WordPress、バージョン5.0以降、新しいエディタGutenberg(グーテンベルク)がリリースされましたが、これまでのエディタに慣れていた方はとても使いにくく感じるかもしれません。
これまでのビジュアルエディタ上部にあったツールバーがブロックとなり、各ブロックを必要に応じて追加していく事で、編集をする形になるだけで、慣れれば便利ですし、簡単にボタンが挿入できたり、画像とテキストを横並びにレイアウト出来たりと、これまでにはコーディングでしか対応できなかったレイアウトも簡単に挿入できるようになっています。

クラシックエディタに戻したい場合は以下をご覧ください。

ルクセリタスをお使いの方は以下も参考にして下さい。

以前のエディタ「TinyMCE」で作成した記事は?
ブロックエディタで、「TinyMCE」で作成した記事を開くと、全体が「クラシックブロック」になっていて、ブロックで編集できません。ブロックを追加すると一番下に追加されるので「出来ない」というのは語弊がありますが、途中にブロックを挿入する為には、一度クラシックブロックを分解する感じ。

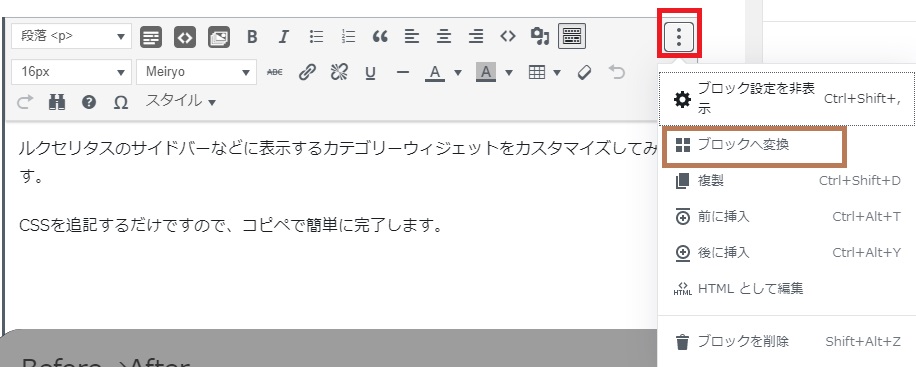
クラシックブロックのツールバーが出るので、右上のメニューから
「ブロックへ変換」を押すと、段落ごとに別のブロックに分離され、途中挿入なども可能になります。

実際の公開ページやプレビューではきちんと表示されます。
基本的な操作
ブロックの追加
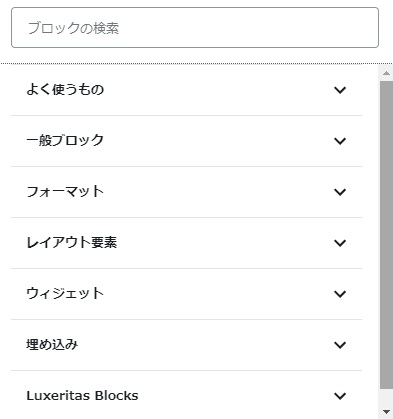
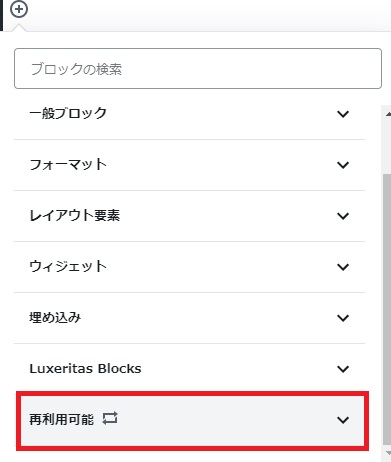
ブロックの追加は、上部にある「+」マークまたは、記事内のカーソル行で出る「+」マークを押すとブロック一覧が展開します。

ある程度使っていくと、「よく使うもの」の中に自身がよく使うブロックが出るので使いやすくなります。
- よく使うもの
- 一般ブロック
- フォーマット
- レイアウト
- ウィジェット
- 埋め込み
※そのほかに、テーマ独自のブロックがある場合もあります。

