はじめに
デザインファイルとは
ルクセリタスは、デザインファイルを使って簡単に着せ替えるようにデザイン変更出来ます。他テーマで言う「スキン」です。
※公式のデザインファイルは こちら
公式のものはいずれもシンプルで、カラー設定が少しされている程度のものなので、もうちょっとデザインカスタマイズを含めた当サイトオリジナルのスキンになります。
デザインファイルの使い方については以下にまとめています。

オリジナルデザインファイルについて
ルクセリタスVer.3.18.0~アイコンフォントがFontAwesomeから、Googleマテリアルも利用可能になった為、以前に作成したデザインファイルでは不都合がある場合も出てきた為に、新しく作成しました。
カスタマイズ済みの箇所
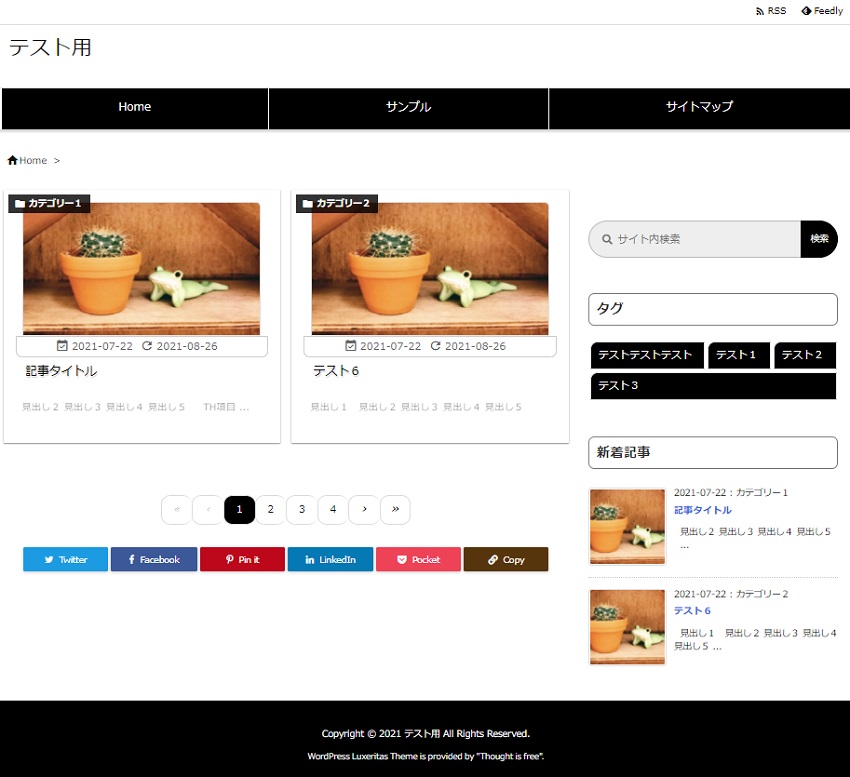
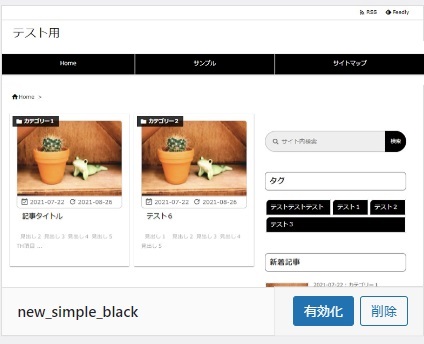
トップページサンプル
ヘッダー・グローバルナビ
記事一覧
タイル型利用の場合
ホバー時は、薄い影を付けてふわっと浮き上がります。
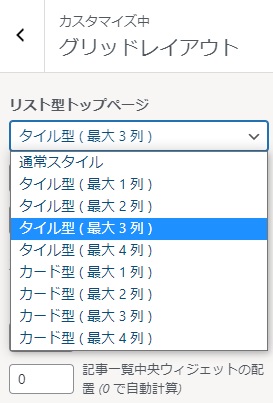
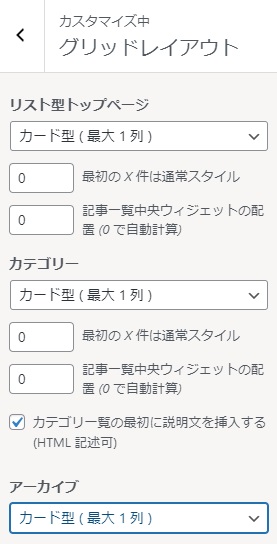
カード型利用の場合
ホバー時は、薄い影を付けてふわっと浮き上がります。
検索フォーム
サイト内検索フォーム

