はじめに
ルクセリタスVer.3.18.0~アイコンフォントがFontAwesomeから、Googleマテリアルも利用可能になった為、以前に作成したデザインファイルでは不都合がある場合も出てきた為に、新しく作成しました。

ルクセリタスは、デザインファイルを使って簡単にデザイン変更出来ます。
公式のデザインファイルはいずれもシンプルで、カラー設定が少しされている程度のものなので、もうちょっとデザインカスタマイズを含めた当サイトオリジナルのスキンになります。
デザインファイルの使い方については以下にまとめています。

注意点
- 当サイトで行っているカスタマイズを中心にしたデザインファイルになります。
- トップページ、アーカイブなどの記事一覧ページはカード型(最大1列)のデザインになります。
- AMP対応のCSSは記述していません。
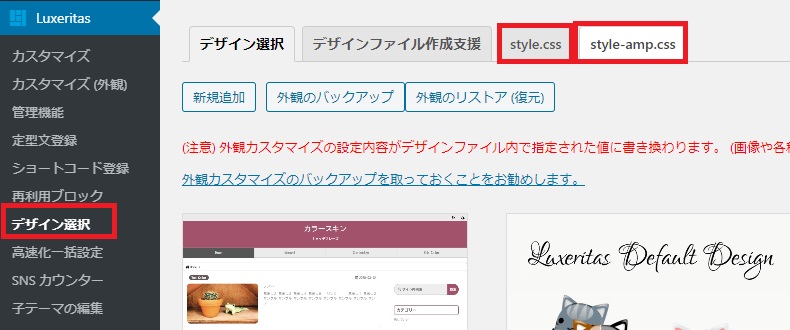
AMP用CSSは、デザインファイル画面の「style-amp.css」で直接編集できますので、必要に応じて記述して下さい。
同様に通常のスタイルシートも以下から編集可能ですので、ご自由に変更してご利用下さい。

