WordPressを初めて使う方に、記事の投稿方法をまとめてみます。
ライターとして他の誰かが管理するWordPressで記事を書く場合や、
これから始めてみようと思う方に向けた超初心者用解説です。
ご自身でWordPressを導入される方は以下の記事も参考にして下さい。
今回は、「TinyMCE」ビジュアルエディタの使い方の基本についての説明となっています。
最初はわかりにくい所もあるかもしれませんが、アレコレやってみているうちに、だんだんと慣れてきます。
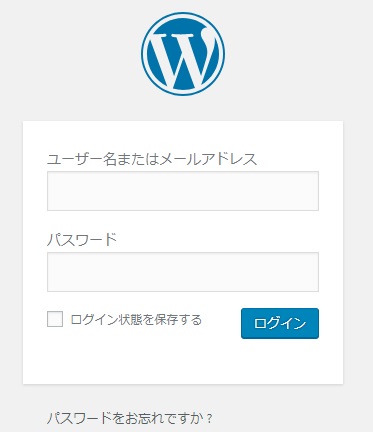
ログインする
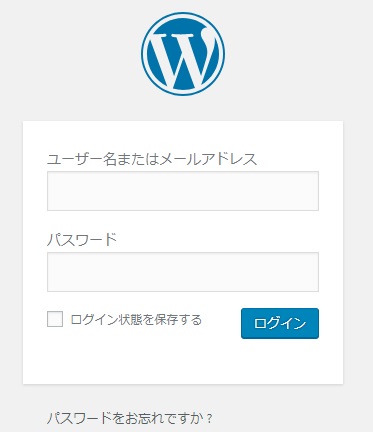
WordPressをインストールしたディレクトリの下に「wp-login.php」をつけたものがログイン画面のアドレスになります。
例) http://●●●.com/wp-login.php
※サイトにより異なるので、管理者でない場合は管理者にお聞きください。
ご自身で設定したユーザー名、パスワードを入力し「ログイン」ボタン
※管理者でない場合は、管理者にお聞きください。

ログインできない場合は以下を参考にして下さい。

WordPressログインアドレスとログイン出来ない時の対処法
WordPressのログイン方法と、管理画面にログインできない時の対処法についてまとめています。ログインアドレスWordpressをインストールしたディレクトリの下に「wp-login.php」をつけたものがログイン画面のアドレスになります...
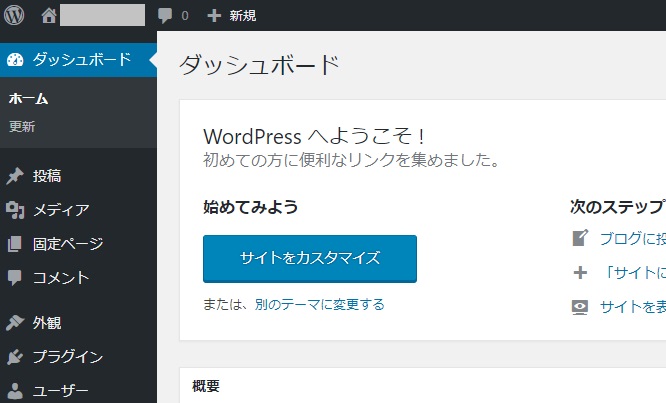
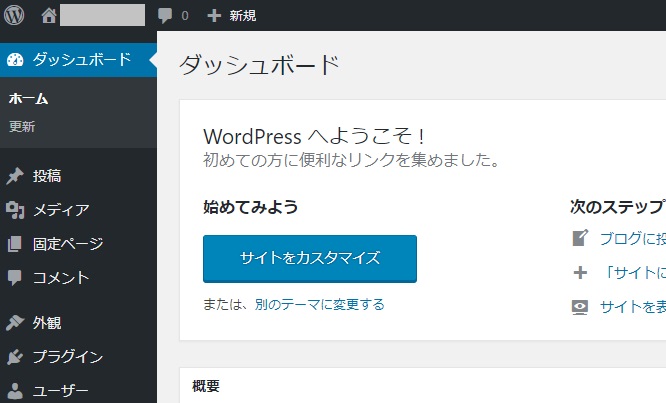
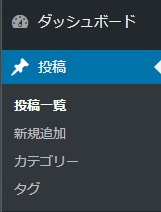
ログインすると以下のような「ダッシュボード」の画面になります。

