今回は、記事ページの下に出る「Next」「Prev」リンクのカスタマイズについてです。
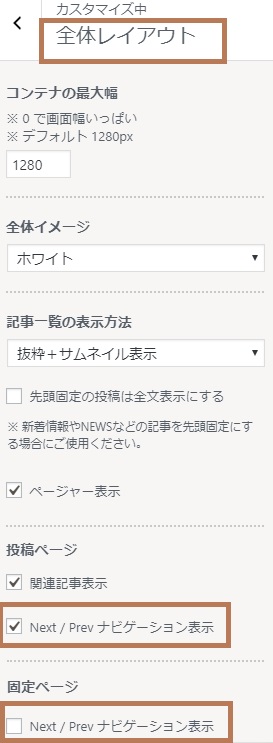
↓ 赤枠部分

ルクセリタスの「Next/Prevナビゲーション」デザインは、デフォルトで以下のような感じです。

ホバー色(マウスが載った時の色)は文字が赤で、サムネイルの枠が青くなります。
この色を自サイトのテーマカラーに合わせて変えてみます。

バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.9

投稿ページ、固定ページのそれぞれ個別に設定可能です。
リンク色変更
CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

とても簡単です!!
以下の2行を追記すればOK!
#pnavi a:hover {color: #fb8a8a;}
#pnavi a:hover > img {border-color: #999999;}
カラー変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
ルクセリタスのその他カスタマイズは以下もご覧ください。





コメント