はじめに
画像のALTタグ=代替テキストは、SEO的に重要ですが、
設定していなかった過去の記事を含め、記事のアイキャッチ画像に記事タイトルを自動で代入する方法をご紹介します。
テーマにより、コードの挿入ヵ所が異なりますのでご注意下さい。
前提
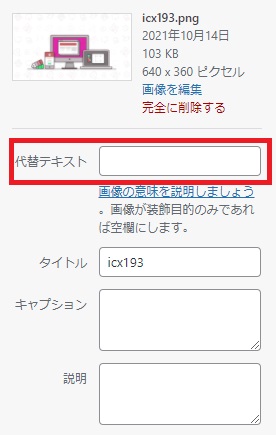
画像をアップロードした際に、「代替テキスト」をきちんと設定していれば、この記事で紹介するような方法を使わずとも、大抵のテーマではALTタグに代替テキストに設定したテキストがそのまま反映されます。

アイキャッチ画像に限らず、記事内の画像やアイコン、装飾画像などなど、すべての画像は、アップロード時に代替テキストや説明を設定しておくことがベストです。
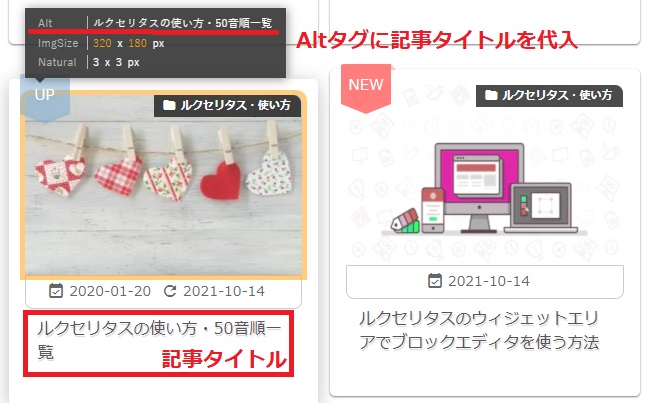
ALTを確認する方法

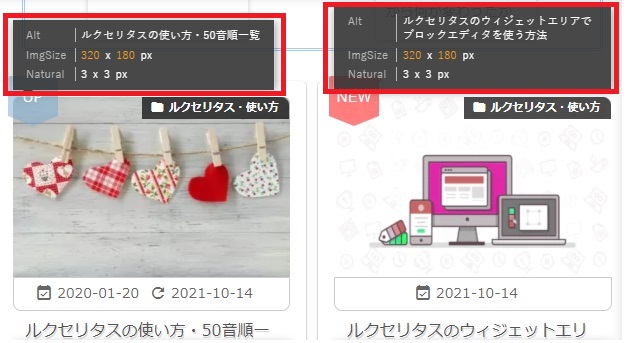
上の画像の赤枠内のように、
画像のサイズやALTタグを明示的に確認できるツールがGoogle Chromeの拡張機能にあります。(Alt & Meta viewer)

当サイトでは、ひとつのアイキャッチ画像を複数の記事で利用する場合もあった為、アイキャッチ用の画像に限り、代替テキストを設定していないので、
それぞれの記事に合わせて、そのタイトルを代入するのがベストな為、この方法にしました。
アイキャッチ画像にALT設定を自動化
実現する3つの方法
-
アイキャッチに使用しているすべての画像に、メディアファイル編集から「代替テキスト」を設定する
-
プラグインを利用する
-
PHPファイルを編集する
この記事は、3つ目の方法についてです。
プラグインの数を増さず、すべての画像に代替テキストを設定していく膨大な作業の手間もなく、数行のコードを追記するだけで実現できます。
PHPファイルにコードを追記しますが、PHPファイルの取り扱いには十分にご注意下さい。
ルクセリタスでの実現方法
テーマにより、コードの挿入ヵ所が異なりますのでご注意下さい。
ルクセリタス以外のテーマの場合は、以下の関数リファレンスをご覧の上、適宜、適切な箇所へ追記して下さい。
※記事一覧の場合は、テーマによりますが、index.phpやpage.phpのループ内にコードを追記します。
利用関数
get_the_title()
get_the_post_thumbnail()
記事ページの記事上アイキャッチ