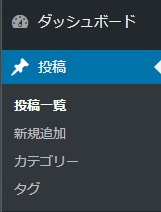
記事の新規追加
左側メニューから「投稿」→「新規追加」を押します。


新旧エディタ
エディタの見た目はWordPressのバージョンや、テーマなどの環境により異なります。
バージョン5.0以降、新しいエディタGutenberg(グーテンベルク)がリリースされ以下の画面とは異なります。
以下の記事も参考にして下さい。

Wordpressエディタが変わった!元に戻すには?Gutenbergを無効にするデメリット?
ワードプレス バージョン5.0以降、新しいエディタGutenberg(グーテンベルク)がリリースされ突然変わって驚いた!!! 使いにくいから戻したい!という場合は、簡単に元に戻せます。ただ、「Gutenberg」は、慣れれば便利で役に立つ機...
ブロックエディタ「Gutenberg」の使い方は以下をご覧ください。

ちゃんと使えば便利なブロックエディタ「Gutenberg」の使い方詳細
WordPress、バージョン5.0以降、新しいエディタGutenberg(グーテンベルク)がリリースされましたが、これまでのエディタに慣れていた方はとても使いにくく感じるかもしれません。これまでのビジュアルエディタ上部にあったツールバーが...
今回の説明では「クラシックエディタ」の画面になります。
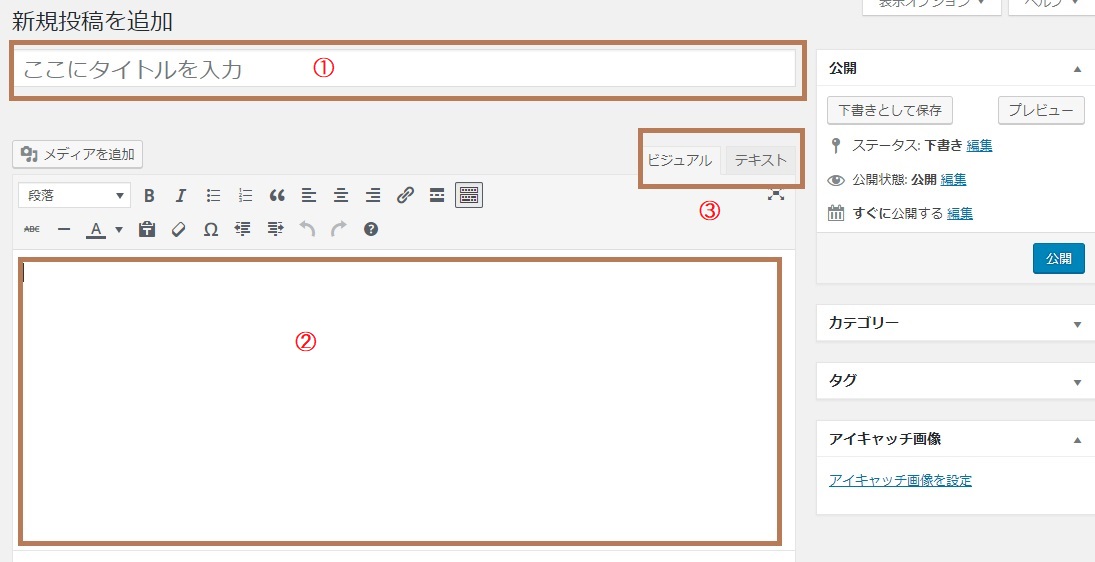
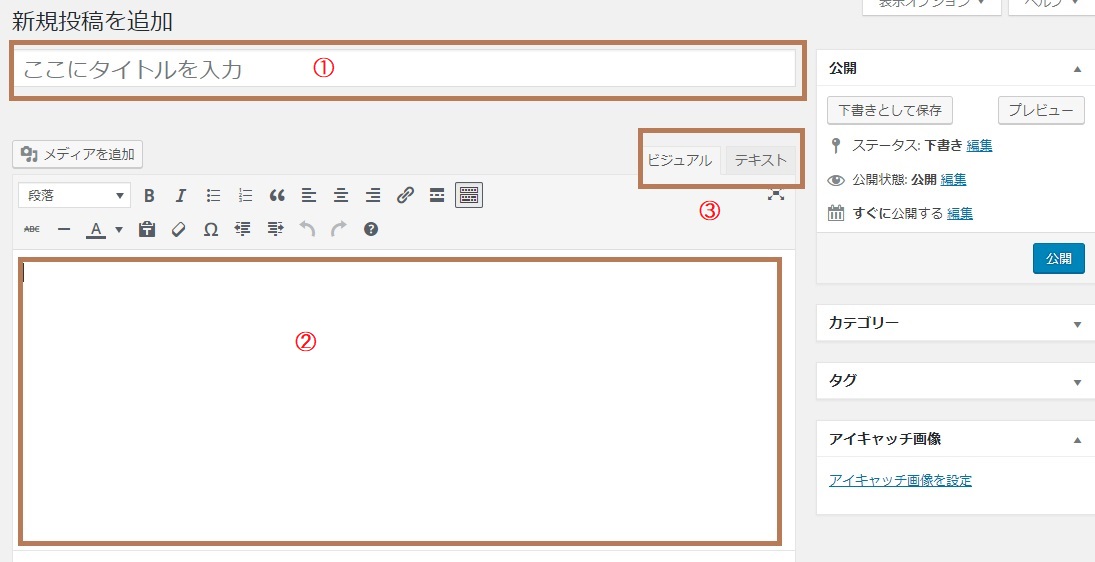
これが、記事投稿のエディタ画面になります。