タグクラウドウィジェット
ホバー時
ページネーション
記事一覧ページの下部に出るページネーション

ホバー時
ページトップへ戻るボタン
- 表示
- ホバー時
記事タイトル
目次
見出し
テーブル
ブログカード
ホバー時は記事一覧カード同様、影をつけてふわっと浮き上がります。
新着記事ウィジェット
ルクセリタスオリジナルのウィジェット「#5新着記事」の方です。
ホバー時は記事一覧カード同様、影をつけてふわっと浮き上がります。
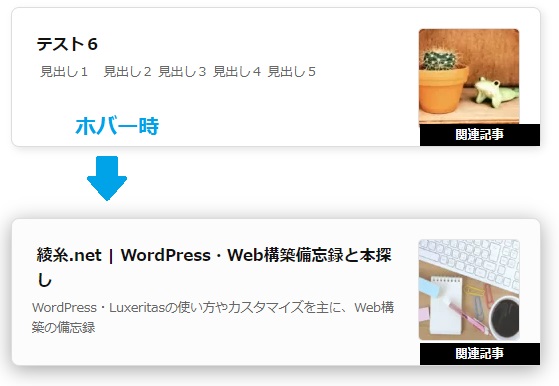
関連記事
ホバー時は記事一覧カード同様、影をつけてふわっと浮き上がります。
コメント送信ボタン
サイトマップ
その他
ダウンロード
(zip形式の圧縮ファイル 約95kb)
解凍ファイル内容
フォルダ:new_simple_black
<構成>
- images(フォルダ)
- editor-style.css
- luxe-appearance.json
- screenshot.jpg
- style.css
- style-amp.css
使い方
ダウンロードしたファイルを「Luxeritas」→「デザインファイル」の「新規追加」でアップロードし、
new_simple_black.zip
以下の「new_simple_black」を有効化すれば完了です。
詳細は以下を参考にして下さい。

デザインファイルの使い方については以下をご覧ください。

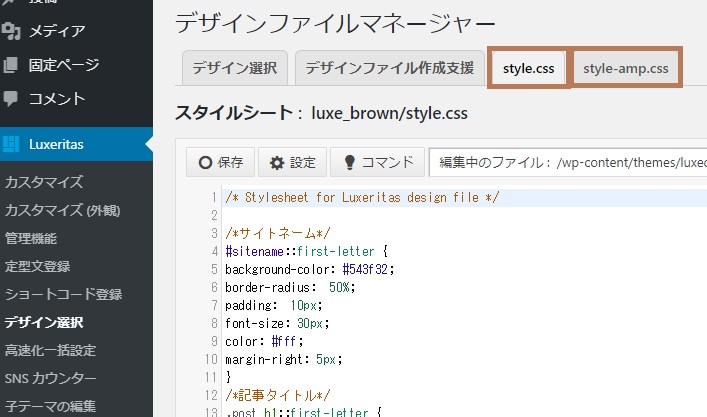
更にカスタマイズする方法
デザインファイル自体を編集する事も可能です。

色の変更なども自由に行って下さい。
カラーサンプルは以下もご利用下さい。
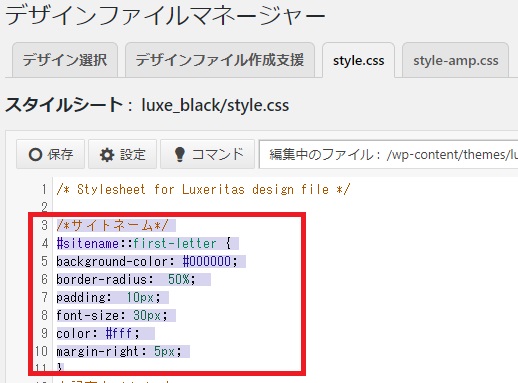
不要なカスタマイズを削除する
上記の画面から、不要な部分をまるごと削除して問題ありません。
それぞれの項目にコメントを付けていますので、例えば「サイトネーム」に関するカスタマイズが不要な場合は、以下の部分を削除して下さい。

最後に
要らないものは上記の通り、自由に削除できます。
「こんなのがあればいいのに」 などのご意見があれば、コメント下さると今後、対応するかもしれませんので、
お気づきの点があれば、お気軽にコメントをください。
以上です。
























コメント