ページャーリンクって?
ホームページに投稿記事を表示している場合のトップページや、カテゴリー別記事一覧、アーカイブページなどの記事一覧の下に出る「その他のページへのリンク」の事です。
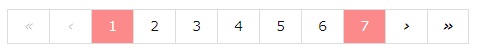
↓ 赤枠部分

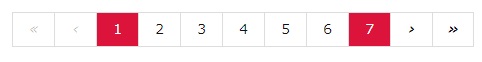
ルクセリタスのページャーデザインは、デフォルトで以下のような感じです。

カレント(現在の表示)ページに色が付き、カーソルが載ったリンクにも同じ色が付きます。
これを少しカスタマイズしていく方法について書いてみます。
バージョンと初期デザインについて
当サイトで使用中のバージョンは以下です。(記事作成時)
Luxeritas Child Themeバージョン: 3.0.0
Luxeritasバージョン: 3.5.9
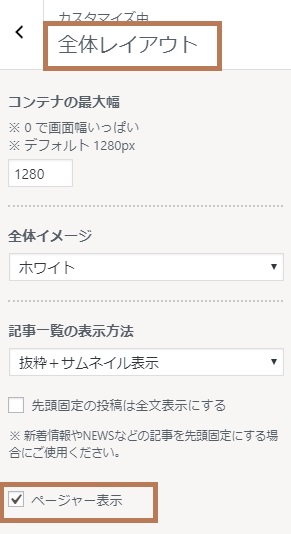
ページャーの表示・非表示は以下から行えます。
「外観」→「全体レイアウト」

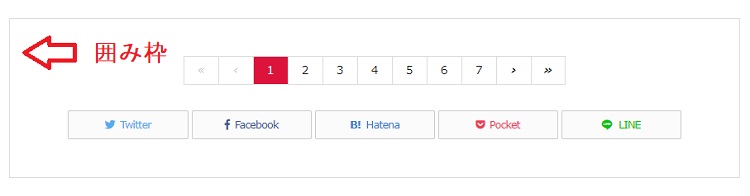
囲み枠の線を消す

囲み枠を消すには以下のコードで可能です。
#bottom-area{border:none;}
リンク色の変更
使用クラス名 .pagination
CSS追記
子テーマのスタイルシートにCSSを追記します。

「Luxeritas」→「子テーマの編集」で「スタイルシート」を選択します。(Ver.3.7.9以前は「style.cssタブ」)

リンクホバー色とカレントページ色
現在のページと、マウスが載ったリンクの色を変更します。

.pagination > .active > span,
.pagination > li > a:hover {
background: #fb8a8a;
}
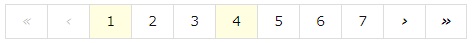
ホバー時の文字色

薄い色を使う場合で、文字が白くならないようにする際は、以下のように文字色も追記します。
.pagination > .active > span,
.pagination > li > a:hover {
background: #ffffe0;
color: #000;
}
スタイルの変更
使用クラス名 .pagination
以下、簡単な3パターンの例です。
枠なし角丸め

.pagination > li > a,
.pagination > li > span {
border:none;
border-radius: 30%;
}
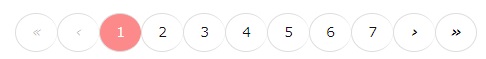
枠を円に

.pagination > li > a,
.pagination > li > span {
border-radius: 50%;
line-height: 25px
}
正方形・角丸め

.pagination > li > a,
.pagination > li > span {
border-radius: 30%;
line-height: 25px
}
カラー変更には以下もご利用下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル
ルクセリタスのその他カスタマイズは以下もご覧ください。

ルクセリタスLuxeritasの約40ヵ所をカスタマイズ!高速・高機能無料テーマ
高機能でスピード抜群の無料テーマ「ルクセリタス」を、いろいろカスタマイズしていますので、少しまとめてみます。カスタマイズ済みの当サイトオリジナルデザインファイルは以下をご覧ください。ルクセリタスについて今のところテーマはこの一択と決めている...




コメント