ブロックの削除
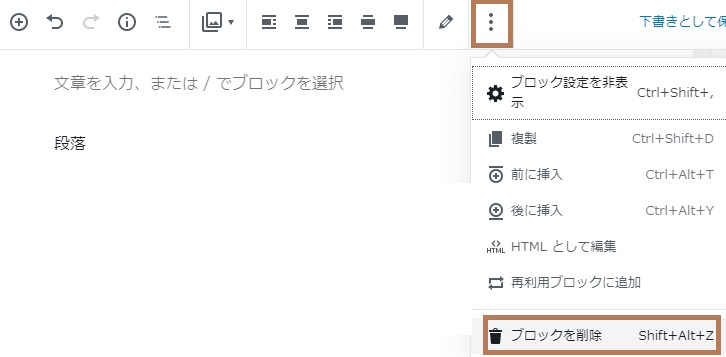
削除したいブロックを選択し、上部メニューから「ブロックを削除」を押します。

右サイドバーの表示・非表示
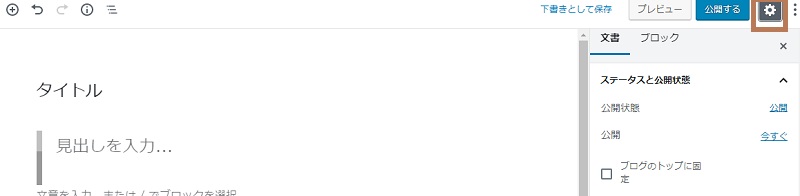
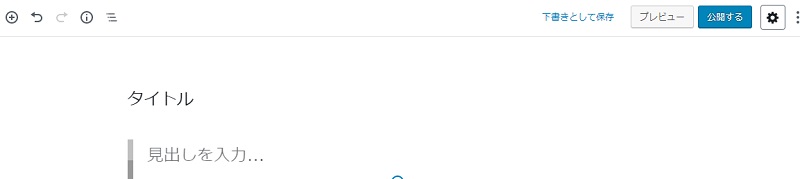
右上の設定マークを押す事で、表示・非表示の切替が可能です。

↓

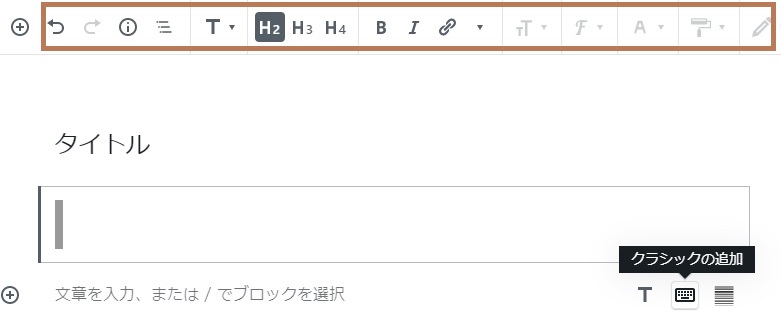
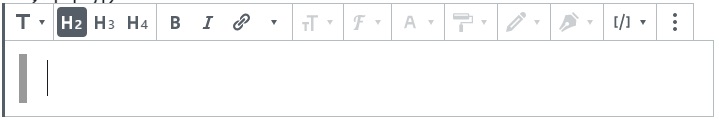
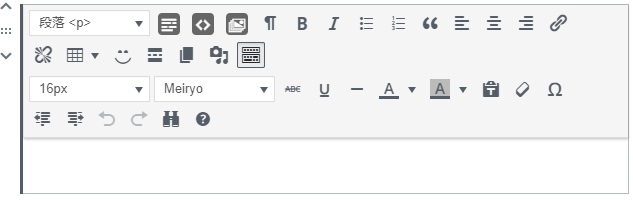
ツールバー表示
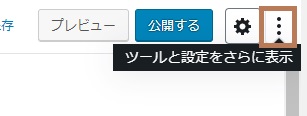
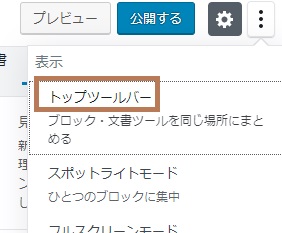
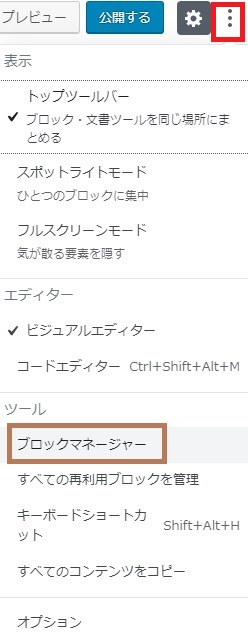
編集中のブロックに対するツールバーを表示するには、右上の「ツールと設定をさらに表示」を押し、「トップツールバー」を選択すると表示されます。


