Cocoonで設定できる項目は膨大にありますが、「Cocoon設定」から行える設定項目を一覧にまとめました。
やりたい事から逆引きで設定箇所を探すには以下もご覧ください。

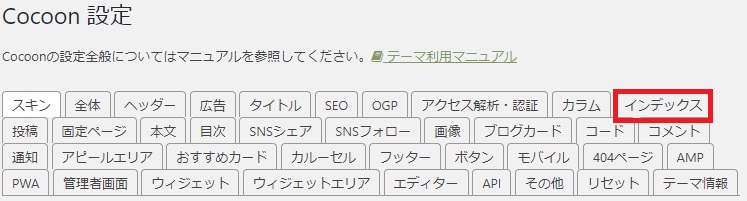
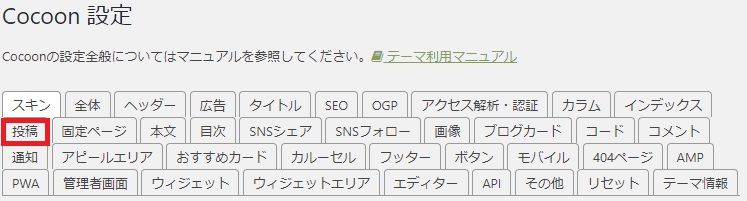
Cocoon設定


AMP・PWAについて
2023年12月31日にサポート終了・機能廃止

スキン

スキンとはあらかじめ用意されたデザインファイルです。
43種類のスキンから選択するだけで、あらかじめデザインしたサイトが簡単に作れます。
スキンの詳細については以下を参考にして下さい。

全体

- キーカラー
- キーテキストカラー
- フォント
- フォントサイズ
- フォントカラー
- アイコンフォント
- サイト背景色
- サイト背景画像
- サイト幅
- リンク色
- サイドバーの位置・表示ページ設定
- ファビコン
- サムネイル表示
- 日付フォーマット
フォントのサンプルと設定方法は以下にまとめています。

ヘッダー

設定項目
- ヘッダーレイアウト
- ヘッダーの高さ・モバイルヘッダーの高さ
- ヘッダーロゴ
- ロゴサイズ
- キャッチフレーズの配置
- ヘッダー背景画像
- ヘッダー全体色
- ヘッダーロゴ部の背景色
- グローバルナビメニューの色
- グローバルナビメニューの幅

広告

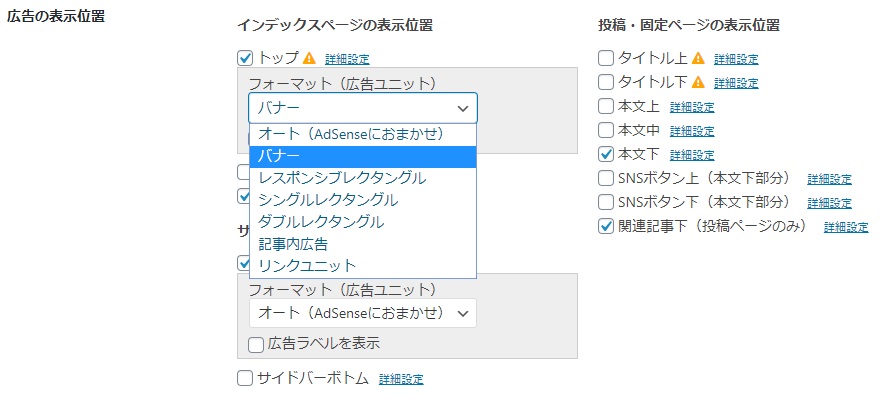
広告については、非常にきめ細かく設定可能です。Googleアドセンスのコードも通常レスポンシブコードや、リンクユニット、関連コンテンツのコードをそれぞれセット出来、表示位置も12か所ありチェックを入れるだけ。