③ビジュアルエディタ、テキスト(コード)エディタの切替タブ
HTMLをテキストコーディングすることに慣れている方は、③のタブで切替が出来ます。
ただ、HTMLで記述してもWordPressが自動でコードを書き換えてしまうことがあるので、思った通りにレイアウトするのは少し慣れが必要です。
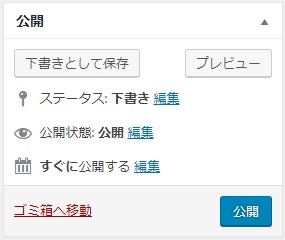
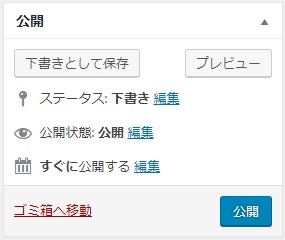
下書き保存・プレビュー
■下書き保存
「投稿の編集」右メニューの「公開」の中にあります。
編集中に下書き保存した際以外にも、プレビューしたり公開したり、更新したり、ゴミ箱の出し入れした際などにも自動保存されます。

■プレビュー
他のブログサービスなどと同様、編集中の記事のプレビューが確認できます。
新しいウインドウ(またはタブ)で開きます。
投稿一覧のリストから「プレビュー」を押した場合は同じウィンドウで開きます。
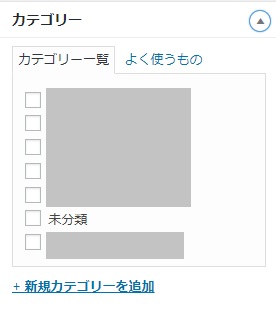
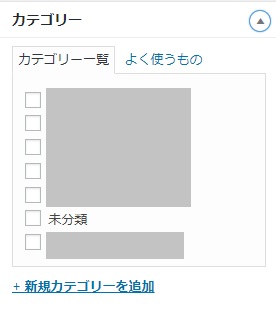
カテゴリーの設定
右側のバーにあります。
■既存カテゴリーから選択
既に作成したカテゴリーがあれば、一覧で並んでいますのでチェックボックスで選択します。

■新規カテゴリー追加
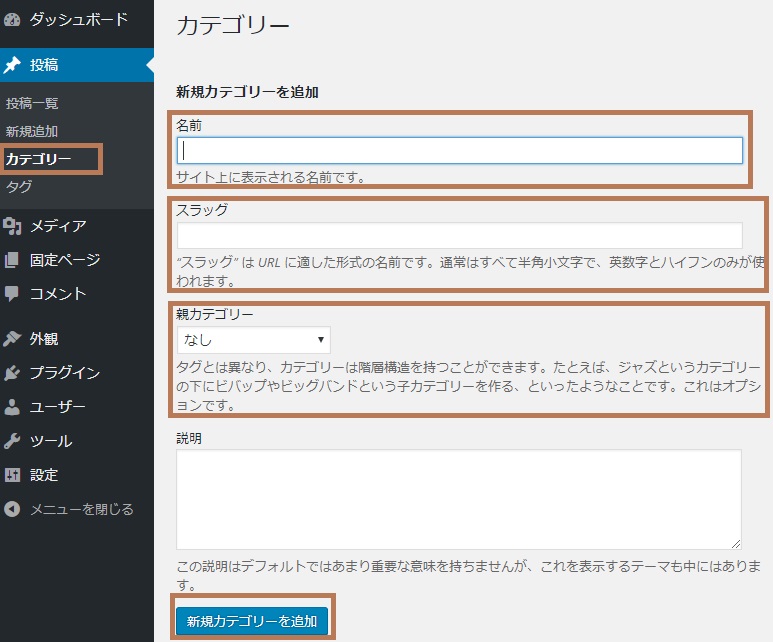
「+新規カテゴリーを追加」を押すと下にカテゴリー入力エリアが出ます。
既にあるカテゴリーの下につけたい場合は、「親カテゴリー」を選択します。