function.phpを直接編集せず、いざという時にはセーフモードもある便利なプラグインもあります。

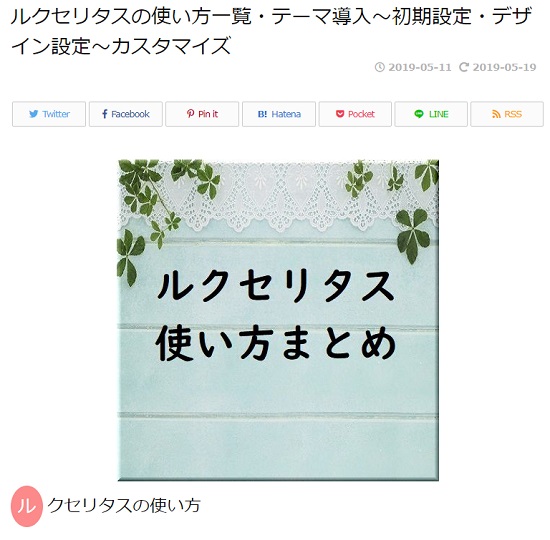
手順1
「外観」→「カスタマイズ」→「サムネイル(アイキャッチ)」
手順2
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
$post_title = get_the_title(); //記事タイトルを代替テキストに代入
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full', array('alt' => $post_title)) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );
手順3
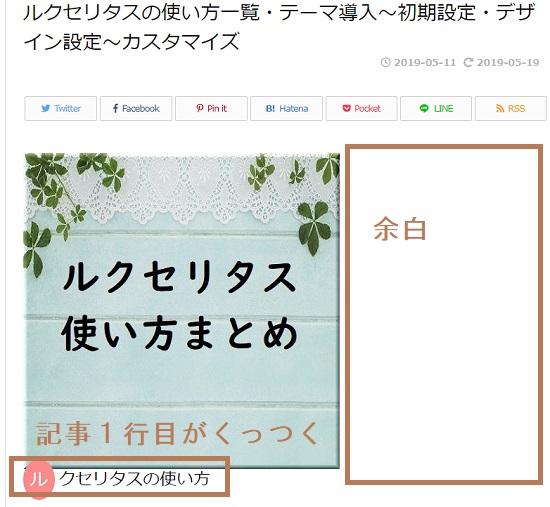
以下のように表示され、余白が出来てしまうのでセンタリングしたい場合など。


/*記事上アイキャッチ画像*/
.post-top-thumbnail {text-align:center; margin-bottom: 20px;}
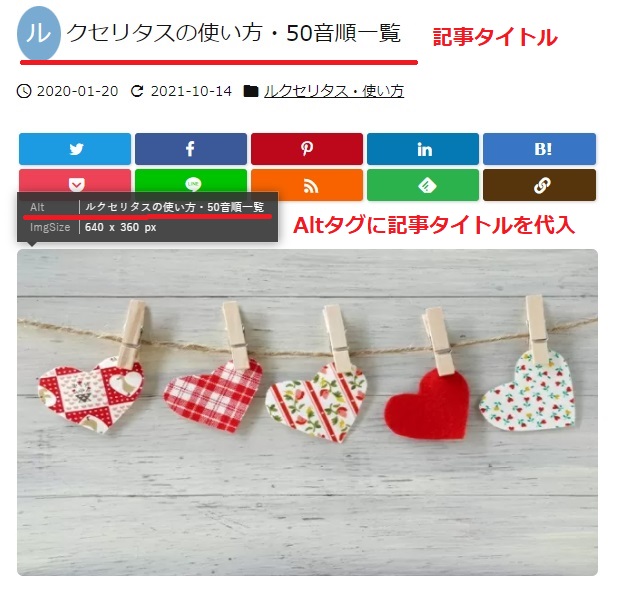
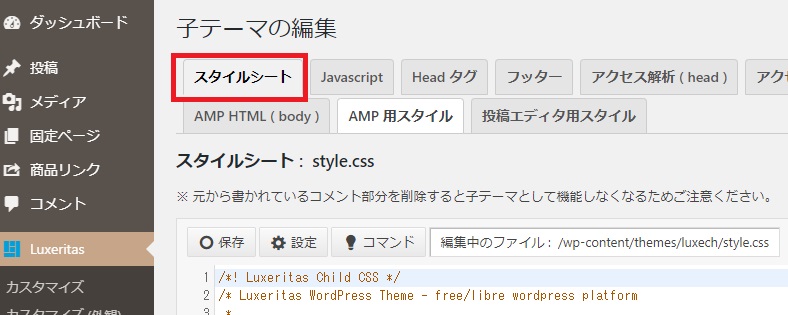
結果

