ルクセリタスのブログカード初期デザインは以下のような感じです。
このまま利用すれば、内部リンクでも外部リンクでもブログカードが利用出来ます。
初期デザイン

画像です
今回は、ブログカードのデザインをカスタマイズして、Amazon商品リンクで使い分ける方法についてです。
Amazonリンク

※画像です
内部と外部でカードデザインを変える実現方法
ブログカードのデザインは1種類しかないので、使い分けるには自身で振り分ける方法を設定する必要があります。
通常のブログカードのコードは以下のようになっています。
<a href="https://XXXXX/" data-blogcard="1">説明</a>
外部ブログカードの際には、その外側にひとつ「DIV」タグを追加してIDを付けておきます。
<div id="amazon_link">
<a href="https://XXXXX" target="_blank" rel="noopener" data-blogcard="1">XXX</a>
</div>あとはこの名称(今回は「amazon_link」)でCSSを追記します。
内部リンク

画像です
外部リンク

画像です
今回はAmazonの商品リンクですが、内部リンクと外部リンクを上記のように使い分ける方法は以下をご覧ください。

ブログカードのカスタマイズ
当サイトでは、まずブログカード自体をカスタマイズした後に、外部リンク用とAmazonリンク用のコードを追記した為、最初のデザインありきの解説になります。
以下のデザイン設定はカスタマイザーから行えます。
- カードの最大幅
- カードの角の丸み
- カードに影を付ける
- 画像の位置 右 or 左
- 画像の角の丸み
ルクセリタスのブログカード機能自体の使い方は以下をご覧ください。

全体・枠などのデザインコード
内部リンク

画像です
a.blogcard-href {/*枠・影の設定*/
padding: 0px;
min-height: 102px;
box-shadow: 0 2px 5px #f0f0f0;
transition: .3s;
}
a.blogcard-href:hover {/*オンマウス時*/
box-shadow: 0 4px 20px #a5a5a5;
transform: translateY(-5px);
}
p.blog-card-title {margin: 5px;}
.blogcard-img {float: left;}
アドレス・記事抜粋を非表示に
p.blog-card-desc {display: none;} /*記事抜粋を非表示にする*/
p.blogcard-link {display: none;} /*URL非表示にする*/
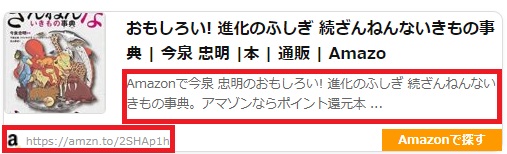
Amazonリンク用ブログカード
Amazon用は、Amazonのオレンジ色を使って「Amazonで探す」と表示しています。

※画像です
Amazonリンク
/* 【Amazonリンク】表示 */
#amazon_link a.blogcard-href::before {
content: "Amazonで探す";
position: absolute;
color: white;
font-size: 12px;
background: #ff9900;
width: 120px;
height: 22px;
font-weight: bolder;
text-align: center;
bottom: 0;
right: 0;
}
URL・記事抜粋の表示

URLと記事抜粋を表示したい場合は、以下を追記します。
(内部リンク用のブログカードで非表示にしていなければ不要。)
#amazon_link p.blog-card-desc { /*記事抜粋*/
display: inherit;
padding: 3px;
}
#amazon_link p.blogcard-link { /*URL*/
display: inherit;
}
使い方
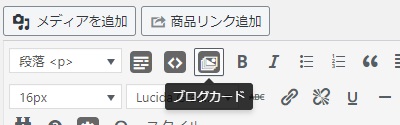
ブログカード挿入
エディタで通常通りブログカードを挿入します。

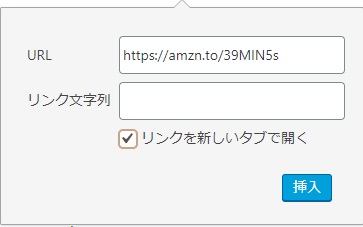
URLにAmazonの対象商品ページから取得したテキストリンクを入力します。
リンク文字列(説明文)も入力し、必要であれば「リンクを新しいタブで開く」にチェック。

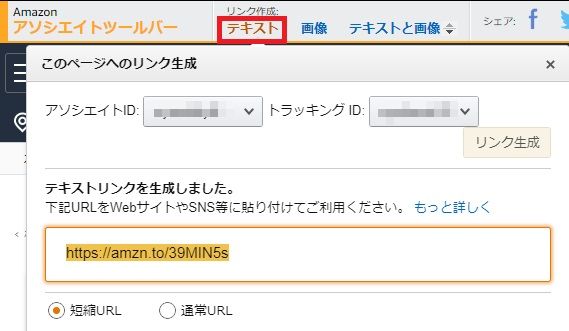
Amazonテキストリンクは以下で取得。

<DIV>タグ追記
あとは、テキストエディタでブログカードの外側に<DIV>タグを付ければ完了です。
<div id="amazon_link"></div>ブログカード部分のコードサンプル
<a href="https://XXXXX" target="_blank" rel="noopener noreferrer" data-blogcard="1">リンク文字列</a>
具体的には以下のような形。
<div id="amazon_link">
<a href="https://XXXXX" target="_blank" rel="noopener noreferrer" data-blogcard="1">リンク文字列</a> </div>
Amazon CAPCHAと表示される件
ブログカードでリンクを貼ると、時々以下のようなカードになってしまいます。

これは「ロボットじゃない?」と聞かれる例のあれ(reCAPCHA)ですが、タイミングによって表示されてしまう事が、どうしてもあるようです。
この件については、開発者るなさんが随分以前に対応して下さっているので、以下をご覧ください。

色の変更には以下もご利用下さい。
以上です。




コメント