Luxelitasのヘッダー上の帯状メニューの設定方法と、表示のカスタマイズ方法を解説していきます。
「帯状メニュー」は、通常のカスタマイザーからの設定+メニューの編集で設定できます。
今回のカスタマイズは、メニュー編集からのカテゴリーなどをカスタマイザーから設定できるフォローボタンに合わせてアイコンフォントでシンプルに表示する方法です。


バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.9
ルクセリタスに用意されている「デザイン選択」からのデザイン変更はせずにデフォルトからカスタマイズしています。
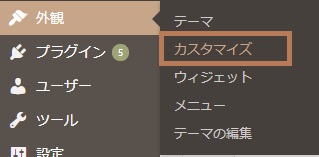
帯状メニューを有効にする


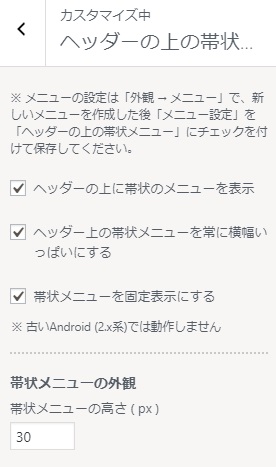
設定項目の編集
その他の項目はお好みで、色などもここでカスタマイズ可能です。
- 帯状メニューの高さ
- 帯状メニュー文字色
- 帯状メニューリンクホバー文字色
- 帯状メニュー背景色
- 帯状メニューの下線の色
- 帯状メニューの下線の太さ
- 検索ボックス表示
- 検索ボックス文字色
- 検索ボックス背景色
- 検索ボックス背景透過
- フォローボタンの表示方法
- アイコンのみ or アイコン + SNS名
- フォローボタンをカラーにする
- Twitter ID
- Facebook ID
- Instagram ID
- Pinterest ID
- はてブ ID
- Google+ ID
- Youtube ID
- Youtube ID ( old )
- LINE ID
- RSS ボタン表示
- Feedly ボタン表示
メニューの編集
カスタマイザーからの設定で可能なフォローボタンのみを表示する場合は、メニューの編集は必要ありません。
更に追加したいメニューがある際に設定します。
ここではメニュー作成について簡単に説明しています。メニュー作成についての詳細は以下をご覧ください。




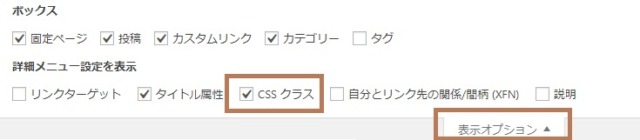
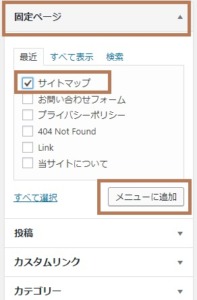
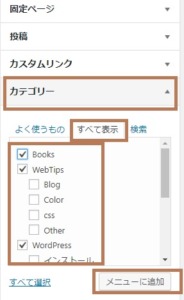
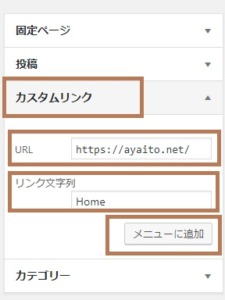
カテゴリーや、固定ページ、カスタムリンクなどから表示したいメニューを作ります。

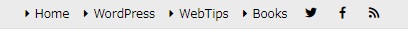
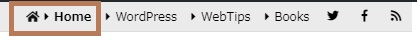
この状態で表示は以下の通りです。
(フォローボタンのツイッター、Facebook、RSSはカスタマイザーで設定したもの)

