タブで表示内容を切り替えるデザインをCSSのみで実装する方法です。
たくさん紹介されているサイトがあるのですが、イマイチ、きちんと表示されなかった為、自分用にカスタムしたものになります。
この方法であればコピペだけで確実に実現できる・・筈です!
当方ではうまくいきませんでしたが、参考にさせて頂いたサイト様は以下です。デザインは3パターンあります。
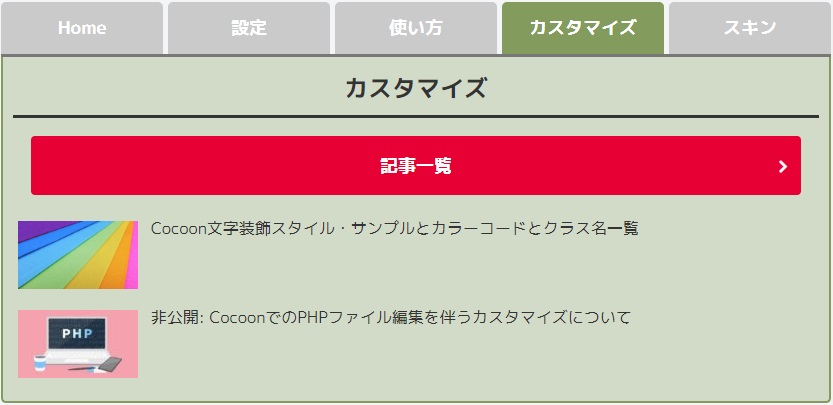
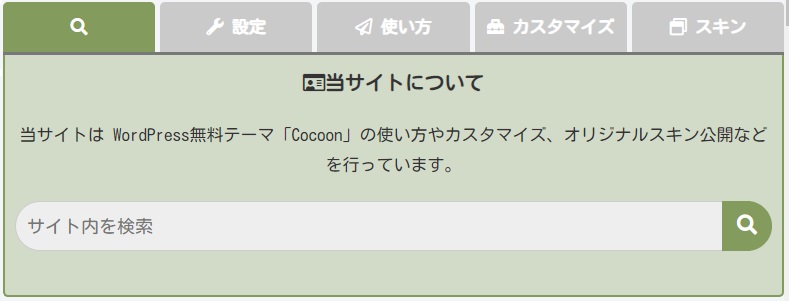
表示サンプル

※画像です
今回の方法ではタブは3つです。2つの場合もレスポンシブで表示されます。

動きサンプル
動きは以下の5秒動画を再生してご確認下さい。
利用例
カテゴリーごとにタブ分けして記事一覧を表示する

実装方法
CSS と HTML のみで可能です。
枠線の形状や色、文字色などお好みに編集してご利用下さい。
4つ以上のタブが必要な場合は、後述しますがコードを少し追記すればOKです。
CSS
/*タブ切替表示*/
.tab-wrap {
display: flex;
flex-wrap: wrap;
}
.tab-wrap:after {
content: '';
width: 100%;
height: 3px;
background: #ff9326; /*タブ下線色*/
display: block;
order: -1;
}
.tab-label { /*ラベル*/
color: #fff; /*文字色*/
background: #cacaca; /*非アクティブタブの色*/
font-weight: bold;
white-space: nowrap;
text-align: center;
padding: 10px .5em;
order: -1;
position: relative;
z-index: 1;
cursor: pointer;
border-radius: 5px 5px 0 0;
flex: 1;
}
.tab-label:not(:last-of-type) {
margin-right: 5px;
}
.tab-wrap label:hover { /*タブラベル ホバー色*/
background:rgba(131,155,92,0.6);
}
.tab-switch:checked+.tab-label { /*選択タブの色*/
background: #839b5c;
}
.tab-switch { /*ラジオボタン非表示*/
display: none;
}
.tab-wrap .tab-body > div {
display: none;
}
.tab-body { /*コンテンツ内容部分*/
width: 100%;
padding:10px;
}
/*タブのコントロール*/
.tab-wrap #tab1:checked ~ .tab-body > .body1 {
display: block;
}
.tab-wrap #tab2:checked ~ .tab-body > .body2 {
display: block;
}
.tab-wrap #tab3:checked ~ .tab-body > .body3 {
display: block;
}
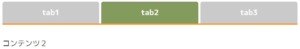
コンテンツ部分に枠線や背景色を付ける場合
サンプル画像

.tab-body {
border-left:2px solid #839b5c; /*左側の枠線*/
border-right:2px solid #839b5c; /*右側の枠線*/
border-bottom:2px solid #839b5c; /*下の枠線*/
border-bottom-left-radius: 5px; /*左下 角の丸み*/
border-bottom-right-radius: 5px; /*右下 角の丸み*/
background:rgba(131,155,92,0.3); /*背景色*/
}
4つ以上のタブを使う場合
最後の「タブのコントロール」部分を必要なだけ増やして記述して下さい。
例
.tab-wrap #tab4:checked ~ .tab-body > .body4 {display: block;}
.tab-wrap #tab5:checked ~ .tab-body > .body5 {display: block;}
...
HTML
<div class="tab-wrap"><input id="tab1" class="tab-switch" checked="checked" name="tab" type="radio" /><label class="tab-label" for="tab1">tab1</label>
<input id="tab2" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab2">tab2</label>
<input id="tab3" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab3">tab3</label>
<div class="tab-body">
<div class="body1">コンテンツ1</div>
<div class="body2">コンテンツ2</div>
<div class="body3">コンテンツ3</div>
</div>
</div>
4つ以上のタブを使う場合
タブ部分とコンテンツ部分を必要なだけ増やして記述して下さい。
例
タブ
<input id="tab4" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab4">tab4</label>
<input id="tab5" class="tab-switch" name="tab" type="radio" /><label class="tab-label" for="tab5">tab5</label>
..コンテンツ
<div class="body4">コンテンツ4</div>
<div class="body5">コンテンツ5</div>
..
カラーの変更
アクティブ、非アクティブのタブ背景色、文字色、下線色はコメントを入れてある箇所ですので、自由に変更して下さい。
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル






コメント