ルクセリタスのメインメニューであるグローバルナビは、カスタマイズメニューから細かく色を設定出来ます。
色以外の線や動きのカスタマイズ方法といくつかのアニメーションパターンをご紹介します。
基本設定
STEP1:メニュー作成
外観 → メニュー からグローバルナビ用のメニューを作成
STEP2:グローバルナビ設定
外観 → カスタマイズ → ヘッダーナビ
(表示・非表示、位置、色など)
外観 → カスタマイズ → アニメーション
(ナビの動き)
基本的なグローバルナビの設定は以下をご覧ください。

ルクセリタスのグローバルナビメニュー作成・設定方法~カスタマイズ
ルクセリタスには「グローバルナビメニュー」と「ヘッダー上の帯状メニュー」の2つがあります。メニューの作成は2か所から可能です。 ルクセリタスのカスタマイザー「外観」→「カスタマイズ」→「メニュー」 「外観」→「メニュー」今回は、サイトのメイ...
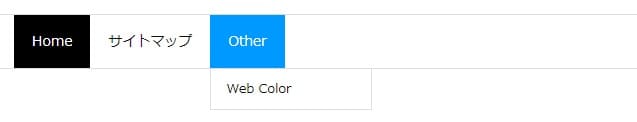
初期表示

カレントページ(今いるページ)は黒、ホバー(オンマウス)時はブルーに。
初期値は以下の通り

色変更はカスタマイズメニューから
上記、基本色を変えたい場合は、
外観 → カスタマイズ → ヘッダーナビ
で変更して下さい。
上下線のカスタマイズ
デフォルトは solid(1本線) の 1px、#ddd です。
太さを変える
※ついでに色もCSSで変更しています

#nav {
border-top: 2px solid #000;
border-bottom: 2px solid #000;
}
線の種類を変える

nav {
border-top: 3px double #000; /*二重線*/
border-bottom: 2px dashed #000; /*破線*/
}

#nav {
border-top: none; /*線を消す*/
border-bottom: 2px dotted #000; /*ドット*/
}
影をつける
立体的に見えるよう、バーの下に影を入れる。

#nav {
box-shadow: 0 4px 6px rgba(0, 0, 0, .1); /*影*/
}
アニメーションを変える
上方へ移動するアニメーションのみ、メニューから設定可能です。
外観 → カスタマイズ → アニメーション

動きは以下の動画で確認して下さい。
左側から移動してくるアンダーライン
動きは以下の動画で確認して下さい。
#gnavi li a:after {
content: '';
width: 0;
transition: all 0.3s ease;
border-bottom: 3px solid #292d48; /*下線の太さ・色*/
display: block;
}
#gnavi li a:hover:after {
width: 100%;
border-bottom: 3px solid #292d48; /*下線の太さ・色*/
}
#gnavi li:hover a span {
border: 0;
}
影を出す
動きは以下の動画で確認して下さい。
#gnavi li {
transition: 1s;
}
#gnavi li a:hover {
box-shadow: 5px 10px 5px #8D9EB8; /*影*/
}
拡大する
動きは以下の動画で確認して下さい。
#gnavi li a:hover {
transform: scale(1.1, 1.5);
}
回転させる
動きは以下の動画で確認して下さい。
#gnavi li a:hover {
transform: rotate(360deg);
}




コメント