↓

コードを表示
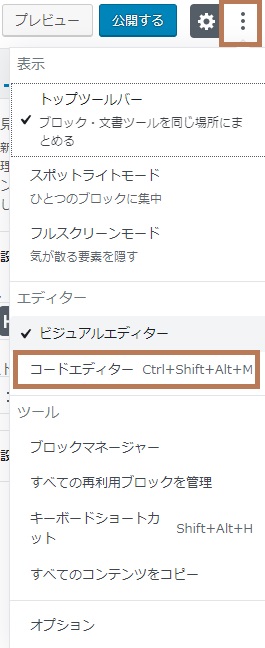
ビジュアルエディタとコードエディタの切替えはメニューから行います。

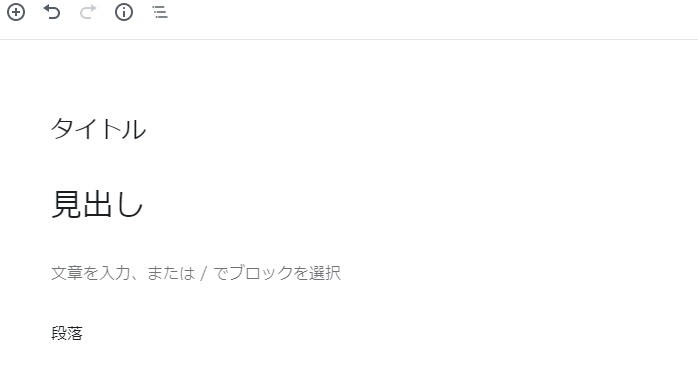
ビジュアルエディタ

ビジュアルエディタ
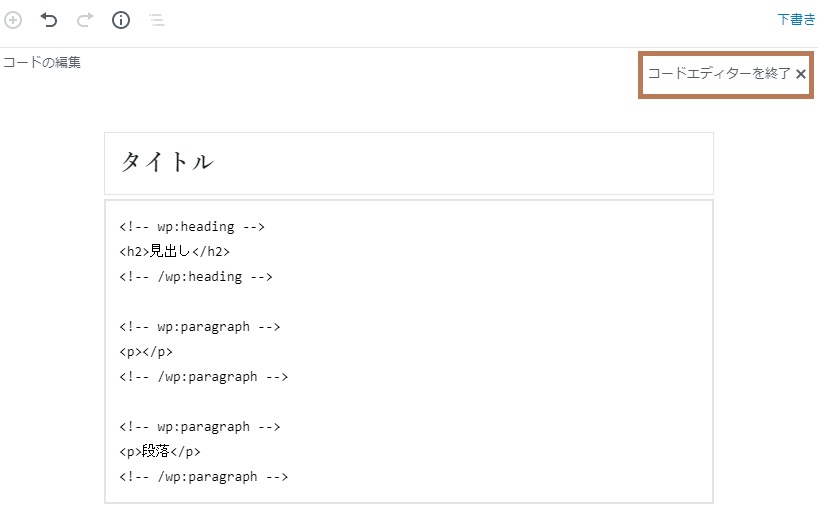
コードエディタ
コードエディタを終了を押し、ビジュアルエディタへ戻れます。

