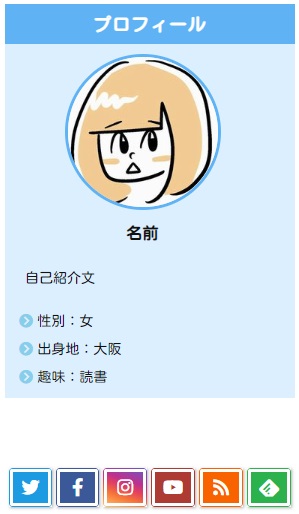
プロフィール欄を表示するウィジェットや機能がないテーマにも、CSSとHTMLのみで簡単に設置できるデザインをいくつか。
手順
- プロフィール画像を使う場合は画像を用意
- プロフィールエリア用のデザインをCSSで記述
- カスタムHTMLウィジェットにHTMLを記述
- SNSフォローボタンの設定
プロフィール用画像は、WordPressのアバターで使っているものでもいいですし、作成する場合は、200*200px程度の正方形で。
注意点
構造はすべて以下のようになっていますので、不要な部分は削除してコピーしてお使い下さい。
- プロフィール画像
- 名前
- 自己紹介文
- リスト
CSSは子テーマのstyle.cssに追記して下さい。
共通HTML
HTML部分は共通です。
WordPressの場合は、カスタムHTMLウィジェットをサイドバーに追加します。

HTML
<div class="profile_box">
<div class="box-title">プロフィール</div>
<div class="profile_center">
<img alt="" src="https://XXXXXX/XXX.jpg" class="profile_figure">
<div class="profile_name">名前</div></div>
<p>自己紹介文</p>
<ul>
<li>性別:</li>
<li>出身地:</li>
<li>趣味:</li>
</ul>
</div>
枠のデザインCSS
枠のデザインはサルワカさんのBOXデザインを参考にしました。
他にもいろいろなデザインがあるのでご参考に。
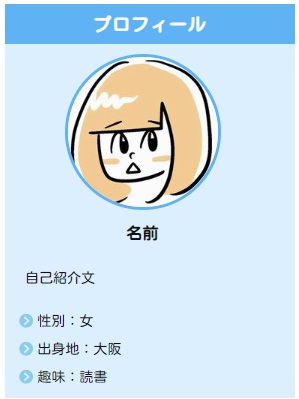
パターン1

CSS
コードを表示
/*枠デザイン*/
.profile_box {
margin: 2em 0;
background: #dcefff; /*内容の背景色*/
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #5fb3f5; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #5fb3f5; /*枠線*/
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}
/*リスト*/
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f138";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: skyblue;/*アイコン色*/
}
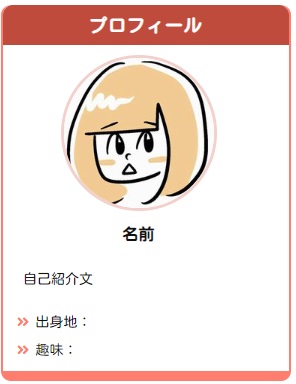
パターン2

CSS
コードを表示
/*枠デザイン*/
.profile_box {
margin: 2em 0;
border-left: solid 2px #ff7d6e;
border-right: solid 2px #ff7d6e;
border-bottom: solid 10px #ff7d6e;
border-radius: 10px;
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #bf4b3d; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 10px 10px 0 0;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #f2d0cb; /*枠線*/
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}
/*リスト*/
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f101";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: #ff7d6e;/*アイコン色*/
}
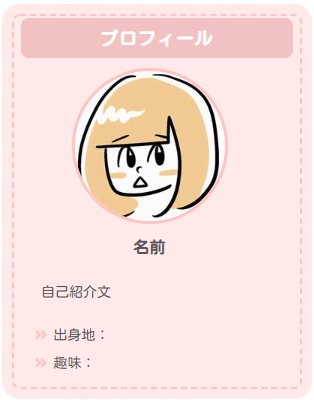
パターン3