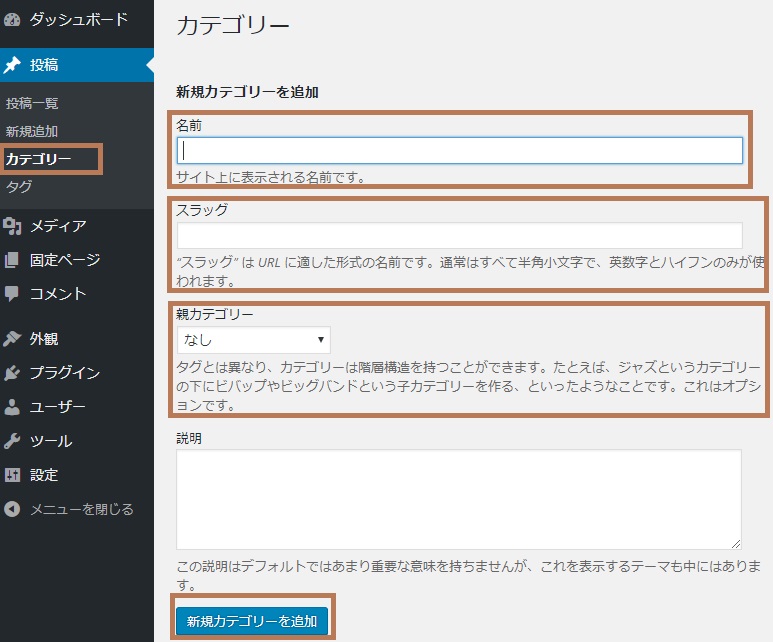
カテゴリーの編集
投稿記事編集画面から離れますので、この項はあとで確認するか、編集中の記事を「下書き保存」してから行って下さい。
カテゴリーの編集や追加、削除は左側メニューの「投稿」→「カテゴリー」で行います。

スラッグとは、パーマリンクの設定によってはURLアドレスに使われる文字列になります。
エディタ側で日本語のカテゴリーを作ると、スラッグも同じようにセットされます。
日本語のままでいいか、英数字に変更するかは運営方針次第ですが、変更する場合はここで行います。
タグの設定
投稿記事にタグをつけたい場合に設定します。
一度使ったタグは、使用頻度の多い順に「よく使われているタグから選択」から選ぶことも可能です。

ビジュアルエディタを使う
本文を入力する際、あらかじめ用意されたツールバーで装飾タグなどを簡単に入れる事が出来ます。
ビジュアルエディタのツールバーは、プラグインやテーマによっても変わり、自由なカスタマイズも可能(上級者)なので、管理者ではないライターさんなどの場合、ツールバーの内容が違っている事もありますので、ここで説明する機能がそのまま使えるとは限りません。
直前の編集を取り消す