記事一覧のサムネイル
トップページやアーカイブなどの記事一覧リストで表示しているサムネイルにALTを設定する方法です。

※サンプルはタイル型です。
以降、ルクセリタスの場合の解説です。
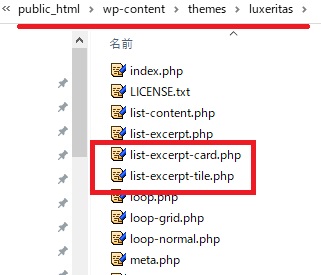
記事一覧の表示スタイルにより、以下のファイル

タイル型の場合:list-excerpt-tile.php
カード型の場合:list-excerpt-card.php
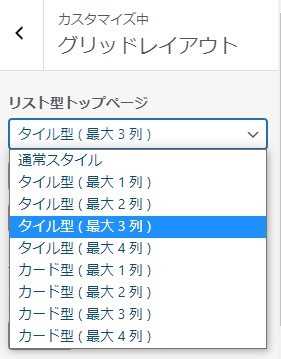
表示スタイルは、「外観」→「カスタマイズ」→「グリッドレイアウト」で確認。

カード型の場合
list-excerpt-card.php

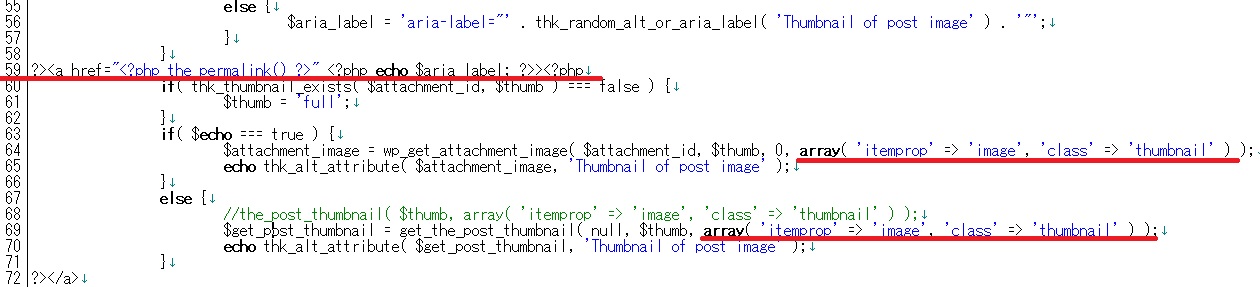
59行目「?><a href="<?php the_permalink() ?>" <?php echo $aria_label; ?>><?php」の後に1行追記
追記コード
$post_title = get_the_title(); //記事タイトルを代替テキストに代入
64行目と69行目の「array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );」の部分に追記
追記コード
'alt' => $post_title,
コードサンプル
元のコードサンプル 59行目~
?><a href="<?php the_permalink() ?>" <?php echo $aria_label; ?>><?php
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
if( $echo === true ) {
$attachment_image = wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
echo thk_alt_attribute( $attachment_image, 'Thumbnail of post image' );
}
else {
//the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
$get_post_thumbnail = get_the_post_thumbnail( null, $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
echo thk_alt_attribute( $get_post_thumbnail, 'Thumbnail of post image' );
}
?></a>
追記したコードサンプル
?><a href="<?php the_permalink() ?>" <?php echo $aria_label; ?>><?php
$post_title = get_the_title(); //記事タイトルを代替テキストに代入
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
if( $echo === true ) {
$attachment_image = wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'alt' => $post_title, 'class' => 'thumbnail' ) );
echo thk_alt_attribute( $attachment_image, 'Thumbnail of post image' );
}
else {
//the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
$get_post_thumbnail = get_the_post_thumbnail( null, $thumb, array( 'itemprop' => 'image', 'alt' => $post_title, 'class' => 'thumbnail' ) );
echo thk_alt_attribute( $get_post_thumbnail, 'Thumbnail of post image' );
}
?></a>
タイル型の場合
list-excerpt-tile.php