※もちろん、ここで設定する以外にウィジェットエリアで表示する事も可能。
設定項目
- 広告の表示・非表示
- 広告ラベル
- アドセンス広告の表示・非表示
- アドセンス広告コード
(レスポンシブ、リンクユニット、関連コンテンツ) - アドセンス広告表示位置
- トップ
- ミドル
- ボトム
- サイドバートップ
- サイドバーボトム
- タイトル上
- タイトル下
- 本文中
- 本文下
- SNSボタン上
- SNSボタン下
- 関連記事下
- アドセンスショートコードの有効・無効[ad] 解説ページ
- ads.txt編集 解説ページ
- PR表記の設定:消費者庁の景品表示法の指定告示(通称:ステマ規制)に対応するための「PR表記」に関する設定
- バリューコマースの設定
- 広告除外設定(表示しない記事ID、カテゴリー)

タイトル

設定項目
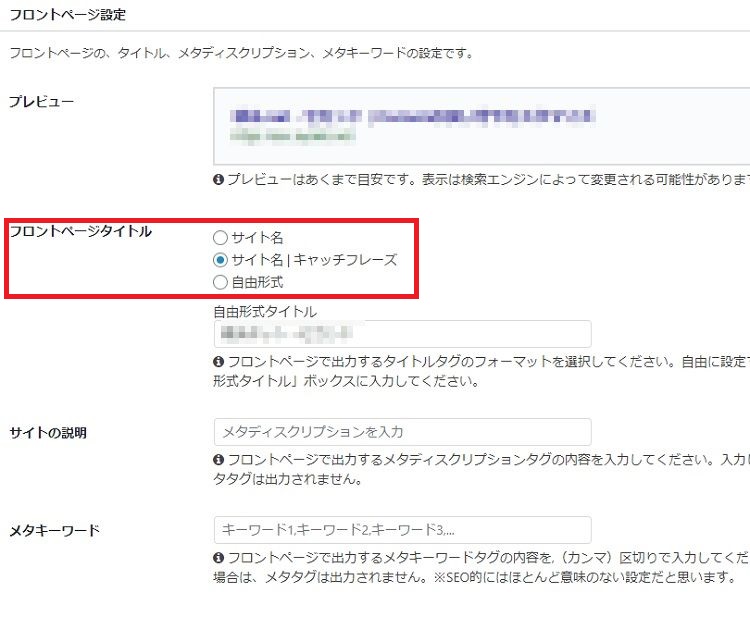
- フロントページタイトルの表示形式
- サイトの説明
- メタキーワード

「フロントページタイトル」の部分で、表示形式を設定します。
SEO

設定項目
- HEADタグ内に挿入するリンク設定
- 構造化データ設定
- 表示日付設定
知識のある方はカスタマイズ。そうでない方は特に変更しなくてOK。
OGP
OGP画像は、SNSなどに投稿したり共有されたりした際に、アイキャッチ画像が設定されていないページの場合に表示される画像になります。

設定項目
- OGPの有効・無効
- Facebook APP ID
- Twitterカードの有効・無効
- Twitterカードタイプ
- OGP画像
デフォルトではCocoonの画像になっているので、必ず自身の画像に変更しましょう!