左向きの矢印を押すと、直前に行った編集を取り消せます。
また元に戻す場合は、右向きの矢印で可能です。
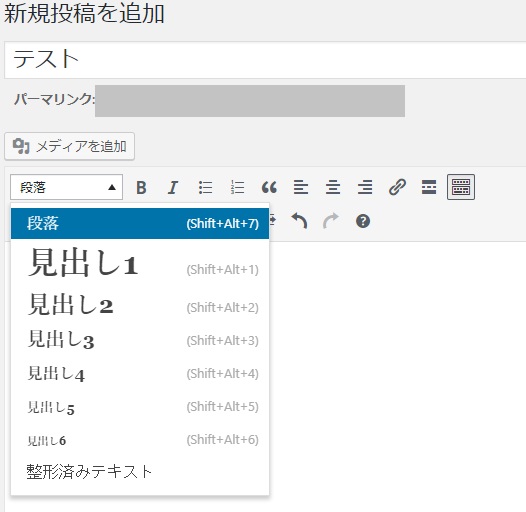
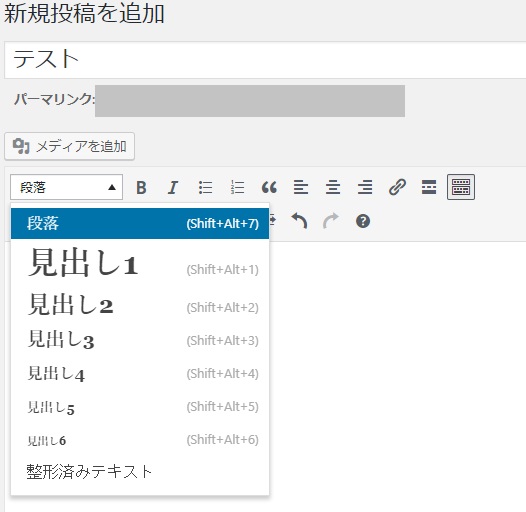
見出しタグ
見出しにしたい文字列を選択し、ツールバーにある「段落」をプルダウンすると以下のように「見出し1」「見出し2」・・・と選択肢が出ますので見出しのサイズによって選択します。

