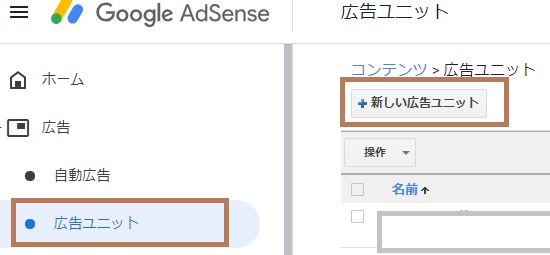
インフィード広告とは
コンテンツとコンテンツの間に表示される広告、うまく配置すればサイト内に自然に溶け込み、効果的に配置することで、CTRを上げる事が出来る魅力的な広告です。
ルクセリタスでも可能?
有料テーマでは対応しているものが多くありますが、今のところ無料のテーマではほんの僅かしか対応がありません。対応とは、設定で簡単に思う場所にセットできるかという事です。
ルクセリタスも対応がないのですが、手動でチャレンジしてみました。
対応している有料テーマのように、簡単ではありませんが
関連記事は通常ウィジェットを使って可能、記事一覧はカード(横長型)なら可能です。
記事一覧(タイル型)ではちょっと難しいです。
関連記事に馴染ませる
インフィード広告は、サイトに溶け込むように配置できるのが大きな特徴ですが、単純にサクッと作った広告コードを貼っても思うようには表示されません。
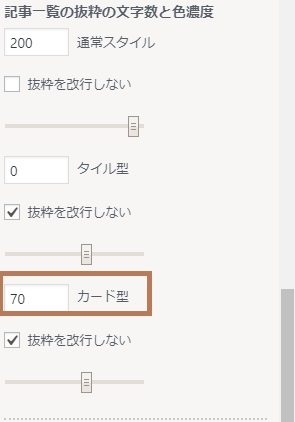
自サイトでの記事一覧の表示方法、画像のサイズやタイトル文字のサイズ、記事内容の抜粋があるかないかにより、細かい設定を合わせていく事で、更に馴染む広告が表示できます。
結果の違い
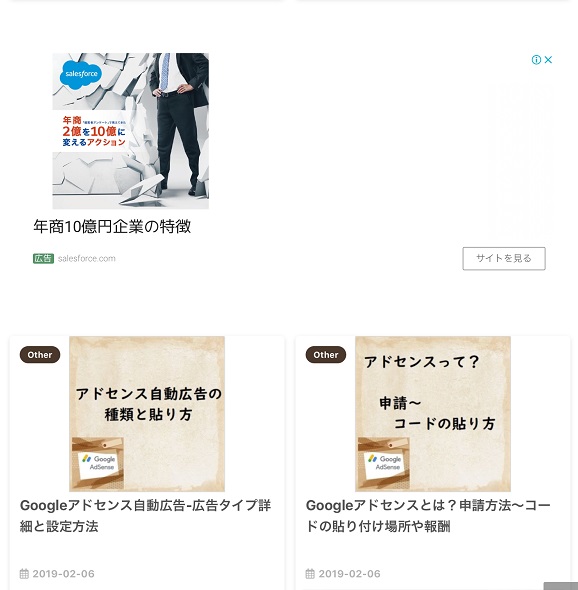
詳細設定をせずにスタイルだけで作成した場合

詳細設定をした場合

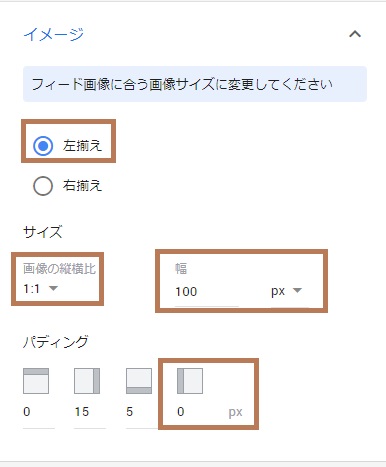
詳細設定
当サイトでの例で作っていきますので、自サイトの記事一覧の出し方に合わせて変更して下さい。





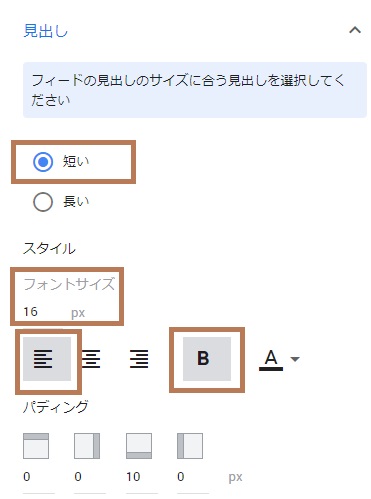
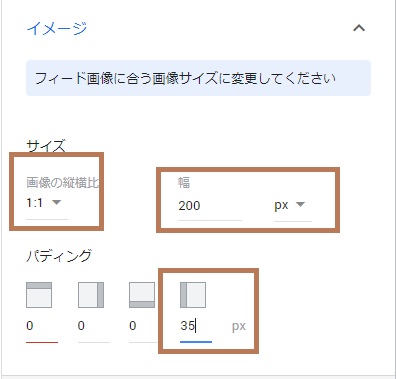
画像の縦横比が 1:91:1 と 1:1 の二択しかありませんので、正方形の画像であれば「1:1」で綺麗に出せます。
今回の例では正方形なので「1:1」にしました。