CSS
コードを表示
/*枠デザイン*/
.profile_box {
padding: 0.2em 0.5em;
margin: 2em 0;
color: #565656;
background: #ffeaea;
box-shadow: 0px 0px 0px 10px #ffeaea;
border: dashed 2px #ffc3c3;
border-radius: 8px;
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #f2c2c2; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 8px;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #ffc3c3; /*枠線*/
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}
/*リスト*/
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f101";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: #ffc3c3;/*アイコン色*/
}
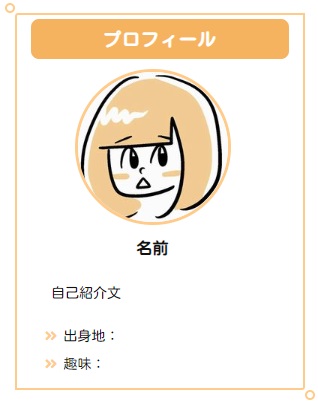
パターン4

CSS
コードを表示
/*枠デザイン*/
.profile_box {
margin: 2em 0;
position: relative;
padding: 0.25em 1em;
border: solid 2px #ffcb8a;
border-radius: 3px 0 3px 0;
}
.profile_box:before,.profile_box:after
{
content: '';
position: absolute;
width:10px;
height: 10px;
border: solid 2px #ffcb8a;
border-radius: 50%;
}
.profile_box:after {
top:-12px;
left:-12px;
}
.profile_box:before {
bottom:-12px;
right:-12px;
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #f5b25f; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 8px;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #ffcb8a; /*枠線*/
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}
/*リスト*/
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f101";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: #ffcb8a;/*アイコン色*/
}
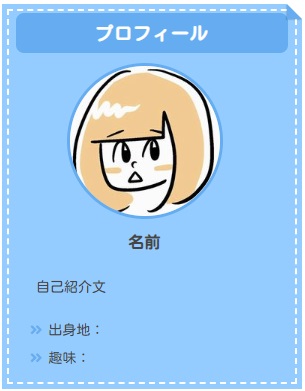
パターン5

CSS
コードを表示
/*枠デザイン*/
.profile_box{
position: relative;
background: #95ccff;
box-shadow: 0px 0px 0px 5px #95ccff;
border: dashed 2px white;
padding: 0.2em 0.5em;
color: #454545;
}
.profile_box:after{
position: absolute;
content: '';
right: -7px;
top: -7px;
border-width: 0 15px 15px 0;
border-style: solid;
border-color: #65adf0 #fff #65adf0;
box-shadow: -1px 1px 1px rgba(0, 0, 0, 0.15);
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #65adf0; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 8px;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #65adf0; /*枠線*/
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}
/*リスト*/
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f101";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: #65adf0;/*アイコン色*/
}
パターン6

CSS
コードを表示
/*枠デザイン*/
.profile_box{
margin: 2em 0;
padding: 1em;
background-color: #c5e1a5;
box-shadow: 0 3px 4px rgba(0, 0, 0, 0.4);
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #87ad5c; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 8px;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #87ad5c; /*枠線*/
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}
/*リスト*/
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f101";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: #87ad5c;/*アイコン色*/
}
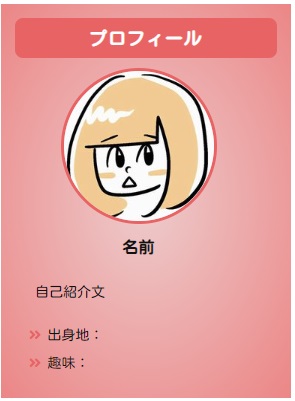
パターン7