見出し1を選んだ場合、HTMLでは以下のように生成されます。
<h1>見出し1</h1>
見出しタグは番号順に <h2>、<h3>・・・となります。
※ショートカットキー Shift+Alt+1(2.3.4・・)
見出しタグは以下のように構造的に綺麗な入れ子で配置します。
見出し1
見出し2
見出し3
見出し1
見出し2
※見出し1は、テーマや設定によっては存在しませんので、その場合は見出し2から。
プラグインやテーマの機能を使って記事に「目次」を挿入している場合は特に、構造に気を付けないときれいな目次にならないので注意です。
画像を挿入する
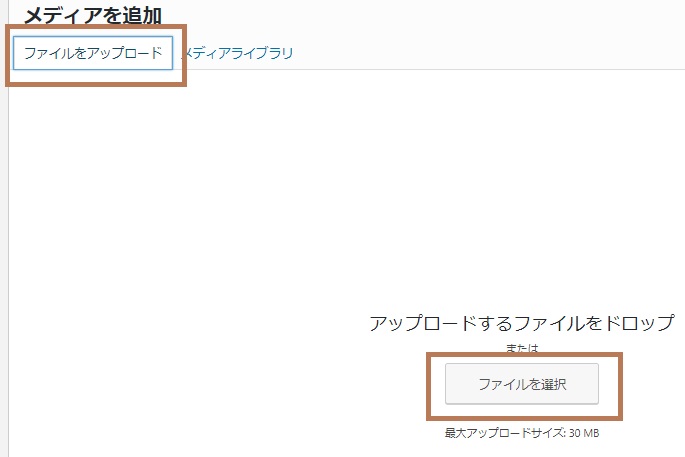
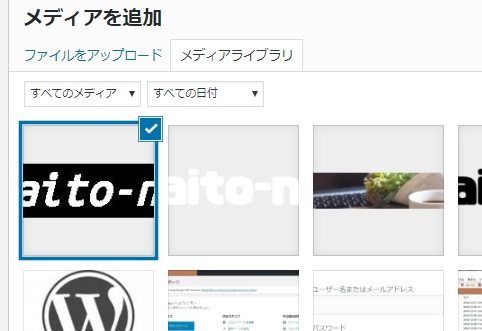
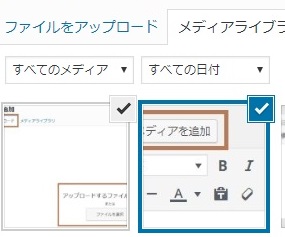
画像挿入は「メディア追加」から行います。
「ファイルをアップロード」をクリックし、画像ファイルを選択します。
アップロードした画像がチェックされています。
右側にあるメニューから「投稿に挿入」を押すと挿入されます。
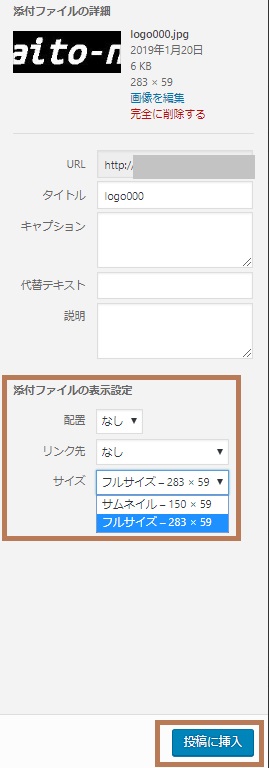
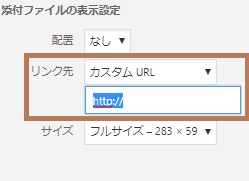
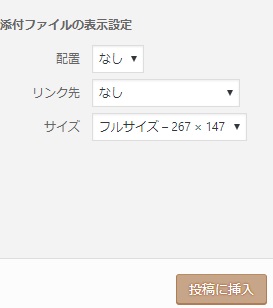
添付ファイルの表示設定
配置 左、中央、右、なし(指定しない)から選択できます。
リンク先 メディアファイル、添付ファイルのページ、カスタムURLから選択できます。
・メディアファイル 画像ファイルのアドレスにリンク
記事に挿入するのはサムネイルや小さいサイズで表示し、リンクで大きな画像が開けるようにする際などに使えます。
・添付ファイルのページ
現在のページにオーバーレイされる形で画像が開きます。
・カスタムURL
ボタン画像やバナーを記事に表示し、リンク先へ飛ばしたい際などに使えます。
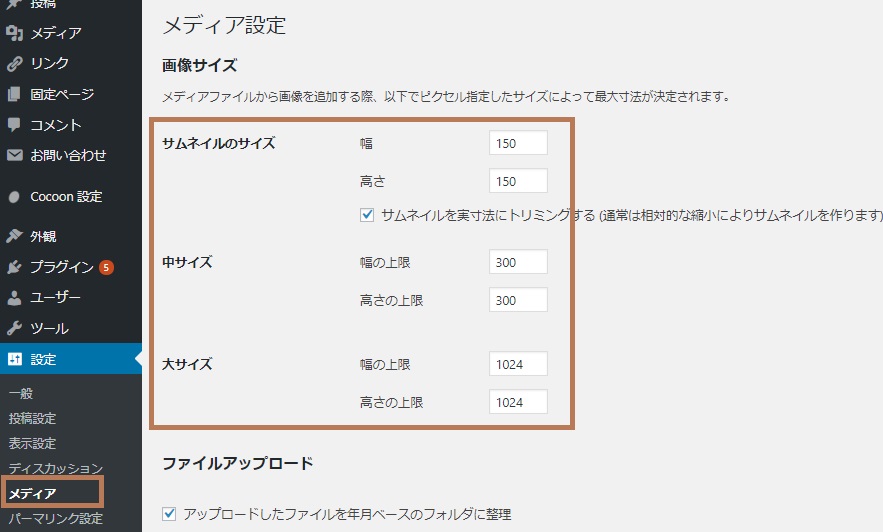
サイズ 画像サイズを選択できます。
※画像のサイズは、「設定」→「メディア」で設定しているサイズが選択できます。
文字装飾タグ
■太字 ツールバーの 「B」を押す
■斜体 ツールバーの 「I」
<strong>太字</strong>
<em>斜体</em>
※ショートカットキー Ctrl+B
※ショートカットキー Ctrl+I
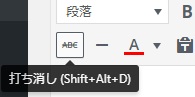
■取消線
<del>取消</del>
※ショートカットキー Shift+Alt+D
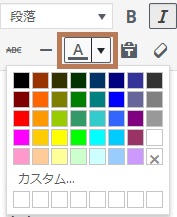
■文字色
<span style=”color: #ff0000;”>赤字</span>
あまり使いませんが、カスタムカラーも可能です。
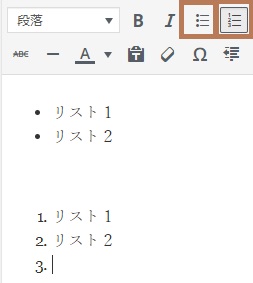
リストタグ
番号なしリストと 番号付きリスト が使えます。
<ul>
<li>リスト1</li>
<li>リスト2</li>
</ul>
※ショートカットキー Shift+Alt+U
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li></li>
</ol>
※ショートカットキー Shift+Alt+O
横ラインタグ
<hr />
引用タグ