コードエディタ
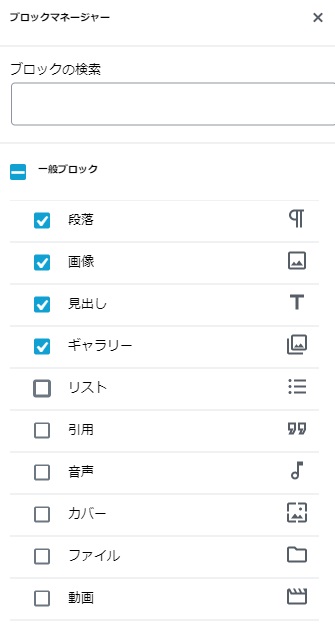
要らないブロックを表示しない


ブロックの設定を保存して再利用する
同一設定・同一内容のブロックを複数の記事で利用する場合にはとても便利です。
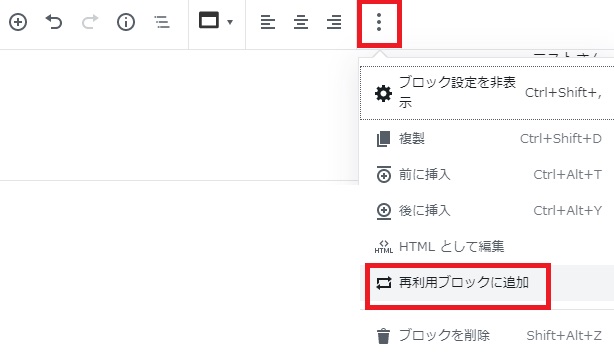
対象のブロックを選択し、メニューから「再利用ブロックに追加」します。

使う時はブロックの追加から選択できます。

登録されているブロックが挿入されますが、設定だけでなく内容も含め登録したものがそのまま挿入されます。
設定だけを何度も利用したい場合
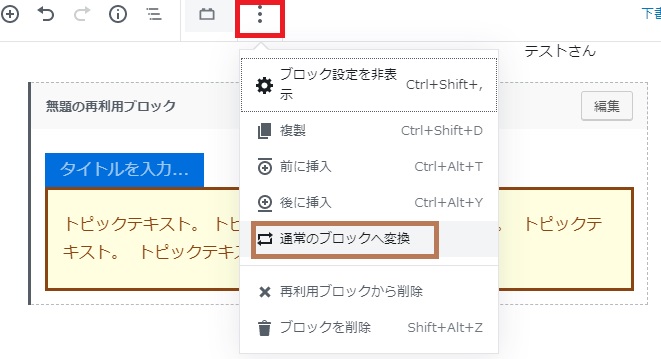
メニューから「通常のブロックへ変換」することで、編集可能になります。

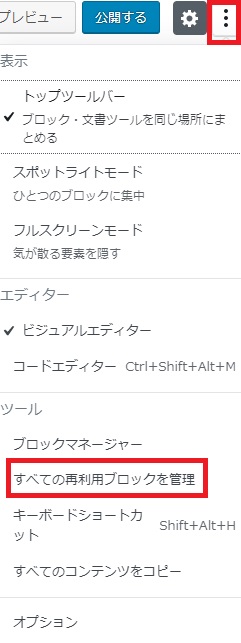
再利用ブロックの管理


ブロック要素
ブロック要素は5種類に分けられており、大まかな内容は以下の通りです。
一般ブロック
一般的な段落や見出しなどのブロック
フォーマット
テーブルやソースコード表示、カスタムHTMLなどフォーマットに関するブロック
レイアウト
ボタン挿入や画像とテキストの横並び表示、区切りや改ページなどのレイアウトに関するブロック
ウィジェット
ショートコードや、カテゴリー、アーカイブ、最新コメントなどワードプレスの標準ウィジェットを記事に埋め込むブロック
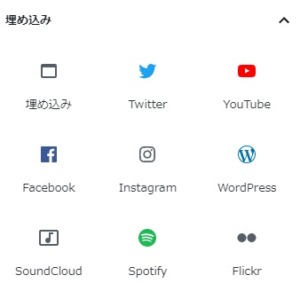
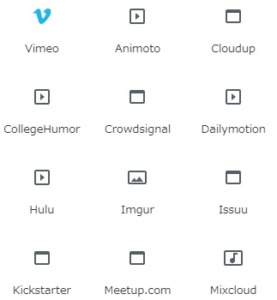
埋め込み
YouTube、Twitterなどを始めとする33種類の埋め込み用ブロック
ブロックの詳細
一般ブロック