CSS
コードを表示
/*枠デザイン*/
.profile_box{
margin: 2em 0;
padding: 1em;
background: radial-gradient(#edcccc, #eb8686);
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #e86464; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 8px;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #e86464; /*枠線*/
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}
/*リスト*/
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f101";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: #e86464;/*アイコン色*/
}
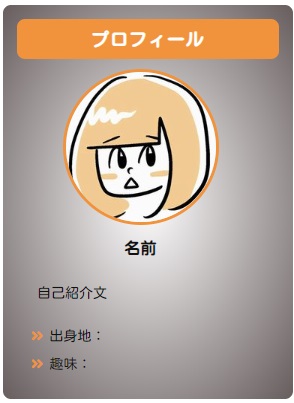
パターン8

CSS
コードを表示
/*枠デザイン*/
.profile_box{
margin: 2em 0;
padding: 1em;
background: radial-gradient(#ffffff, #665d5d);
border-radius: 8px;
}
.profile_box .box-title {
font-size: 18px;
line-height:1.8;
background: #f0933c; /*タイトルの背景色*/
padding: 4px;
text-align: center;
color: #FFF; /*文字色*/
font-weight: bold;
letter-spacing: 0.05em;
border-radius: 8px;
}
/*内容*/
.profile_center{
text-align: center;
margin: 10px 15px 0 0;
}
/*プロフィール画像*/
.profile_figure {
width:150px;
height:150px;
border-radius: 50%; /*丸くする*/
border: solid 3px #f0933c; /*枠線*/
}
/*名前*/
.profile_name {
padding: 15px 20px;
font-weight:bold;
font-size:16px;
}
/*自己紹介文*/
.profile_box p {
padding: 15px 20px;
margin: 0;
}
/*リスト*/
.profile_box ul {
padding: 0.5em 1em 0.5em 2.3em;
position: relative;
}
.profile_box ul li {
line-height: 1.5;
padding: 0.5em 0;
list-style-type: none!important;
}
.profile_box ul li:before {
font-family: "Font Awesome 5 Free";
content: "f101";/*アイコンの種類*/
font-weight:900;
position: absolute;
left : 1em;/*左端からのアイコンまでの距離*/
color: #f0933c;/*アイコン色*/
}
色の変更
お好きな色に変更してご利用になる場合は、以下もご利用下さい。
リストのアイコンを変更する場合は、以下も参考にして下さい。

SNSフォローボタン
テーマの機能を利用する
SNSフォローボタンについては、ほとんどのテーマにウィジェットなどで表示できる機能があるので、そちらを利用するのが一番簡単で綺麗です。

たとえば、ルクセリタスの場合、
独自ウィジェット「#7 SNSフォローボタン」をプロフィール用カスタムHTMLウィジェットの下に置けば、上図のように表示されます。
プロフィール枠内に入れる場合

テーマの機能でSNSフォローボタンを一旦表示
「サイドバーにフォローボタンを表示」する設定が「外観」→「カスタマイズ」や、テーマ独自ウィジェットなどである場合は、それを一旦設定して表示します。
ルクセリタスの場合は「#7 SNSフォローボタン」を一旦設定。

必要なボタンのSNS URLをセットし保存します。

ソースコードをコピーする
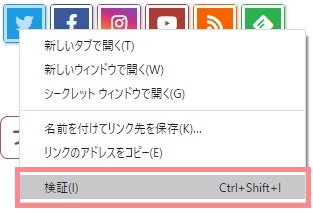
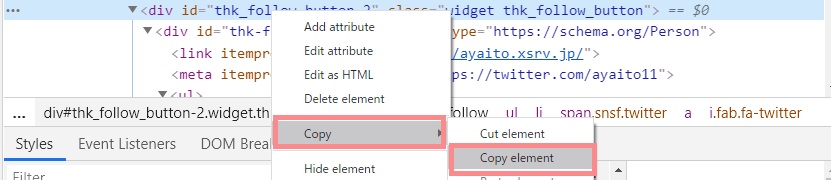
SNSボタン部分のソースコードCromeの検証から拾うと速いので、その方法で説明します。

