記事内の画像をクリックして拡大表示する機能は、ワードプレス標準にもありますが、もう少しスタイリッシュに、あるいは、もう少し使いやすくしたいという場合、便利なプラグインがあります。
特徴
画像ファイルに限らず、動画やPDFもクリックで拡大表示をポップアップさせることができます。
テキストリンクからも可能なので、画像を差し込むと崩れがちなテーブル内にも「テキスト」表示して拡大画像へリンクする場合にもポップアップ表示できればスマートに実現可能です。
メディアに限らずインラインコンテンツからもポップアップ可能です。
インストール~設定
プラグインの新規追加から、「Easy FancyBox」を検索してインストール、有効化します。
↓カーソルを載せると右上にCopyボタンが出ます。
Easy FancyBox

メディア設定
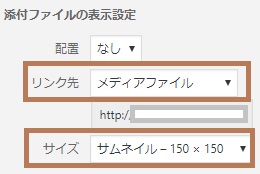
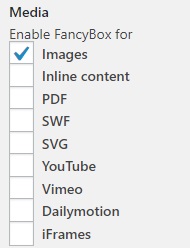
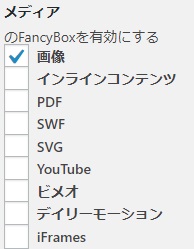
設定の「メディア」から設定します。

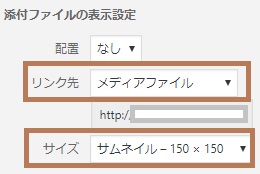
画像サイズの設定はワードプレス標準のメディア設定で、その下に「Easy FancyBox」の設定項目があります。
画像ファイルだけでなく、動画やPDFも可能ですので、必要に応じてチェック。
テキストでもポップアップするには「インラインコンテンツ」にチェック。
※以下、英語わかりにくいので日本語に翻訳した画面になっています。
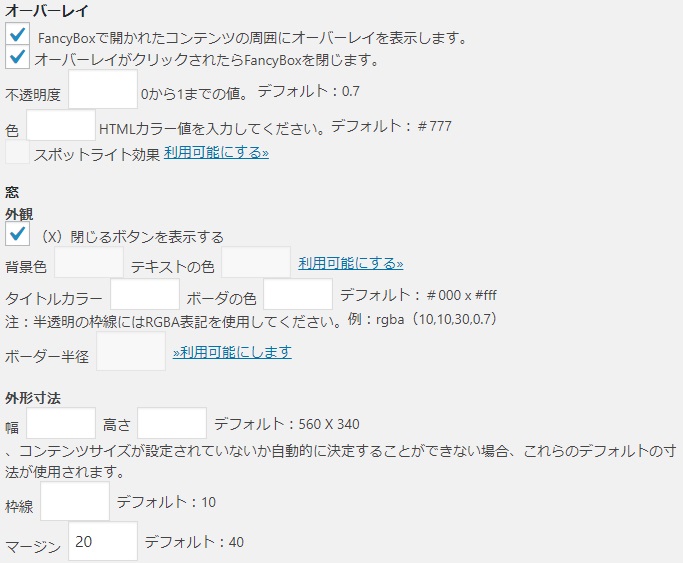
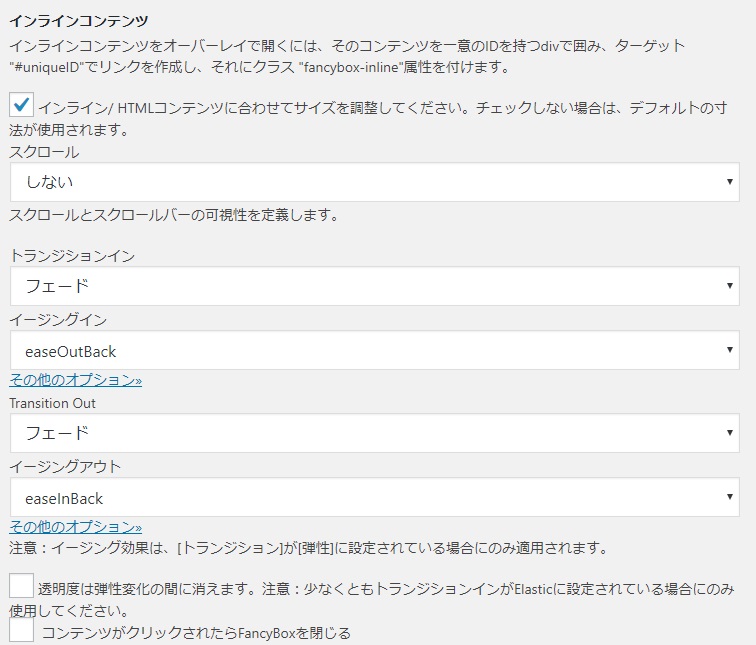
オーバーレイの設定
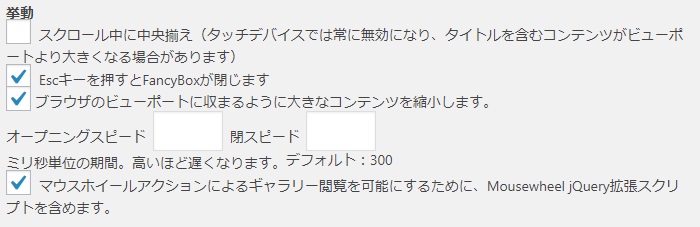
デフォルトだと以下の通りですので、お好みに設定します。
- クリックされたら閉じる
- 閉じるボタン(✖)を表示
- Escキーでも閉じる
- 背景色は濃い目のグレー