アクセス解析・認証

設定項目
- 解析対象にサイト管理者を含むか
- GoogleタグマネージャーID、AMP用ID
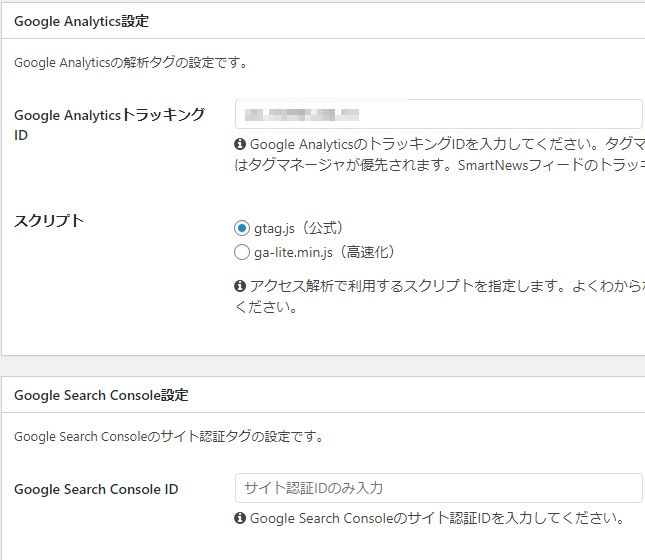
- Googleアナリティクストラッキングコード
- Googleアナリティクススクリプト
- Google SerchConsoleののサイト認証タグ
- <head></head>内に記述するコード
- <body>タグ直後に挿入するコード
- </body>タグ直前に挿入するコード
Googleアナリティクスやタグマネージャー、サーチコンソールの設定も簡単に行えますので、最初にセットしておきます。
アナリティクスを新規に設定する際は以下をご覧ください。


Googleタグマネージャー、Googleアナリティクスコードと、Google SerchConsoleの認証コードは以下に入力するだけでOKです。
Googleタグマネージャー設定

Googleアナリティクスコード・SerchConsoleの認証コード

Googleアドセンスコードの設定
アドセンスコードも上記同様「Cocoon設定」→「アクセス解析」タブで行います。

Googleアドセンスについては以下をご覧ください。

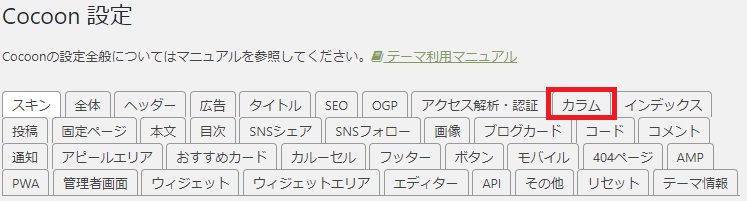
カラム

サイト全体のカラム幅などの設定です。
設定項目
- コンテンツ幅・余白幅・枠線幅・枠線色
- サイドバー幅・余白幅・枠線幅・枠線色
- メインとサイドバーの間隔幅
インデックス

記事一覧ページでの表示設定です。
設定項目
- 記事一覧の並び順(投稿日or更新日)
- 記事一覧のデザイン(7種より選択)
- 枠線の表示
- 自動生成枠文字数
- 省略文字数
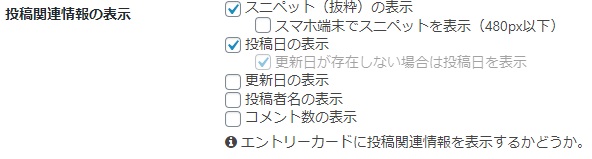
- 投稿関連情報の表示項目

投稿

設定項目
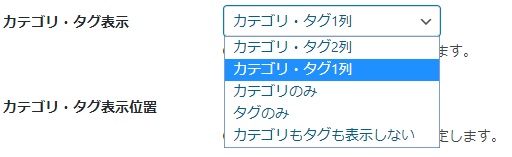
- カテゴリ・タグ表示、非表示・表示位置
- 関連記事表示、非表示、関連性
- 関連記事見出し、表示デザイン、表示数
- 関連記事の取得期間、枠線の表示、最大自動生成枠文字数
- 関連記事の投稿関連情報の表示項目

- ページ送りナビ表示・非表示、表示タイプ、表示位置
- ページ送りナビを同一カテゴリーで表示するかの設定
- ページ送りナビの枠線表示・非表示
- コメントの表示、非表示
- パンくずリストの表示・非表示、表示位置
- パンくずリストの記事タイトルを含めるか
固定ページ