アイコンフォントを入れる
アイコンフォントの使い方については以下をご覧ください。

よく使うアイコンは以下からもコピー可能です。



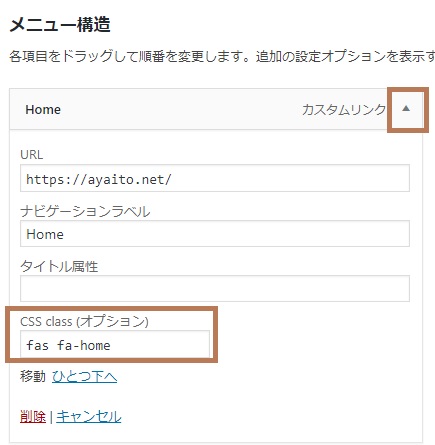
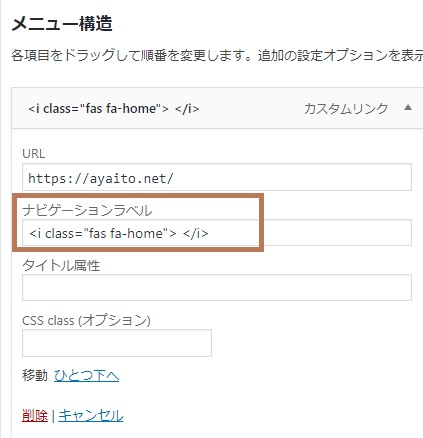
【例】Homeに対して「おうちマーク」を入れる場合
fas fa-home

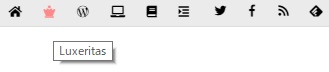
アイコンフォントのみの表示例

<i class="fas fa-home"> </i>または
<i class="fas fa-home"> </i>

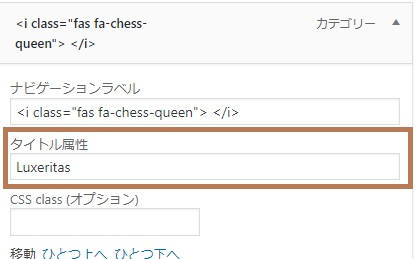
リンクのタイトルを表示させる
アイコンだけになると、Homeなどはわかりますが、わかりにくいアイコンもある為、タイトル属性を追記しておくとカーソルが載った際に文字が出ます。

タイトル属性は以下で入力します。

カスタマイズ方法
上記のメニュー編集で、すべてのメニューをアイコンフォントのみにした例でカスタマイズしていきます。
CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

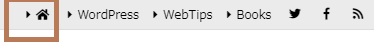
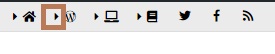
カスタマイザーから設定したフォローボタンには「▲矢印」がありませんが、メニューからの項目には左側に「▲」が出ていますので、これを消します。

/*帯メニュー*/
.band-menu .menu-item a::before {
content: none;
margin: 5px;
}

▲を消した分、間隔が詰まってしまうので、以下を追記します。
div[id*="head-band"] .menu-item a {
padding: 4px;
}
完成!

参考:クラス名
.band
.head-band
.band-menu
.menu-item
.snsf
ざっくりHTML構造
<div class="band">
<div id="head-band">
<div class="band-menu">
<ul>
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home"></li>
<li><span class="snsf twitter"></li>
</ul></div>
</div>
</div><!--/#head-band-->その他のカスタマイズは以下も参考にして下さい。








コメント
こんにちわ。
Luxeritas 3.9.1 (Child 3.0.3) を利用しています。
このカスタマイズを試したところ、
<a href="(URL)" title=" “>
というHTMLが生成され、「”>」という不要な表示が現れしまいます。
原因は恐らくaの”title=”パラメータが生成されるようになったことに起因するとは思い、
また、head-band.phpのdescription_walker::start_elの生成部分を編集すればよいのはわかっているのですが、
他によい方法があれば教えて頂けると助かります。
うさぎさま
はじめまして。
ご質問の件、どこかしら間違えているのではないかと思いますが、ひとまずメニュー編集で「タイトル属性」部分をご確認下さい。
この記事の「リンクのタイトルを表示する」の項です。
ありがとうございます! 正しく表示できるようになりました。
タイトルの設定が必須なんですね。ここを空白にすると、ナビゲーションラベルがtitleパラメータに適用されてしまい、iタグがそのまま出力され、表示が崩れてしまっておりました。