段落

段落ボタンを押すと、Pタグが挿入されます。
<!-- wp:paragraph -->
<p>段落</p>
<!-- /wp:paragraph -->段落を変えたい場合は、また「段落」ブロックを追加します。
見出し


見出しブロックを挿入すると以下のようなコードが挿入されます。
<!-- wp:heading -->
<h2>見出し</h2>
<!-- /wp:heading -->
画像


画像を入れた画面サンプル

コードは以下のようになっています。
<!-- wp:image {"id":3592} -->
<figure class="wp-block-image"><img src="http://XXXXXX/XXX.png" alt="" class="wp-image-3592"/></figure>
<!-- /wp:image -->
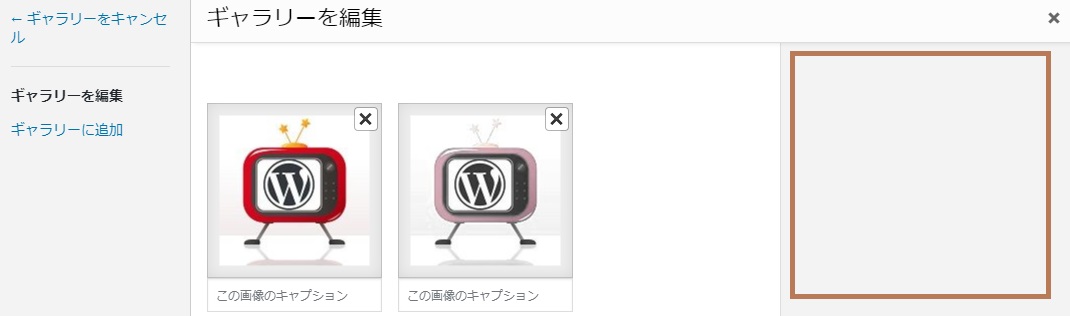
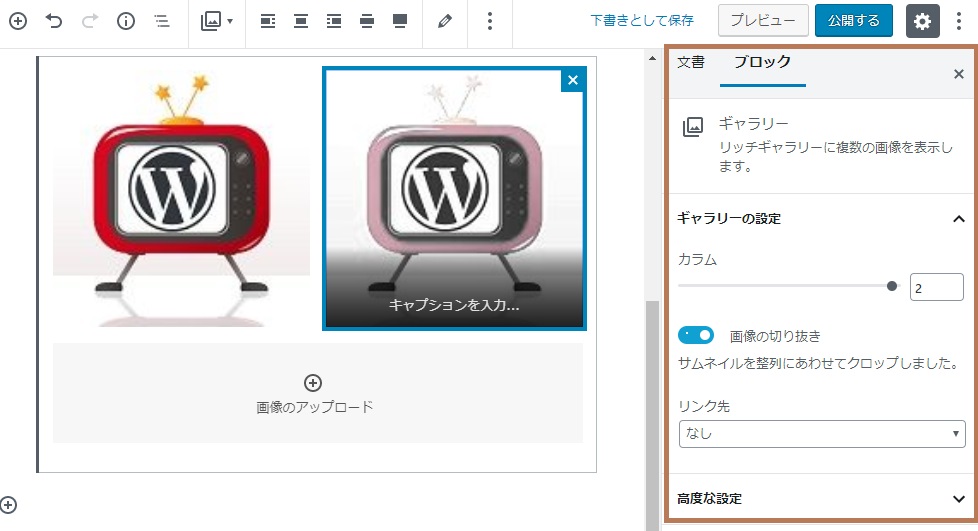
ギャラリー