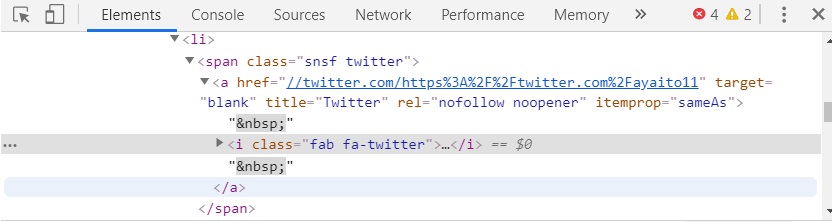
下図のようにソースコードが表示されます。

例ではツイッターボタンの上で「検証」を押したので、ボタン部分の行が反転していますので、そこからもう少し上を辿っていくと、フォローボタンエリア全体が選択される位置があるので探します。(5~6行上)
その時サイト表示画面では以下のように全体が選択されています。


カスタムHTML内に貼り付ける
コピーしたコードをプロフィール用カスタムHTML内の
<div class="profile_box">
<div class="box-title">プロフィール</div>
<div class="profile_center">
<img alt="" src="https://XXXXXX/XXX.jpg" class="profile_figure">
<div class="profile_name">名前</div></div>
<p>自己紹介文</p>
<ul>
<li>性別:</li>
<li>出身地:</li>
<li>趣味:</li>
</ul>ここにコピー
</div>
実際のサンプル
<div class="profile_box">
<div class="box-title">プロフィール</div>
<div class="profile_center">
<img alt="" src="https://XXXXXX/XXX.jpg" class="profile_figure">
<div class="profile_name">名前</div></div>
<p>自己紹介文</p>
<ul>
<li>性別:</li>
<li>出身地:</li>
<li>趣味:</li>
</ul>
/*ここから SNS*/
<div id="thk_follow_button-2" class="widget thk_follow_button">
<div id="thk-follow" itemscope="" itemtype="https://schema.org/Person">
<link itemprop="url" href="サイト名">
<meta itemprop="name" content="https://twitter.com/XXXXX">
<ul>
<li><span class="snsf twitter">~略~</span></li>
<li><span class="snsf facebook">~略~</span></li>
<li><span class="snsf instagram">~略~</span></li>
<li><span class="snsf youtube">~略~</span></li>
</ul>
<div class="clearfix"></div></div></div>
/*ここまで SNS*/
</div>
一時的に表示した「フォローボタンウィジェット」を削除するのをお忘れなく!
以上です。





コメント
綾糸さま
ことば足らずの質問にもご丁寧にお答えいただきまして、ありがとうございました。
はじめまして、あさこともうします。
サイト拝見させていただきました。
CSSを使用した見出しのサンプル・プロフィールサンプルなどを掲載したページを作成したいと悪戦苦闘しています。
綾糸さんのこちらのページのようにサンプルを掲載したい場合は、追加CSSにコードを入れる必要があると思い、
自分なりに工夫をしてみたのですが、全て新しいCSSが働いてしまい、同じ色になってしまいます。
お忙しいところ申し訳ございませが、方法をご教授していただけたら幸いです。
よろしくお願いいたします。
水島さま はじめまして。
とても基本的な事で、、、最初、何をおっしゃっているのか意味がわからなかったのですが、
色々なデザインのサンプルを載せたいということですよね??
この基本がわからない方がCSSを解説するページを作りたい事自体に無理がある気もしますが、、。
CSSは、実行時に優先順位があり、更に同じスタイルシートの中でも、同じセレクタに対してコードをいくつも記述した場合、それらをすべて実行しながら、最後に記述したもので上書きされます。
同じ項目に対するデザインが複数あっても意味がないので、これは当然なのですが、
サンプルとしていくつも記載したいのであれば、各CSSを定義しては、それで表示されるデザインの画像を保存する作業を繰り返し、記事にその画像と、それに対応するCSSサンプルを掲載していく事になります。
現実的に言って、いちいち個々のデザインでCSSを記述しては保存していてはサイトのデザインが保てない為、自身のメインサイトでこれをやっていくのは難しく、テストサイトをひとつ用意されるのがいいかと思います。