<blockquote>これは引用です
これは引用です</blockquote>
これは引用です
これは引用です
※ショートカットキー Shift+Alt+Q
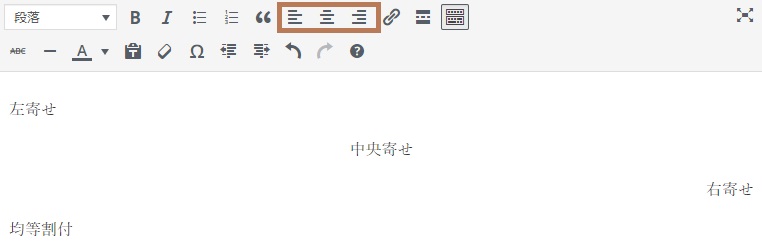
文字揃え
■左寄せ
<p style=”text-align: left;”>左寄せ</p>
※ショートカットキー Shift+Alt+L
■中央寄せ
<p style=”text-align: center;”>センタリング</p>
※ショートカットキー Shift+Alt+C
■右寄せ
<p style=”text-align: right;”>右寄せ</p>
※ショートカットキー Shift+Alt+R
■両端揃え
<p style=”text-align: justify;”>両端揃え</p>
※ショートカットキー Shift+Alt+J
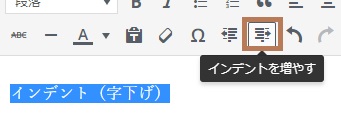
インデント編集
インデントは選択した文字列の左側に余白を作ります。
以下のように、1回押すと30pxの余白が挿入されます。
<p style=”padding-left: 30px;”>インデント(字下げ)</p>
繰り返し押すと、60,90,120px となります。
余白を減らしたい場合は、「インデントを増やす」の左側にある「インデントを減らす」で行えます。
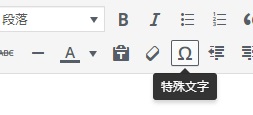
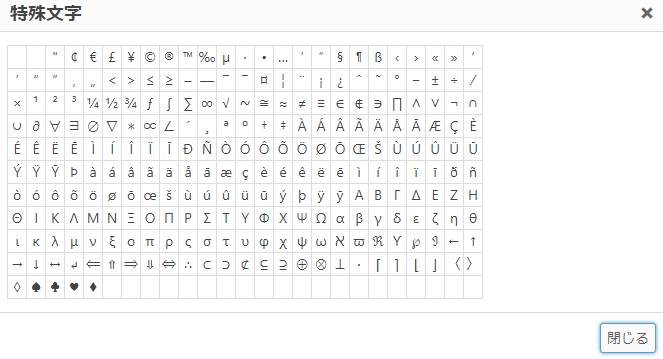
特殊文字の挿入
「特殊文字」を押すと、特殊文字一覧が出ます。
選択すると挿入されます。
画像挿入
「メディア追加」ボタンから行います。
複数追加した場合は、今 追加したものすべてにチェックが入っています。
記事に添付する画像のサイズを選択し「投稿に挿入」ボタンを押します。
※画像のサイズについては、運営環境により異なります。
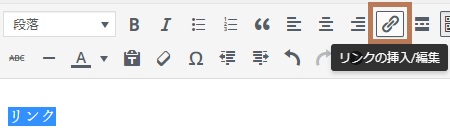
リンクの挿入・編集
リンクしたい文字列を選択し、ツールバーの上記を押すと以下のようにリンク編集エリアが出ます。
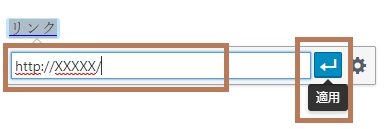
リンクしたいアドレスを入力し「適用」を押すと<a></a>タグが挿入されます。
<a href=”XXXXX/”>リンク</a>
編集や削除は、リンクアドレスを設定した文字列を選択すると操作メニューが出ます。
上の左側の鉛筆マークで編集、リンクマークで削除できます。
アイキャッチ画像の設定
右メニューの下の方にあります。
画像挿入 と同様の手順でファイルをアップロードしたり選択してセットします。
ショートカットキー一覧を表示
?マークを押すとキーボードのショートカットキー一覧が出ます。
ショートカットキー一覧を出すショートカットキー
※ショートカットキー Shift+Alt+H
ショートカットキー一覧
Ctrl+以下の表
| u |
下線 |
x |
切り取り |
| b |
太字 |
c |
コピー |
| i |
イタリック |
v |
貼付け |
| z |
取消 |
a |
すべて選択 |
| y |
やり直し |
|
|
Shift+Alt+以下の表
| 1 |
見出し1 |
c |
中央揃え |
| 2 |
見出し2 |
r |
右寄せ |
| 3 |
見出し3 |
l |
左寄せ |
| 4 |
見出し4 |
j |
両端揃え |
| 5 |
見出し5 |
u |
番号なしリスト |
| 6 |
見出し6 |
o |
番号付きリスト |
| 7 |
段落 |
q |
引用 |
| m |
画像の挿入 |
d |
打消し |
| s |
リンクの削除 |
x |
ソースコード |
| t |
続きを読むタグ |
z |
ツールバー切替 |
| p |
PageBreakタグ |
w |
集中執筆モード |
| h |
キーボードショートカット一覧 |
保存・公開する
記事編集を途中で中断する際は「下書き保存」を忘れずに押してください。
記事を書き終えたら「公開」です★
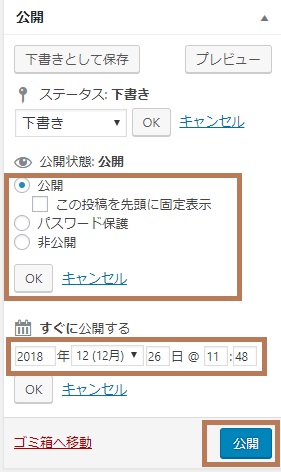
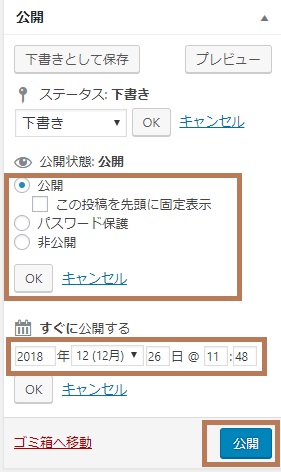
右メニューの一番上にある「公開」で
ステータス、公開状態、公開日時を編集できます。