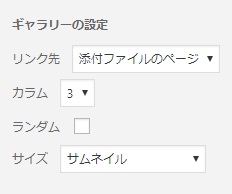
以前のエディタからギャラリーを挿入する際に編集画面の右側にあった以下の部分が設定できる場所がなくなっています。

ギャラリー挿入後、エディタ画面の右側で、上記の項目が編集可能になっています。

リスト


コードは以下の通り
<!-- wp:list -->
<ul><li></li></ul>
<!-- /wp:list -->
引用


コードは以下の通り <p>タグ付きで入っていました。
<!-- wp:quote -->
<blockquote class="wp-block-quote"><p>テスト</p></blockquote>
<!-- /wp:quote -->
音声


コードは以下の通り
<!-- wp:audio -->
<figure class="wp-block-audio"><audio controls></audio></figure>
<!-- /wp:audio -->
カバー


コードは以下の通り
<!-- wp:cover -->
<div class="wp-block-cover has-background-dim"><div class="wp-block-cover__inner-container"></div></div>
<!-- /wp:cover -->
ファイル


ファイルを設定し、ボタンのテキストを編集できます。

ダウンロードファイルの際は、ボタンをダウンロードなどとすれば簡単にダウンロードファイルの設定が出来ます。

コードは以下の通り
<!-- wp:file {"id":3746,"href":"http://XXXX/XXXX.zip"} -->
<div class="wp-block-file"><a href="http://XXXX/XXXX.zip">XXXX.zip</a><a href="http://XXXX/XXXX.zip" class="wp-block-file__button" download>テキスト</a></div>
<!-- /wp:file -->
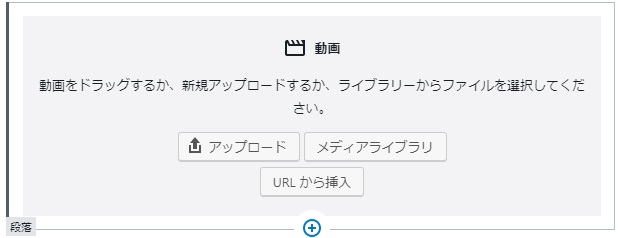
動画


コードは以下の通り
<!-- wp:video -->
<figure class="wp-block-video"></figure>
<!-- /wp:video -->
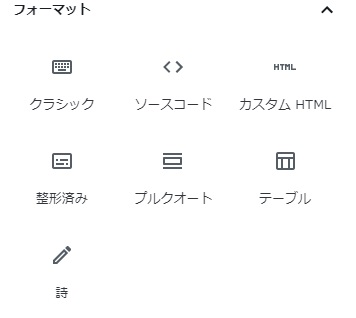
フォーマット

クラシック


クラシックエディタの画面をブロックとして挿入する事ができ、その枠の中で以前のように編集をする事が可能です。
ソースコード


シンタックスハイライターなどを使わなくても、ソースコードを簡単に入力し、そのまま表示する事ができます。
カスタムHTML


コードエディタに切り替えなくても、カスタムHTMLブロック内に直接HTMLを記述する事ができます。
整形済み


コードは以下の通り <pre>タグが挿入されます。
<!-- wp:preformatted -->
<pre class="wp-block-preformatted"></pre>
<!-- /wp:preformatted -->
プルクオート


引用(<blockquate>タグ)を横ラインで区切った形で表示されます。
<!-- wp:pullquote -->
<figure class="wp-block-pullquote"><blockquote><p></p></blockquote></figure>
<!-- /wp:pullquote -->
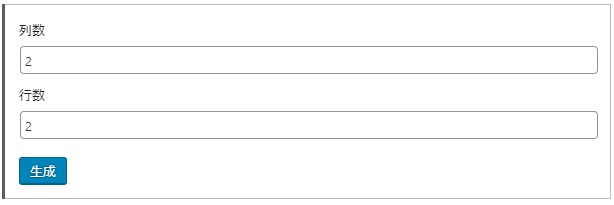
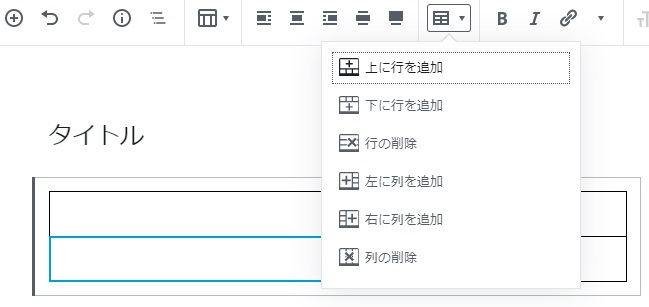
テーブル