基本カラー
| #000000 | #5d5855 |
デザインファイル名:luxe_black2

その他のカラーは以下をご覧ください。
カスタマイズ済みの箇所
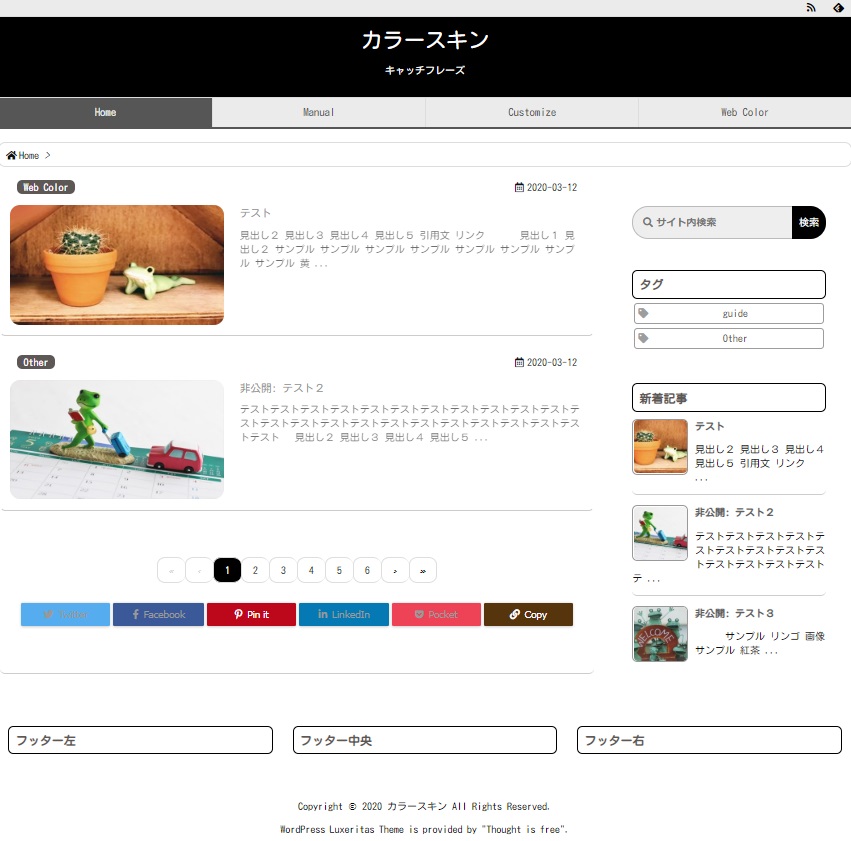
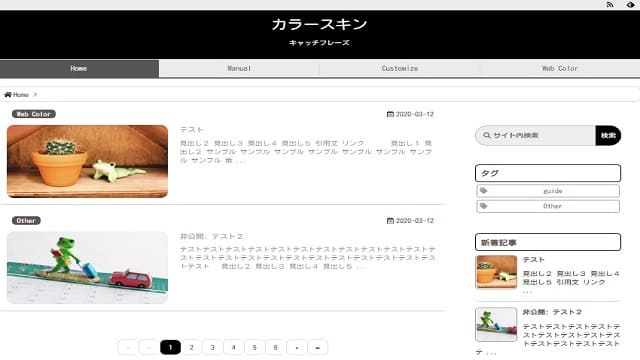
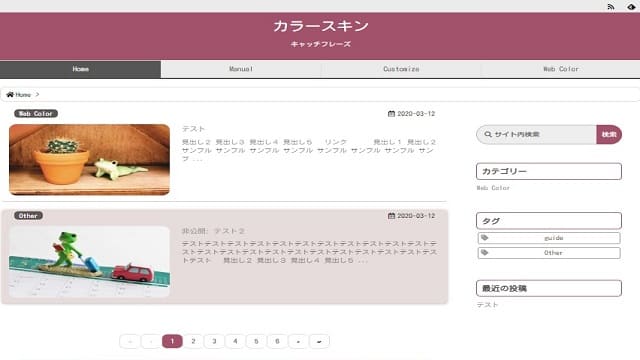
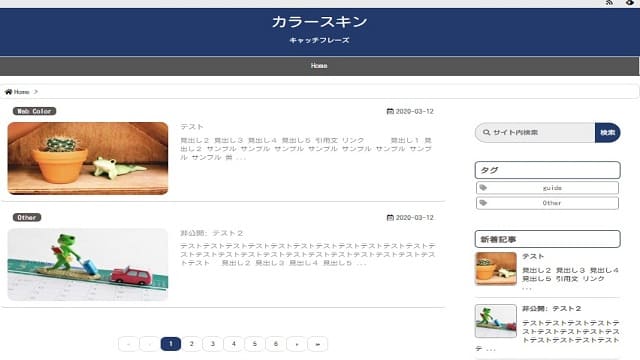
トップページサンプル

