
今回はフッターメニューエリアを追加する方法ではありませんが、メニュー自体を追加する場合は、以下の関数で可能です。
参考: 関数リファレンス register_nav_menu
【例】以下のコードをfunction.phpに追記すればメニューエリアが追加されます。
<?php
// カスタムメニューの設定
register_nav_menu( 'footer_navi', 'フッターナビ' );
?>
※更に、作成したメニューを出力するコードが必要です。
話が逸れましたが、今回はフッターエリアにデザインを少し施したリンクを表示する方法になります。
普通にフッターのコピーライトの上に出せるウィジェットは3つもあるので、それを使う事もできます。
シンプルでスマホでも見やすくしたい!
‥という事で、以下のようにしてみました。

フッターサンプル
横一列のメニューのように表示
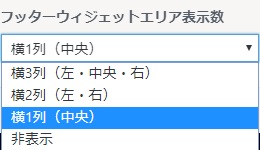
フッターウィジェットエリアを1つにする

メニュー画面

メニュー画面

フッターウィジェットエリア表示数
これで、3つに分かれているエリアが1つに結合され、横幅いっぱい使えます。
カスタマイズ不要なメニュー
<center><a href="URL">メニュー1</a> | <a href="URL">メニュー2</a> | <a href="URL">メニュー3</a></center>
フッターサンプル
これだけでも十分な気がしますが、興味のある方はこの先へお進み下さい。
デザインカスタマイズを使ったメニュー
フッター中央にメニューに入れたいリンクを作る

メニュー画面
カスタムHTMLを使ってリスト形式でメニューを作ります。
(例:footer-menu)
<ul class="footer-menu"> /*任意のクラス名をつける*/
<li><a href="URL">メニュー1</a></li>
<li><a href="URL">メニュー2</a></li>
<li><a href="URL">メニュー3</a></li>
<li><a href="URL">メニュー4</a></li>
<li><a href="URL">メニュー5</a></li>
</ul>
このままだと左端に出力され、更にリストが縦に並ぶのでCSSで調整します。

フッターメニュー途中経過
スタイルシートに追記
横並びにし、中央に表示し、装飾する為、子テーマのスタイルシートにCSSを追記します。

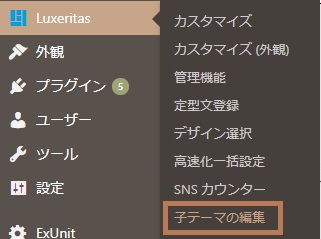
メニュー画面
「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

/*フッターメニュー設定*/
.footer-menu{
display:flex; /*横並びに*/
justify-content:center; /*中央に出す*/
flex-wrap:wrap; /*スマホなどであふれたら改行*/
padding: 5px; /*余白*/
margin: 0;
font-size: 18px; /*文字サイズ*/
border-top:solid 1px #9d9d9d; /*上に線を入れる・色指定*/
border-bottom:solid 1px #9d9d9d; /*下に線を入れる・色指定*/
}
フッターメニュー
メニューバーのように背景色をつけたい場合
background: #;
スマホでも見やすく改良
長々と出るとスマホでは改行されて見にくいので、アイコンフォントを使ってシンプルに出してみました。
ルクセリタスでのアイコンフォントの利用方法は以下をご覧ください。
<ul class="footer-menu">
<li><a href="URL" target="_blank" title="Twitter" rel="nofollow noopener"> <i class="fab fa-twitter"></i> </a></li>
<li><a href="URL" target="_blank" title="Facebook" rel="nofollow noopener"> <i class="fab fa-facebook-f"></i> </a></li>
</ul>1項目目はツイッター、2項目目はFacebookです。
※プライバシーポリシーのアイコンは、決まったものがないので、サンプルコードには記載していません。

スマホでは

PCでは
タイトル属性
アイコンフォントのみだとわかりにくいものもあるので、タイトル属性を記述しておくと以下のように、カーソルが載った際に文字が出ます。

<a href="URL" title="privacy-policy">
ちなみにおうちマークは以下です。
<i class="fas fa-home"> </i>
以上です!




コメント