予約投稿
未来日付や時刻で、指定した時間に公開されるように予約する事も出来ます。
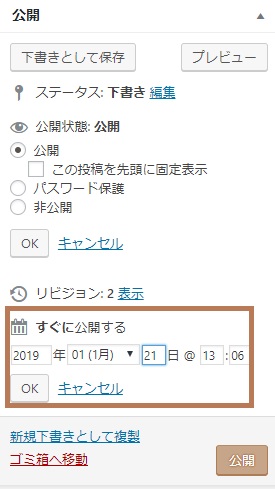
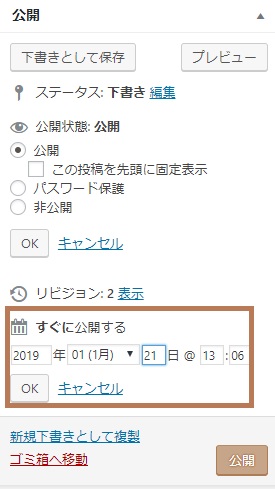
右側の「公開」メニューから 「すぐに公開する」の「編集」を押します。

公開したい日時を指定します。

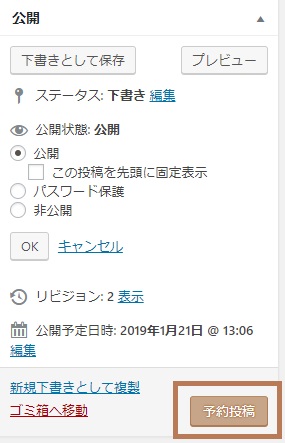
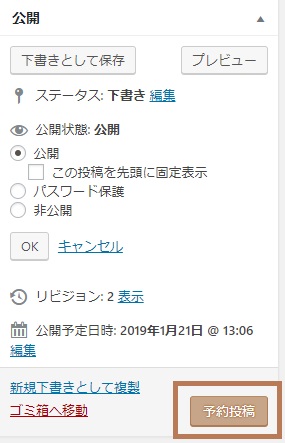
「公開」ボタンが「予約投稿」に代わりますので、これを押します。

以上で、指定した日時に自動で公開されます。
ログアウト
ログアウトは右上から行います。






















































コメント