画像・動画・PDFなど
単一メディアのポップアップ


記事でのサムネイル表示

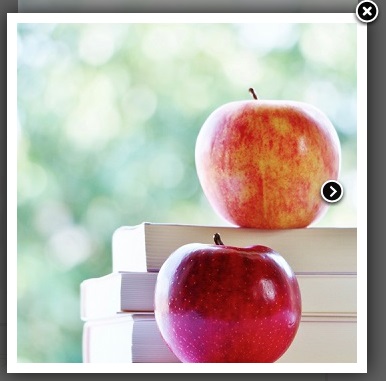
ポップアップ表示

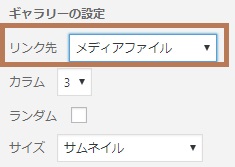
ギャラリーのポップアップ


記事でのサムネイル表示

ポップアップ表示
ギャラリーの場合は、カーソルを載せるとナビゲーション矢印が出て、連続してギャラリー内の画像を見る事が出来ます。

テキストリンクからポップアップ




削除する部分は画像ファイルの<img>タグです。(<img ~ から >まで)
<img src="XXX.jpg" />
削除した画像タグの部分に表示したい文字列を入れます。
↓結果例
<a href="https://xxx/xxx.jpg">リンゴの画像</a>
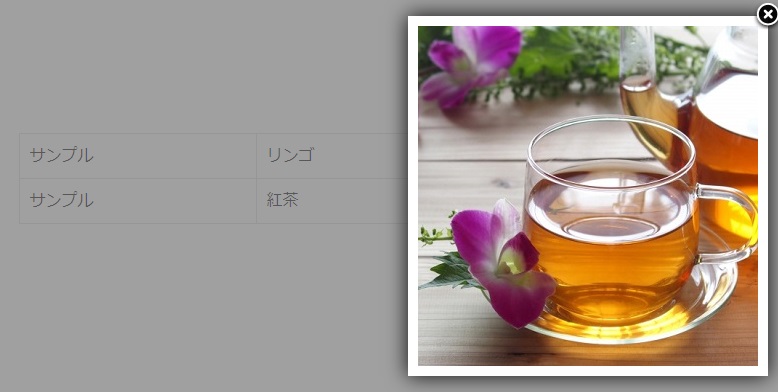
記事での文字列表示

ポップアップ表示

テーブル内でも可能
上記のテキストリンク同様、テーブル内の文字からもポップアップ可能です。


インラインコンテンツ


インラインコンテンツの設定に書かれているように属性やターゲットを指定したリンクをテキストエディタで記述します。
例
記事での文字列表示

ポップアップ

ソース
<div style="display:none" class="fancybox-hidden"><div id="fancyboxID-1" style="width:360px;height:200px;">
そのコンテンツを一意のIDを持つdivで囲み、ターゲット "#uniqueID"でリンクを作成し、それにクラス "fancybox-inline"属性を付けます。
</div></div>
<a href="#fancyboxID-1" class="fancybox-inline">インラインコンテンツをオーバーレイで開く</a>
上記のDIVタグで囲った中にポップアップで表示する内容を記述し、Aタグで記事内に表示する文字を記述。
<div style="display:none" class="fancybox-hidden"><div id="fancyboxID-1" style="width:360px;height:200px;">
ポップアップで表示する内容
</div></div>
<a href="#fancyboxID-1" class="fancybox-inline">リンク文字列</a>
スタイルで幅と高さを指定していますので、サイズはお好みに調整して下さい。
以上です~!






コメント