列数・行数を指定し「生成」ボタンを押すとテーブルが挿入されます。

上部のメニューから列や行の追加や削除も簡単に行えます。

詩


ちょっとこれは不明です。タグは<pre>なので、整形テキスト形式。使い道あるのかな?
<!-- wp:verse --> <pre class="wp-block-verse"></pre> <!-- /wp:verse -->
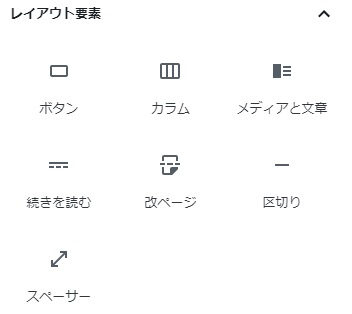
レイアウト要素

ボタン


ボタンリンクも簡単に挿入できます。
コードは以下の通り
<!-- wp:button -->
<div class="wp-block-button"><a class="wp-block-button__link"></a></div>
<!-- /wp:button -->
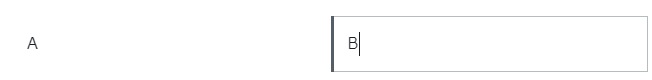
カラム



横並びのカラムを挿入できます。
コードは以下の通り
<!-- wp:columns -->
<div class="wp-block-columns has-2-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p>A</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph -->
<p>B</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
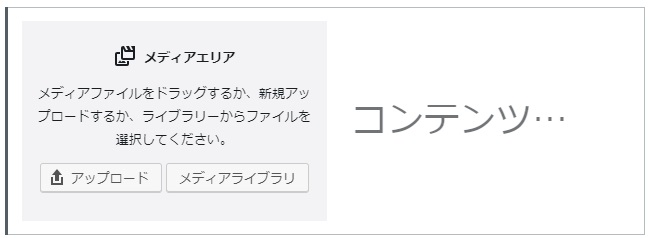
メディアと文章



画像と説明文などのテキストを横並びで表示できます。
コードは以下の通り
<!-- wp:media-text {"mediaId":3618,"mediaType":"image"} -->
<div class="wp-block-media-text alignwide"><figure class="wp-block-media-text__media"><img src="http:/XXXXX/XXXX.jpg" alt="" class="wp-image-3618"/></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"コンテンツ…","fontSize":"large"} -->
<p class="has-large-font-size">テストです</p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:media-text -->
続きを読む


文字の部分は好きなように編集可能です。
コードは以下の通りです。
<!-- wp:more {"customText":"続きを読む"} -->
<!--more 続きを読む-->
<!-- /wp:more -->
改ページ


<!-- wp:nextpage -->
<!--nextpage-->
<!-- /wp:nextpage -->
区切り


<hr>タグが挿入されます。
<!-- wp:separator -->
<hr class="wp-block-separator"/>
<!-- /wp:separator -->
スペーサー


<!-- wp:spacer -->
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>
<!-- /wp:spacer -->
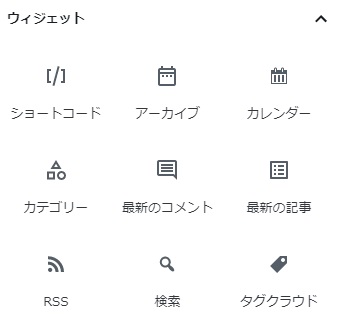
ウィジェット

ショートコード


アーカイブ


カレンダー


カテゴリー


最新のコメント

最新の記事


RSS


検索


タグクラウド


埋め込み
それぞれの埋め込みはURLアドレスを入れる事で可能です。







コメント