クリックで表示内容を開閉するアコーディオンメニューなどをCSSのみで実装する方法です。
アコーディオン
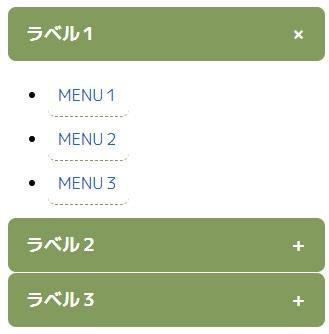
表示サンプル
展開する各ラベルの右側に「+」マークを表示し、クリックアクションでクルクルっと「+」が回転します。
- ※画像ですので動きません
動きサンプル
動きは以下の5秒動画を再生してご確認下さい。
実装方法
CSS と HTML のみで可能です。
枠線の形状や色、文字色などお好みに編集してご利用下さい。
CSS
/*アコーディオン開閉表示*/
.accordion_tab {
position: relative;
margin-bottom: 1px;
margin-left: 18px;
width: 90%;
color: #fff;
overflow: hidden;
}
.accordion_tab input {
position: absolute;
opacity: 0;
z-index: -1;
}
/*表示ラベル*/
.accordion_tab label {
position: relative;
display: block;
padding-left:15px;
font-weight: bold; /*太字
line-height: 3;
cursor: pointer;
background-color: #839b5c; /*背景色*/
border-radius: 8px; /*角を丸める*/
}
/*内容*/
.accordion_contents {
color: #000; /*開いた時の内容 文字色*/
max-height: 0;
overflow: hidden;
transition: max-height .50s;
}
.accordion_contents a{
text-decoration:none;
}
/* クリック時に開く */
input:checked ~ .accordion_contents {
max-height: 100%;
}
/* ラベルに「+」アイコン */
.accordion_tab label::after {
position: absolute;
right: 0;
top: 0;
display: block;
width: 3em;
height: 3em;
line-height: 3;
text-align: center;
transition: all .50s;
}
/* 「+」アイコンのアクション*/
.accordion_tab input[type=checkbox] + label::after {
content: "+";
}
.accordion_tab input[type=checkbox]:checked + label::after {
transform: rotate(300deg); /*回転させる*/
}
HTML
クリックで開いたエリアに表示する内容は、なんでもOKです。
<div class="accordion_tab">
<input id="tab1" type="checkbox" name="tabs">
<label for="tab1">ラベル1</label>
<div class="accordion_contents">
<ul>
<li><a href="XXX">MENU1</a></li>
<li><a href="XXX">MENU2</a></li>
<li><a href="XXX">MENU3</a></li>
</ul>
</div>
</div>
<div class="accordion_tab">
<input id="tab2" type="checkbox" name="tabs">
<label for="tab2">ラベル2</label>
<div class="accordion_contents">
<p>サンプルテキスト</p>
</div>
</div>
3つ目以降
<div class=”accordion_tab”>~</div>までをコピーしていくつでも増減出来ます。
カラーの変更
マカロンビビッドパステル伝統色和色セーフ色名 赤桃青紫黄橙緑茶黒 配色パターンサンプル






コメント