はじめに
WordPressのカテゴリー一覧を表示するにはウィジェットで簡単に可能ですが、並び順はID順やカテゴリー名順になり、変更する事が出来ません。
今回は、ドラッグ&ドロップで簡単に並べ替えが出来るプラグインのご紹介です。
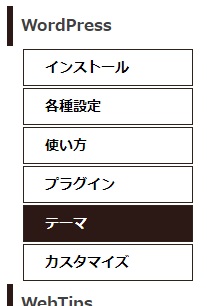
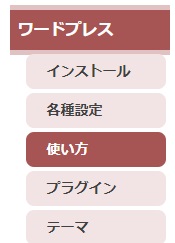
プラグインを使わず「メニュー機能」を使って好きな順番に表示し、以下のような好みのデザインを設定する事も可能です。
この方法は以下をご覧ください。

カテゴリーをプラグインなしでかっこよく並べ替え!3パターン
はじめにWordPressのカテゴリーは文字の昇順にしか表示できず、順番を変えられないので、思ったようにならないのが悩みどころです。Category Order や jQuery Vertical Accordion Menu のようなプラ...
インストール
プラグインの新規追加から以下のプラグイン名で検索します。
プラグイン名:Category Order and Taxonomy Terms Order
↓ クリックでコピーボタンが出ます。
Category Order and Taxonomy Terms Order

インストールし、有効化します。
設定
「設定」→「Taxonomy Terms Order」を開きます。

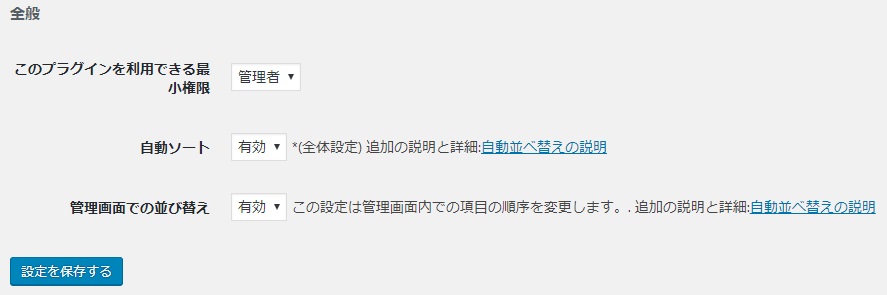
初期値から変更する必要はありませんが、
自動ソートの項目が「有効」になっている場合に、並び替えを行った結果がウィジェット表示に反映されます。

また、このプラグインを利用できる人の権限を選択する事ができます。
並べ替え設定
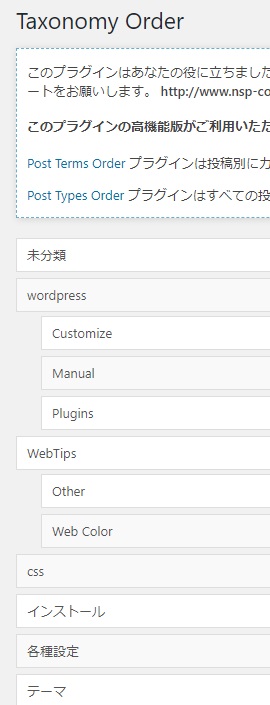
プラグインを有効化すると「投稿」メニューの中に「Taxonomy Order」が追加されます。

「Taxonomy Order」を開くと、カテゴリーとタグがすべて一覧で並んでいます。
ドラッグ&ドロップ するだけで入れ替えが可能。更新 ボタンを忘れずに。

これをドラッグ&ドロップし、好きな順番に入れ替える事でウィジェットでの表示順も変わります。
並べ替え例
「Taxonomy Order」で以下のように変更し「更新」ボタン。
- 【変更前】
- 【変更後】
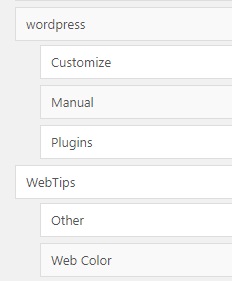
結果は以下の通り。
- 【変更前】
- 【変更後】
タグも同様に並べ替えが出来、ウィジェット表示も変わります。
簡単ですが以上です。
カテゴリーウィジェットカスタマイズ
ウィジェットのリストスタイルをCSS追記のみで、以下のようにカスタマイズする事も可能です。

この方法は以下をご覧ください。

カテゴリーウィジェットなどのリストスタイルをカスタマイズする
ワードプレスのサイドバーに出せるウィジェット(「カテゴリー」など)で、リストタイプのもののスタイルを変更する例です。この記事での画面例はルクセリタスになっています。お使いのテーマにより初期デザインやクラス名が異なりますのでご注意下さい。デザ...











コメント
突然コメントして、申し訳ございません。
一つ質問させていただきます。
カテゴリーのページでサブカテゴリー一覧はどうやって作ります?
ネットで調べたら、category.php修正すればできると思いますけど、やり方は分からないので、困ります。
お忙しいところお手数ですが、やり方を教えていただけますでしょうか?
中田さま
はじめまして。
当サイトでご紹介している方法であれば、以下の記事をご覧ください。
ルクセリタスでカテゴリー説明文の出し方とカスタマイズ
ルクセリタスでの説明ですが、カテゴリー説明文が表示できる機能があるテーマであれば応用可能です。
HTML記述可能なので、デザインも自在です。
ちなみに当サイトでは以下のような感じにしています。