設定項目
- 固定ページにコメント表示・非表示
- パンくずリストの表示・非表示、表示位置
- パンくずリストに記事タイトルを含めるか
本文

設定項目
- 本文行間設定(行の高さ・行の余白)
- 外部リンク設定(ターゲット、フォロータイプ、追加rel属性)
- 外部リンクアイコンの表示・非表示(アイコンフォント選択)
- 内部リンク設定(ターゲット、フォロータイプ、追加rel属性)
- 内部リンクアイコンの表示・非表示(アイコンフォント選択)
- テーブル設定(横スクロールするか)
- 投稿情報表示設定(投稿日・更新日・投稿者名の表示、非表示)
- 記事を読む時間の目安の表示・非表示
目次

設定項目
- 目次の表示・非表示、表示するページ設定
- 目次のタイトル
- 目次表示切り替え機能の有効・無効
- 目次表示切り替えボタンのタイトル
- 表示条件(見出しの数で設定)
- 見出しの深さ
- 目次ナンバーの表示・非表示
- 目次の中央表示or左側表示
- 目次を広告の手前に表示するか否か
- 見出し内のタグの有効・無効
SNSシェア

ページをシェアしてもらうSNSシェアの設定です。
設定項目
メイントップと、ボトムに以下のそれぞれ設定可能です。
- シェアボタンを表示・非表示
- 表示ボタンの選択
- はてブ
- LINE@
- Linkedln
- タイトルとURLコピー
- 表示するページの選択
- ボタンのカラー(モノクロ、ブランドカラー、白抜き)
- カラム数
- ロゴキャプション表示位置
- Twitter動作設定
- Facebookシェア数設定
- Ponterest「保存」ボタン設定
- キャッシュの有効・無効
- キャッシュ間隔
- 別スキームシェア数をキャッシュするか否か
SNSフォロー

設定項目
- 本文下のフォローボタンの表示・非表示
- フォローメッセージ設定
- 表示するページの設定
- feedly、RSSの表示・非表示
- ボタンカラー設定
- デフォルトユーザー名
- フォロー数の表示・非表示
- feedly購読者数
- キャッシュの有効・無効
- キャッシュ間隔
- 別スキームフォロー数をキャッシュするか否か
SNSのURL設定はプロフィール設定から行います。
画像

設定項目
- アイキャッチの表示
- アイキャッチの自動設定有効・無効
- 画像の囲み枠選択
- 画像の拡大効果
- サムネイル画像比率
- サムネイルのReitinaディスプレイ対応
- アイキャッチがない時にセットする画像を指定
ブログカード

設定項目
- ブログカードの有効・無効
- サムネイルの位置(左右)
- 日付表示(なし・更新日・投稿日)
- リンクの開き方(新しいタブで開くか)
- 外部ブログカードの有効・無効
- 外部ブログカードのサムネイル位置
- 外部ブログカードのリンクの開き方(新しいタブで開くか)
- 外部ブログカードのキャッシュ保存期間、更新の有効無効
ブログカードは、URLアドレスを1行に記述するだけで、内部リンク・外部リンクを自動判定してブログカードで表示されます。
コード

設定項目
- ソースコードをハイライト表示するか
- ライブラリ選択(軽量版orすべて)
- ハイライトスタイル(デザイン選択)
- ハイライト表示するCSSセレクタ

コメント

設定項目
- コメント表示形式
- コメント一覧見出し
- コメント入力欄の表示方法
- コメント入力欄の見出し
- コメント入力欄のメッセージ
- コメント入力時にサイトURL入力ボックスを表示するか
- コメント送信ボタンの設定
通知

設定項目
- 通知エリアの表示
- 通知メッセージの設定
- 通知URL
- リンクの開き方
- 通知タイプ・色

アピールエリア

設定項目
- アピールエリアの表示、非表示
- アピールエリアの高さ、画像、背景色
- アピールエリアのタイトル、メッセージ
- ボタンメッセージ、リンク先、リンクの開き方、ボタンの色
おすすめカード

設定項目
- おすすめカードの表示ページ
- メニュー選択
- 表示スタイル(画像・タイトル・画像位置など)
- カード余白
- カードエリア左右余白

カルーセル

設定項目
- カルーセルの表示・非表示・表示するページ
- 表示内容(人気記事・カテゴリー選択)
- カルーセルの並び変え(ランダム・投稿日・更新日)
- 最大表示数
- 枠線の表示
- オートプレイの実行をするか・オートプレイ秒数
フッター