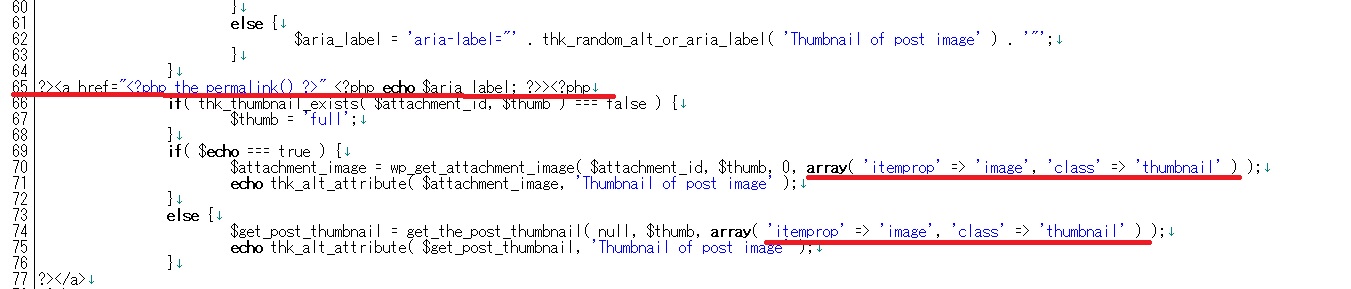
65行目「?><a href="<?php the_permalink() ?>" <?php echo $aria_label; ?>><?php」の後に1行追記
追記コード
$post_title = get_the_title(); //記事タイトルを代替テキストに代入
70行目と74行目の「array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );」の部分に追記
追記コード
'alt' => $post_title,
コードサンプル
元のコードサンプル 65行目~
?><a href="<?php the_permalink() ?>" <?php echo $aria_label; ?>><?php
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
if( $echo === true ) {
$attachment_image = wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
echo thk_alt_attribute( $attachment_image, 'Thumbnail of post image' );
}
else {
$get_post_thumbnail = get_the_post_thumbnail( null, $thumb, array( 'itemprop' => 'image', 'class' => 'thumbnail' ) );
echo thk_alt_attribute( $get_post_thumbnail, 'Thumbnail of post image' );
}
?></a>
追記したコードサンプル
?><a href="<?php the_permalink() ?>" <?php echo $aria_label; ?><?php
$post_title = get_the_title(); //記事タイトルを代替テキストに代入
if( $attachment_id !== false ) {
echo wp_get_attachment_image( $attachment_id, $thumb, 0, array( 'itemprop' => 'image', 'alt' => $post_title, 'class' => 'thumbnail' ) );
}
else {
$attachment_id = get_post_thumbnail_id();
if( thk_thumbnail_exists( $attachment_id, $thumb ) === false ) {
$thumb = 'full';
}
the_post_thumbnail( $thumb, array( 'itemprop' => 'image', 'alt' => $post_title, 'class' => 'thumbnail' ) );
}
?></a>





コメント