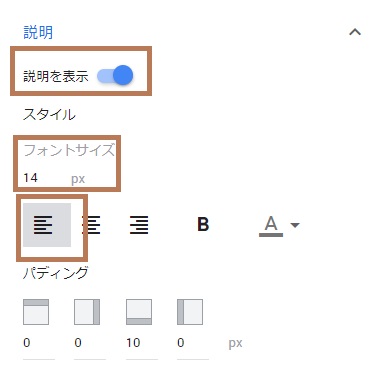
記事の抜粋を表示している場合には、説明文もありにし、フォントのサイズを調整します。
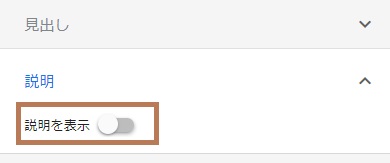
抜粋を表示していない(タイトルのみ表示)場合は、説明文の表示をOFFにします。

関連記事の上に出す?下に出す?
通常のウィジェットに「関連記事上」「関連記事下」がありますが、ウィジェットに入れて馴染むのは「関連記事下」ウィジェットになります。
下に入れた例

上に入れた例

「関連記事」タイトルの直下に入れる
「関連記事」タイトルの下に入れたい場合は、PHPに直接コードを入れる事で可能です。
まず親テーマ「luxeritas」ディレクトリ内にある「related.php」を子テーマ「luxech」ディレクトリへコピーします。
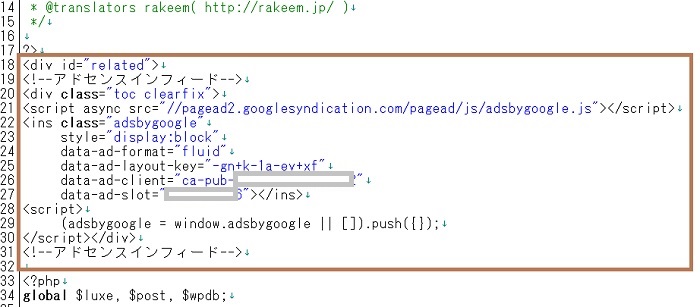
コピーした子テーマの「related.php」を開き、最初の「?>」の下に、以下を追記します。
<div id="related">
</div>
実際に追記すると、以下のようになります。

以上で完了です。
広告が表示されるまでには少し時間がかかるかもしれません。

2019/8/25追記
アドセンスの「関連コンテンツ」が解放されたこともあり、どうしてもインフィードで関連記事に広告を出す必要性を感じなかったので、当サイトはこのカスタマイズを廃止しました。
更に詳細を合わせる
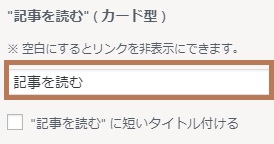
更に、広告に出る「サイトを見る」ボタンに合わせて、関連記事一覧にも「記事を読む」と表示させてみました。

以下のCSSを追記する事で「記事を読む」ボタンを表示しています。
/* 関連記事一覧に「記事を読む」を表示 */
#related .excerpt::before {
content: "記事を読む";
position: relative; top:70px; left:-10px;
float:right;
padding: 8px 10px 5px 1px;
text-decoration: none;
font-size: 12px;
background: #fff;
width: 107px;
height: 30px;
border: solid 1px;
color: #7f7f7f;
border-color:#7f7f7f;
text-align:center;
}記事一覧(カード)にも挑戦
「グリッドレイアウト」の設定で「カード型(最大1列)」に設定。


※もちろん、他の言葉でも大丈夫です。

インフィード広告の作り方は、関連記事に入れる方法で説明していますので、そちらをご覧ください。
「記事を読む」のカスタマイズ
アドセンスの広告で出る「サイトを見る」のボタンに合わせて、「記事を読む」をカスタマイズします。

「Luxeritas」→「子テーマの編集」でスタイルシートに以下を追記します。
位置(position)などについては、当サイトでの例ですので、ご自身のサイトに合わせて編集して下さい。
/*記事を読む*/
.read-more-link,
.read-more-link i {
position: relative; top:-60px; left:-10px;
display: inline-block;
padding: 8px 10px 5px 1px;
text-decoration: none;
width:107px;
background: #fff;
border: solid 1px;
color: #7f7f7f;
border-color:#7f7f7f;
text-align:center;
}当サイトでは、記事一覧自体をカスタマイズしているので、「記事一覧中央ウィジェット」のCSS追記し、以下のようになっています。

記事一覧のカスタマイズについては以下も参考にして下さい。

記事一覧(タイル)にも挑戦
タイル型配置の記事一覧でも一応挑戦してみました。
「グリッドレイアウト」の設定で「タイル型(最大3列)」にしています。

正方形画像のタイル型で設定し、新しいインフィード広告を作ります。

タイトルのみ表示なので、「説明」をOFFにします。

結果
形は出来ていますが、1つの記事枠に入らず、悲惨な結果に。

ウィジェットの外枠線が出てしまうのは「posts-list-middle-widget」で調整できます。
.posts-list-middle-widget {
border: none;
}枠を消した表示

自動広告のインフィード
自動広告で出ているインフィード広告も、枠のサイズ感だけはあっていますが、画像のサイズも違うし隣の白い部分が目立ちます。

ルクセリタスのカスタマイズに関しては以下もご覧ください。







コメント