Google chromeにはF12キーなどで開く事がデベロッパーツール(検証)機能がありますが、情報が多く特に初心者には見づらいものですが、CSSのみを簡単にチェックできる「CSS Peeper」という無料の拡張ツールがあります。
参考にしたいような素敵な訪問先サイトでも配色や画像サイズ、余白の取り方などをサッと見られるので便利です。
出来る事
以下の事が簡単に確認出来ます。
- OGP画像
- タイトル
- フォント・フォントサイズ
- CSS容量
- ページ全体のロードタイム
- CSS個別要素(色・画像・サイズ・余白など)
要素をクリックするだけで、要素名やサイズ・色がわかるので、スタイルシートを検索したり見直す時間が短縮できるので、サイト管理にも必須のツールと言えるかもしれません。
では早速、インストールから使い方を・・。
無料拡張する
上記から「Chromeに追加」を押します。

ポップアップが出るので「拡張機能を追加」を押します。

追加されたメッセージが表示されるので閉じます。

ブラウザ上部に「P」マークが追加されます。

使い方
確認したいサイトを表示し「P」マークを押します。
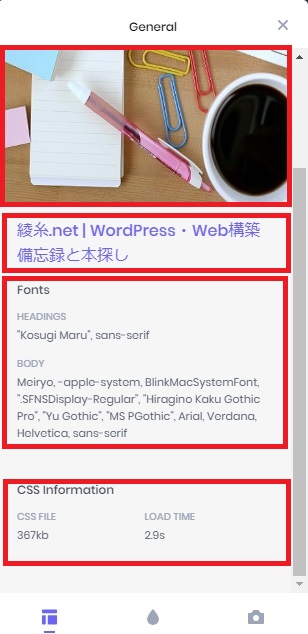
基本情報表示
以下が表示されます。
- OGP画像(SNSなどで表示されるサイト画像)
- サイトタイトル
- ページのフォント
- CSS容量
- ページロード時間

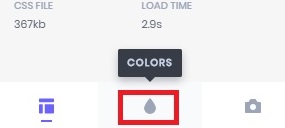
カラーの確認
下部にあるマークの真ん中「しずく型マーク」を押します。

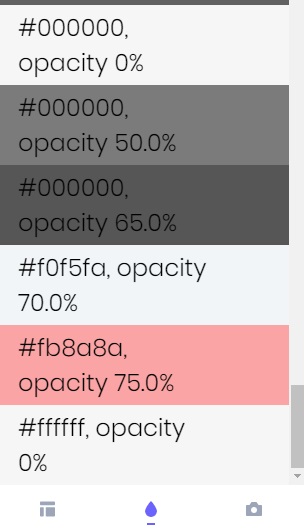
下の方に使用しているカラーコードと割合が出ます。

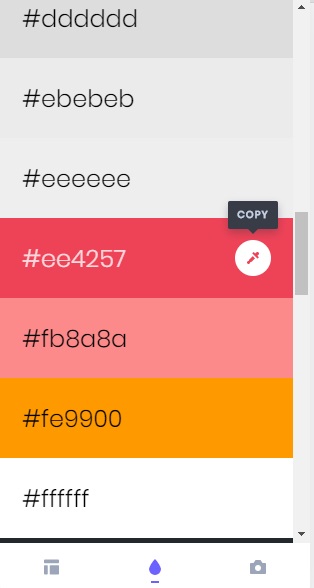
カラーの上にカーソルを持っていくと「COPY」マークが出るので、ここからカラーコードをコピーする事も出来ます。

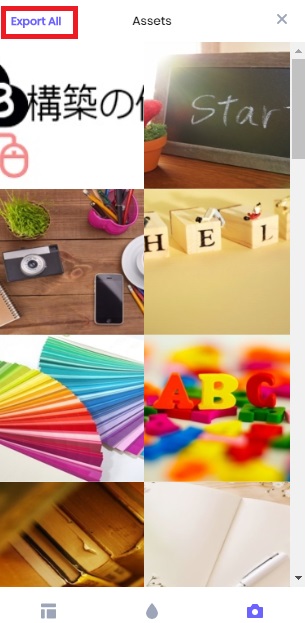
画像の確認
下部にあるマークの右側にある「カメラマーク」を押します。

ページに使われている画像が表示されます。
「Export All」を押すと画像をすべてダウンロードする事も出来ます。

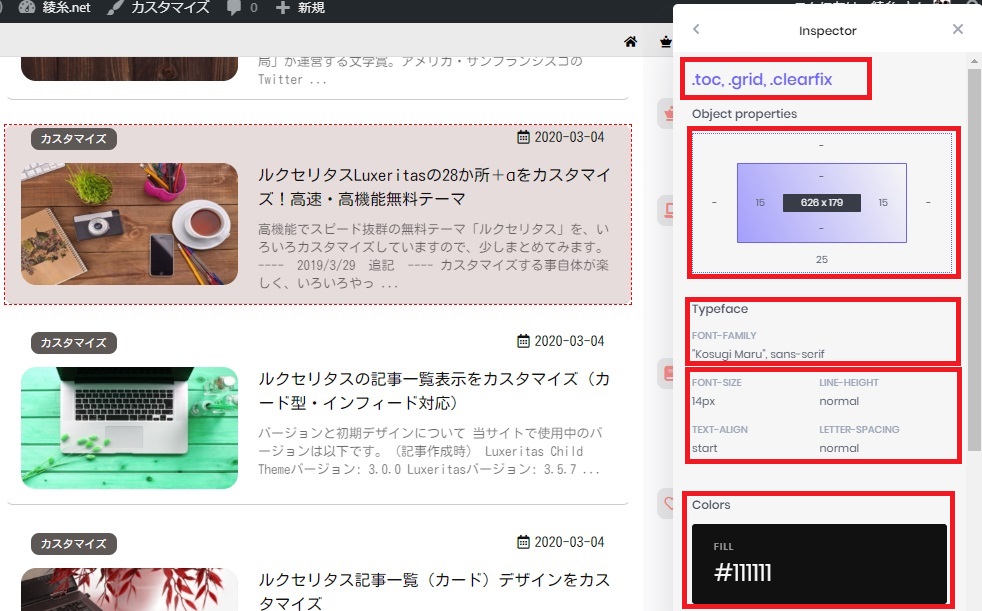
個別要素を調べる
ページ内の要素を選択すると以下が表示されます。
- 要素名
- サイズ・余白
- フォント
- フォントサイズ
- 背景色

以上です。




コメント