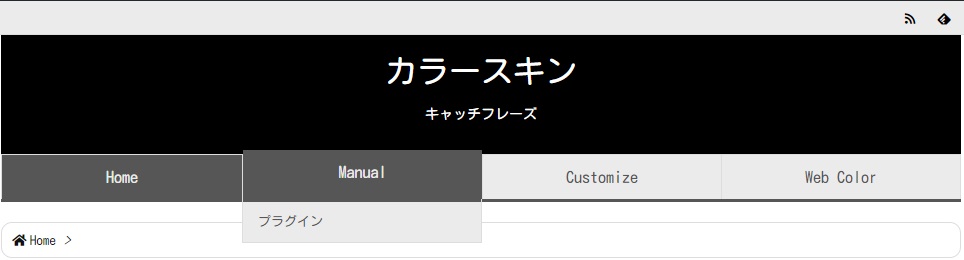
ヘッダー・グローバルナビ

記事一覧
ホバー時は、薄い背景色を付けてふわっと浮き上がります。

その他のレイアウトでは、ホバー時のアクションなどは設定していません。
検索フォーム
サイト内検索フォーム

タグクラウドウィジェット

ホバー時

ページネーション
記事一覧ページの下部に出るページネーション

ホバー時

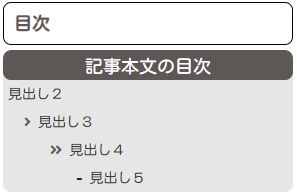
目次

目次ウィジェット

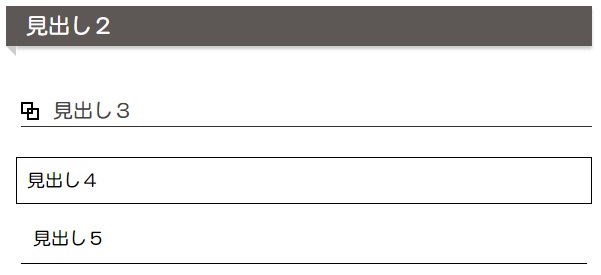
見出しタグ

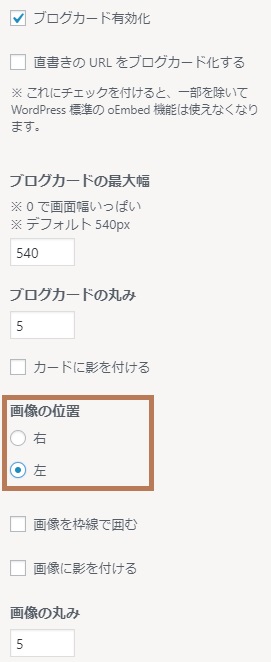
ブログカード

オンマウス時はふわっと浮き上がります。


上記のように表示された場合はカスタマイザーから「ブログカード」の設定を確認して下さい。


テーブル

引用

コメント送信ボタン

新着記事ウィジェット
ルクセリタスオリジナルのウィジェット「#5新着記事」の方です。

ホバー時は記事一覧カード同様、背景色をつけてふわっと浮き上がります。
関連記事

ホバー時は記事一覧カード同様、背景色をつけてふわっと浮き上がります。
サイトマップ

その他
・記事一覧上、中、下ウィジェットの枠を外す
ダウンロード
(zip形式の圧縮ファイル 約80kb)
解凍ファイル内容
フォルダ:luxe_black2
<構成>
- images(フォルダ)
- editor-style.css
- luxe-appearance.json
- screenshot.jpg
- style.css
- style-amp.css
使い方
ダウンロードしたファイルを「Luxeritas」→「デザインファイル」の「新規追加」でアップロードして下さい。
詳細は以下を参考にして下さい。

デザインファイルの使い方については以下をご覧ください。

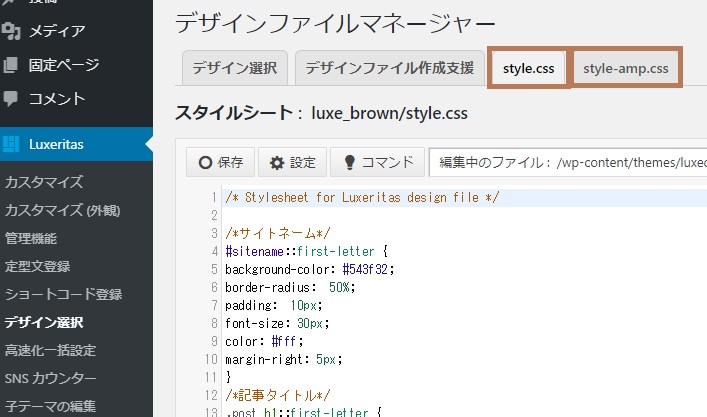
更にカスタマイズする方法
デザインファイル自体を編集する事も可能です。

色の変更なども自由に行って下さい。
カラーサンプルは以下もご利用下さい。
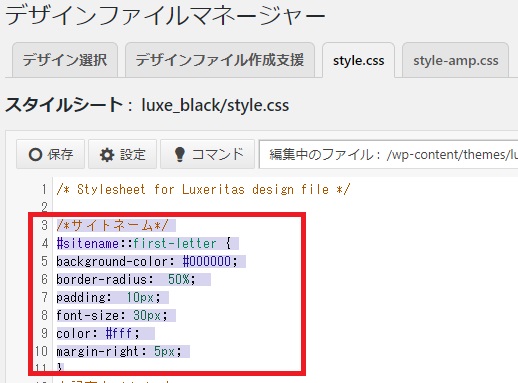
不要なカスタマイズを削除する
上記の画面から、不要な部分をまるごと削除して問題ありません。
それぞれの項目にコメントを付けていますので、例えば「サイトネーム」に関するカスタマイズが不要な場合は、以下の部分を削除して下さい。

最後に
要らないものは上記の通り、自由に削除できます。
「こんなのがあればいいのに」 などのご意見があれば、コメント下さると今後、対応するかもしれませんので、
お気づきの点があれば、お気軽にコメントをください。
以上です。






コメント