設定項目
- フッター背景色・文字色
- フッター表示タイプ
- フッターロゴ
- クレジット表記形式(サンプル選択か独自表記も可能)
- フッターメニュー幅
ボタン

設定項目
- トップへ戻るボタンの表示・非表示
- ボタンのアイコンフォント選択(10種)
- ボタンの背景色・文字色
- ボタン画像
モバイル

設定項目
- モバイルメニューの表示・非表示
- モバイルメニュー表示形式
- モバイルボタンの固定表示・非表示
- サイトヘッダーロゴの表示・非表示
- モバイルボタン時コンテンツ下のサイドバー表示・非表示
404ページ

設定項目
- 404ページ画像
- 404ページタイトル
- 404ページメッセージ
サイトを訪れた人が表示しようとしたページが何らかの原因で存在しない際に表示される「404 Not Found」のページも簡単に設定出来ますので、はじめにセットしておきます。


AMP
実際には2024年2月に公開された Ver.2.7.0 で廃止になりました。


設定項目
- AMP有効・無効
- AMPロゴ設定
- 画像の拡大効果
- インラインスタイル有効・無効
- スキンスタイル有効・無効
- 子テーマのスタイル有効・無効
- AMP除外カテゴリー指定

PWA
実際には2024年2月に公開された Ver.2.7.0 で廃止になりました。


設定項目
- PWAの有効・無効
- アプリ名・短いアプリ名・説明文
- アイコン
- テーマカラー・背景色
- 表示モード
- 画面の動き

管理者画面

設定項目
- 管理者メニューの表示・非表示
- 投稿一覧に表示する項目(作成者・カテゴリー・タグ・コメント・日付・投稿ID・文字数・アイキャッチ・メモの内容)
- 管理者パネルの表示・非表示
- PVエリアの表示・非表示
- インデックスPV表示・非表示
- 編集エリアの表示・非表示
- AMPエリアの表示・非表示
- チェックツールエリアの表示・非表示
- PageSpeed Insights
- GTmetrix
- モバイルフレンドリーテス
- 構造化データチェック
- HTML5チェック
- HTML5アウトラインチェック
- SEOチェキ
- ツイートチェック

ウィジェット

設定項目
除外したいウィジェットを選択する。
ウィジェットエリア

設定項目
除外したいウィジェットエリアを選択する。
エディター

設定項目
- Gutenbergエディターの有効・無効
- エディターにテーマスタイルを反映させるか
- エディター背景色・文字色
- ブロックエディターのボタンにルビ
- スタイルドロップダウンの表示形式
- ショートコードドロップダウンの表示形式
- 拡張カラーパレットの色設定(6色可能)
- 旧エディターで文字カウンター表示・非表示
- 旧エディターで公開前に確認ダイアログを出すか
ブロックエディタの無効化については以下にまとめています。

API

アフィリエイト用のAPI設定です。
設定項目
- AmazonアクセスキーID、シークレットキー、トラッキングID
- 楽天アプリケーションID、アフィリエイトID
- Yahoo!ショッピング用バリューコマースsid、pid
- もしもアフィリエイト経由にするか
- キャッシュ保存期間
- 商品リンク切れをメール通知するか

その他

よくわからない場合は、変更しないようにとの事です。
設定項目
- 簡単SSL対応
- ファイルシステム認証
- Simlicityから投稿設定を引き継ぐ
- 日本語スラッグを半角英数字にする
- jQueryライブラリーバージョン選択
- jQuery Migateライブラリーバージョン選択
リセット

設定項目
- 全ての設定をリセットする
- リセット動作の確認
テーマ詳細

Cocoon環境に関する情報です。不具合報告など質問する際にもこちらの情報を開発者の方に伝えると良いそうです。





コメント